标签:text sele byte ppi color 分享图片 1.3 htm ram
<filter> <filter-name>SpringEncodingFilter</filter-name> <filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class> <init-param> <param-name>encoding</param-name> <param-value>UTF-8</param-value> </init-param> <init-param> <param-name>forceEncoding</param-name> <param-value>true</param-value> </init-param> </filter> <filter-mapping> <filter-name>SpringEncodingFilter</filter-name> <url-pattern>/*</url-pattern> </filter-mapping>
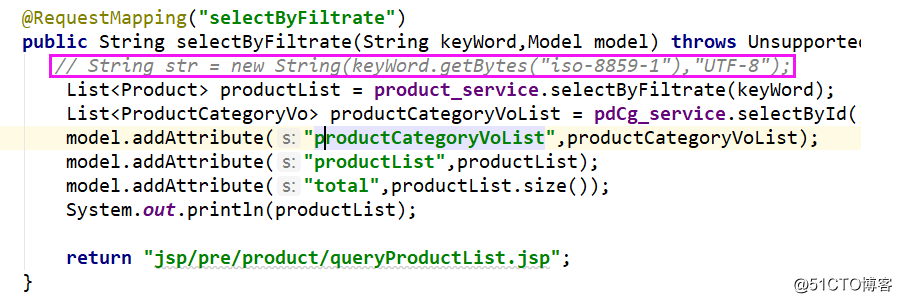
第二种:有局限性!当前有效

标签:text sele byte ppi color 分享图片 1.3 htm ram
原文地址:http://blog.51cto.com/13797478/2150108