前提
注意:
请先申请开通JS接口!!
今天帮朋友设置后台代码,发现怎么都没有效果,看了下忽略了JS接口;
因为插入的代码大多有JS功能,不申请开通JS功能自然无法支持JS效果。
网上看了很多博客也都没提及这点,感觉是个坑,So,需要的朋友可以留意下。
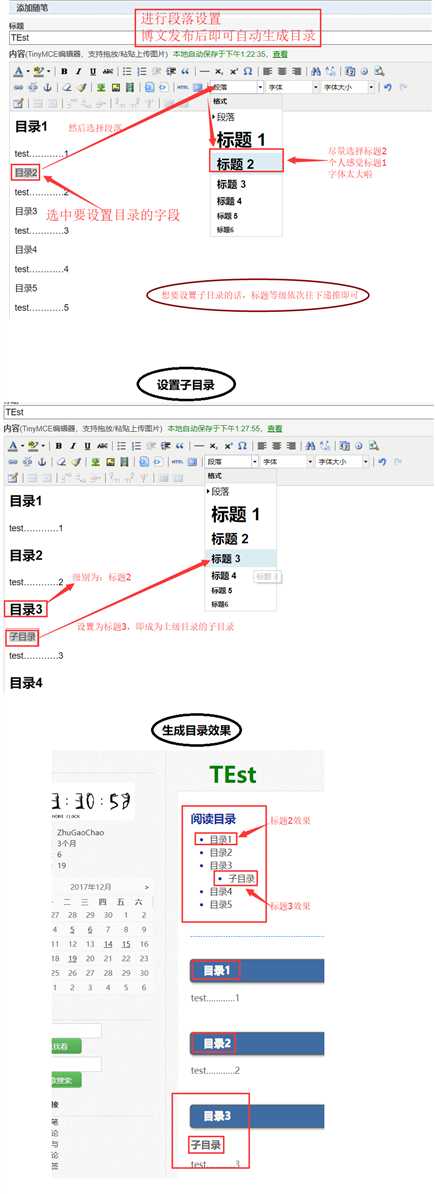
对了、在编辑页面是显示不出目录效果的,只有你设置好目录发布文章后,发布的文章才会有目录效果哦~
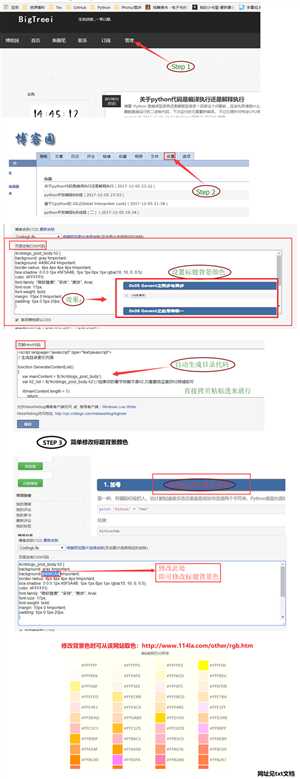
设置目录生成&设置/修改标题背景色


<script language="javascript" type="text/javascript">
// 生成目录索引列表
function GenerateContentList()
{
var mainContent = $(‘#cnblogs_post_body‘);
var h2_list = $(‘#cnblogs_post_body h2‘);//如果你的章节标题不是h2,只需要将这里的h2换掉即可
if(mainContent.length < 1)
return;
if(h2_list.length>0)
{
var content = ‘<a name="_labelTop"></a>‘;
content += ‘<div id="navCategory" style="color:#152e97;">‘;
content += ‘<p style="font-size:18px;"><b>阅读目录</b></p>‘;
content += ‘<ul>‘;
for(var i=0; i<h2_list.length; i++)
{
var go_to_top = ‘<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label‘ + i + ‘"></a></div>‘;
$(h2_list[i]).before(go_to_top);
var h3_list = $(h2_list[i]).nextAll("h3");
var li3_content = ‘‘;
for(var j=0; j<h3_list.length; j++)
{
var tmp = $(h3_list[j]).prevAll(‘h2‘).first();
if(!tmp.is(h2_list[i]))
break;
var li3_anchor = ‘<a name="_label‘ + i + ‘_‘ + j + ‘"></a>‘;
$(h3_list[j]).before(li3_anchor);
li3_content += ‘<li><a href="#_label‘ + i + ‘_‘ + j + ‘">‘ + $(h3_list[j]).text() + ‘</a></li>‘;
}
var li2_content = ‘‘;
if(li3_content.length > 0)
li2_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(h2_list[i]).text() + ‘</a><ul>‘ + li3_content + ‘</ul></li>‘;
else
li2_content = ‘<li><a href="#_label‘ + i + ‘">‘ + $(h2_list[i]).text() + ‘</a></li>‘;
content += li2_content;
}
content += ‘</ul>‘;
content += ‘</div><p> </p>‘;
content += ‘<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>‘;
if($(‘#cnblogs_post_body‘).length != 0 )
{
$($(‘#cnblogs_post_body‘)[0]).prepend(content);
}
}
}
GenerateContentList();
</script>
取色网址:http://www.114la.com/other/rgb.htm


#cnblogs_post_body h2 {
background: gray !important;
background: #406CA4 !important;
border-radius: 4px 4px 4px 4px !important;
box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5);
color: #FFFFF0;
font-family: "微软雅黑", "宋体", "黑体", Arial;
font-size: 17px;
font-weight: bold;
margin: 15px 0 !important;
padding: 5px 0 5px 20px;
}
h1 a:visited,
h1 a:link {
color : green;
}
#top
{
color : red;
}
# 取色网址:http://www.114la.com/other/rgb.htm


<!--此处自定义标题背景色-->
#cnblogs_post_body h1 {
background: #265B8A;
border-radius: 6px 6px 6px 6px;
color: #FFFFFF;
font-family: FZShuTi;
font-size: 23px;
font-weight: bold;
height: 25px;
line-height: 25px;
margin: 18px 0 !important;
padding: 12px 0 8px 5px;
text-shadow: 2px 2px 3px #222222;
text-align:center;
margin-bottom: 20px;
}
#cnblogs_post_body h2 {
background-color: #008FC6;
border-radius: 3px;
text-align:center;
color: white;
text-shadow: 1px 1px 2px #222222;
padding-left: 15px;
margin-bottom: 12px;
}
#cnblogs_post_body h3 {
background-color: #51C332;
border-radius: 3px;
text-align:center;
color: white;
text-shadow: 1px 1px 2px #222222;
padding: 5px 15px;
margin-bottom: 10px;
width:50%
}
#cnblogs_post_body h4 {
background-color: #5bc0de;
border-radius: 3px;
text-align:center;
color: white;
text-shadow: 1px 1px 2px #222222;
padding: 5px 15px;
margin-bottom: 10px;
width:25%
}
code {
padding: 1px 3px;
margin: 0 3px;
background: #ddd;
border: 1px solid #ccc;
font-family: Menlo,Monaco,Andale Mono,lucida console,Courier New,monospace;
word-wrap: break-word;
font-size: 14px;
}
#cnblogs_post_body table {
text-align: center;
width: 100%;
border: 1px solid #dedede;
margin: 15px 0;
border-collapse: collapse;
}
#cnblogs_post_body table thead tr {
background: #f8f8f8;
}
#cnblogs_post_body table tbody tr:hover {
background: #efefef;
}

设置目录

本文摘自:https://www.cnblogs.com/bigtreei/p/8073281.html
