标签:文档 限制 框架 前端 ext 实现 image 登录 ali
今天早上,将项目的两个企业微信接口:登录和应用消息发送接口,做了最后的收尾工作,把目前我能解决的问题算是基本都解决了。早上还开了一个会,大意是组长封装了许多组件叫我们使用,在不断的使用中打磨组件的可用性,争取变成以后做项目通用的框架。梦想很美好,希望可以往这个目标一步步迈进吧。
到了下午,也是没有太多工作安排,因为当前项目进入了收尾阶段,没有什么任务需要我来做,新项目也还没开工。所以,为了自己的demo,就着手开始学习git,学习了一些常用命令,打算单开一个随笔来记录git的常用命令。下午后台同事还叫我去debug,原来是Spring的项目出了问题,报错显示java.lang.InstantiationException。经求证,这一错误一般是通过反射方式创建对象时出现的,原因是没有默认的无参构造方法。然而显示的出错位置是加载spring配置文件的ApplicationContext类,所以就很莫名其妙,搞了好一会儿也没弄明白是哪里出了问题。下班前才被告知原来是他用的maven版本不支持jdk1.6...看来开发东西的时候一定要注意版本匹配的事项。
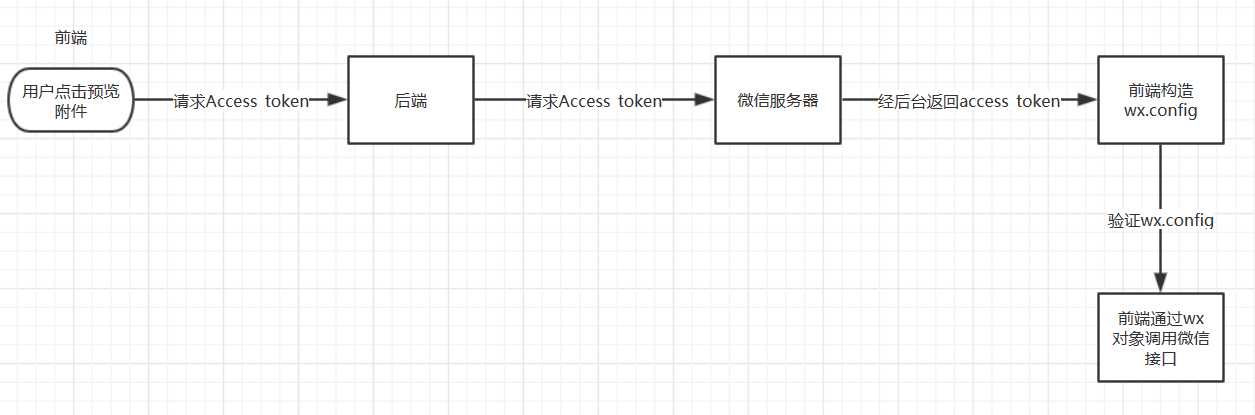
4:30时,接到了一个需求,做两个表单页面出来。对于前端连半桶水都算不上的我只好硬着头皮上了,希望能按时做出页面。然而5:00时,就又来了一个任务,让我做出微信端的网页预览附件的功能,好吧,基本上又是前端的功能。晚上稍微弄了一下,大概是这么个流程:

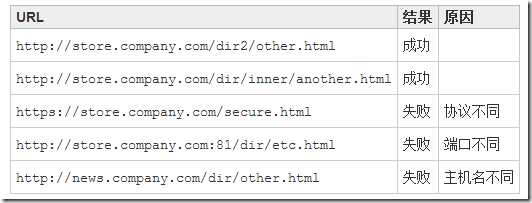
在开发过程中,又遇到了一个问题,不知道能否算前端经典问题,那就是跨域访问。因为想直接通过前端来访问微信服务器获取access_token,然后直接调用各个接口,后来发现前端访问微信服务器存在着跨域问题。跨域就是一个域上加载的脚本,不允许访问另一个域上的文档属性。只要协议、端口、域名有一个不同,就不可以访问资源,这是出于安全性考虑的对浏览器发起请求的限制。在Html5中,有script、img、link、iframe等标签可以访问跨域资源,但浏览器的脚本被限制不能跨域访问,所以不能使用XMLHttpRequest和Fetch来发起跨域请求。同源的含义如图:

常用的解决办法是通过同源的后台服务器,来实现跨域请求,再将结果返回到前端。因为服务器之间的访问不需要遵守同源原则。当然还有别的方法可以实现,但今晚还有别的事做,就打算第二天和赶完需求的前端同事一起来做这个功能。总结一下今天,走马观花的看了git的三分之一的教程,了解了一下前端的开发和跨域访问的问题。明天就要正式开始开发前端页面和前端功能了,对于我这个基本只会后端的人来说还是有点点紧张的,希望能顺利按时完成需求,看到同组的前端同事加班的样子瑟瑟发抖...
Terence Xie
2018.7.24 周二 23:26
标签:文档 限制 框架 前端 ext 实现 image 登录 ali
原文地址:https://www.cnblogs.com/WaterApe/p/practiceInTW_7.html