标签:idt width 影响 height 9.png 分享图片 垂直居中 意思 image
影响元素位置


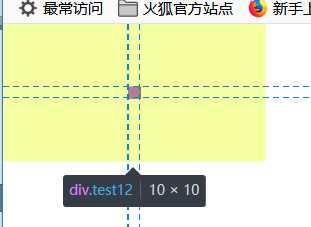
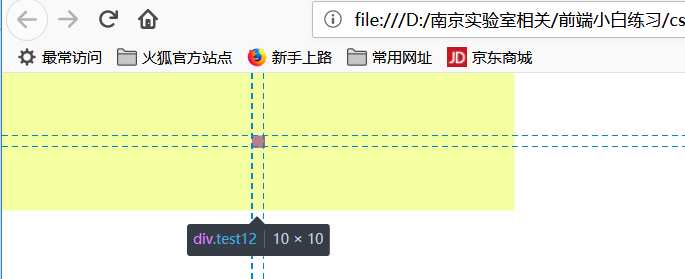
margin把元素推开了


如果没有指定widtht的时候
margin会影响长度
父元素减去两个margin值,剩下的就是元素的长度了

不指定height不行,直接就看不见了
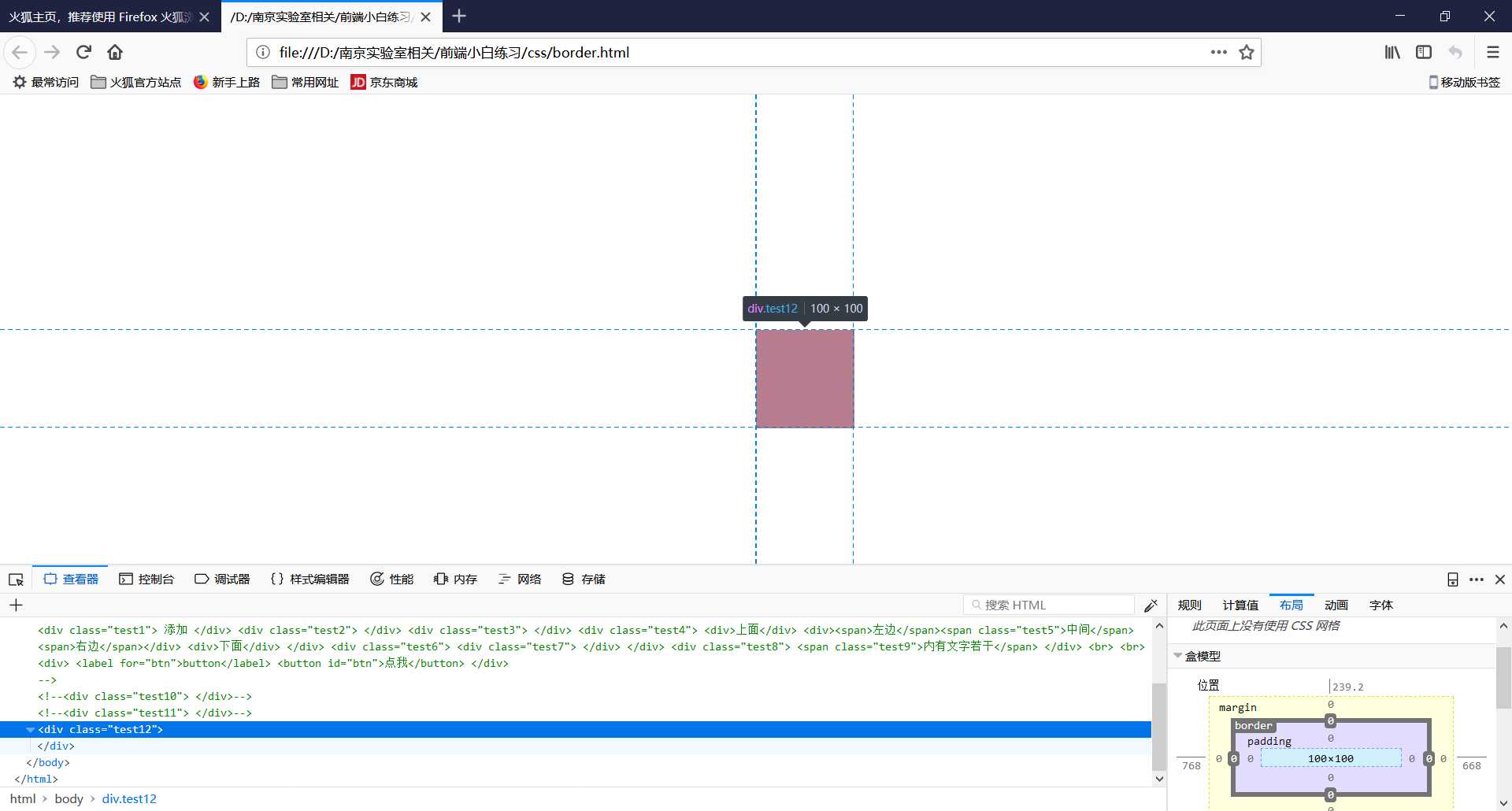
垂直居中

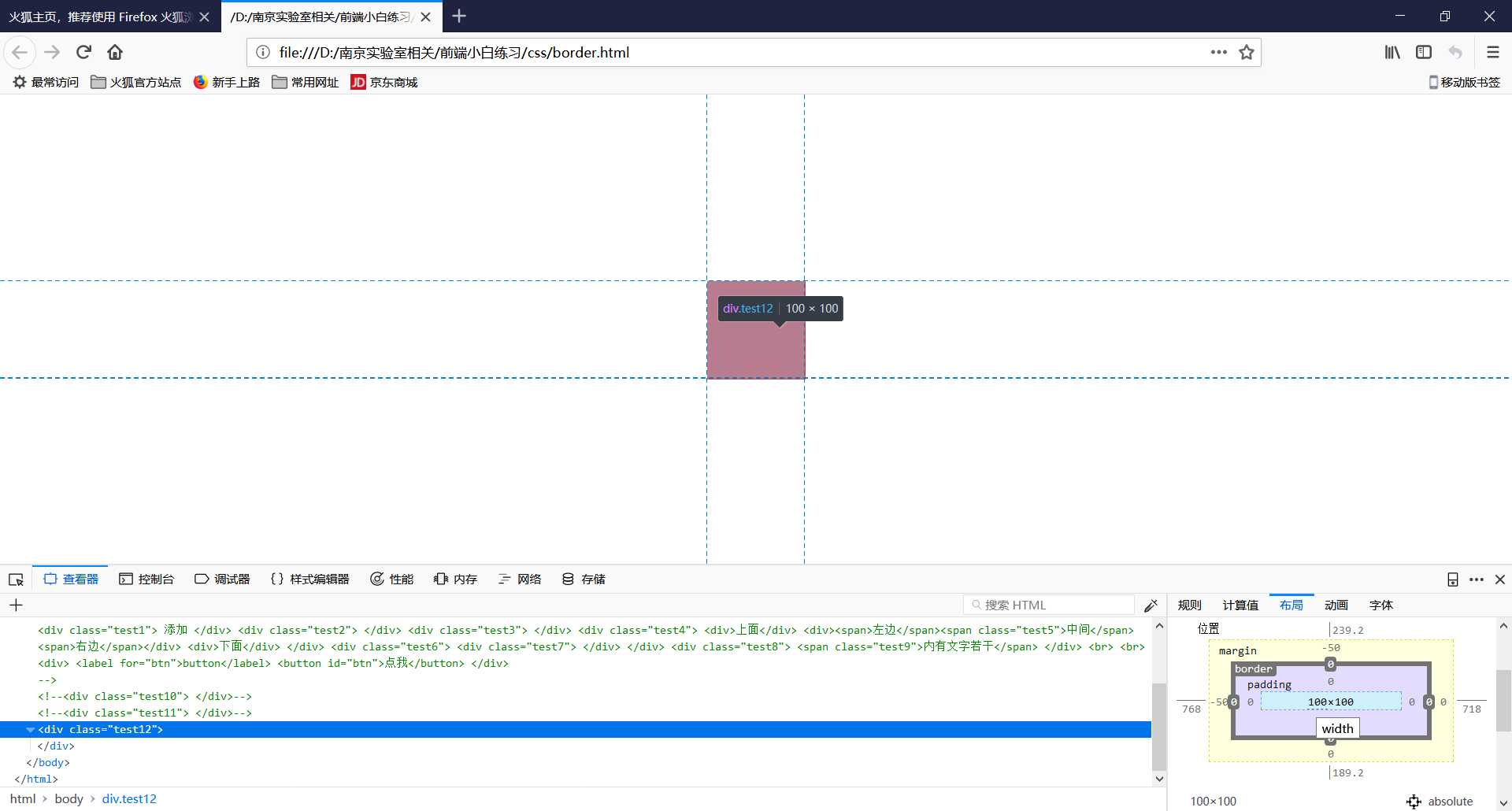
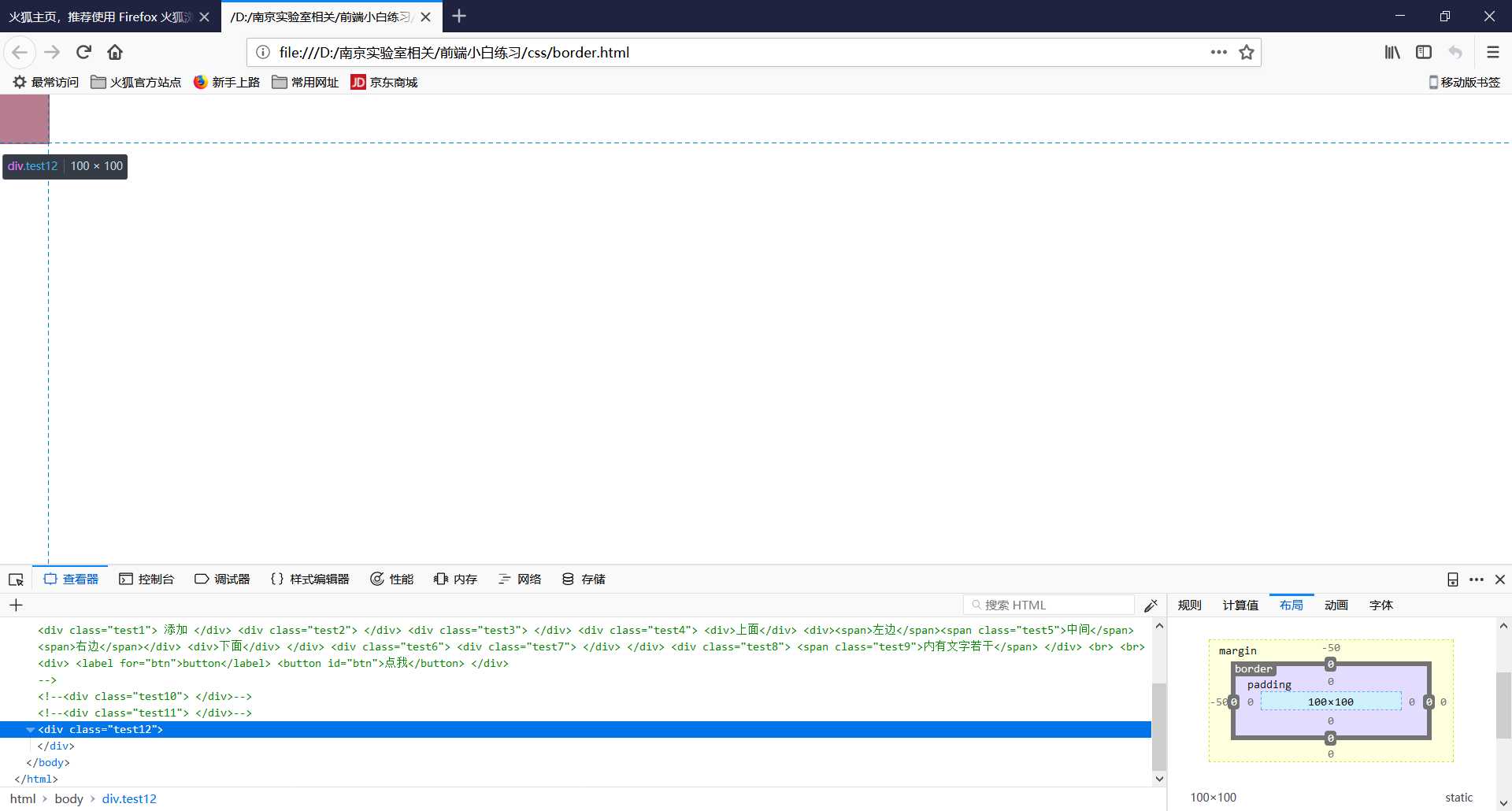
我也不知道margin负值的意思

正常情况下的负值


正常情况下

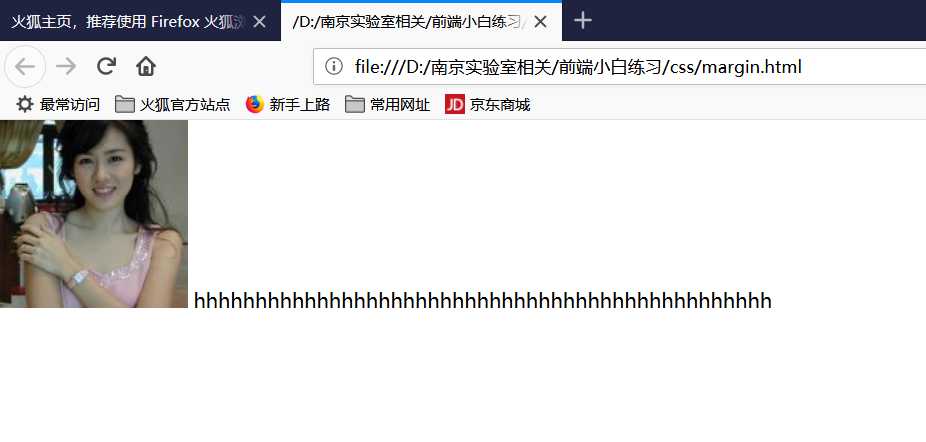
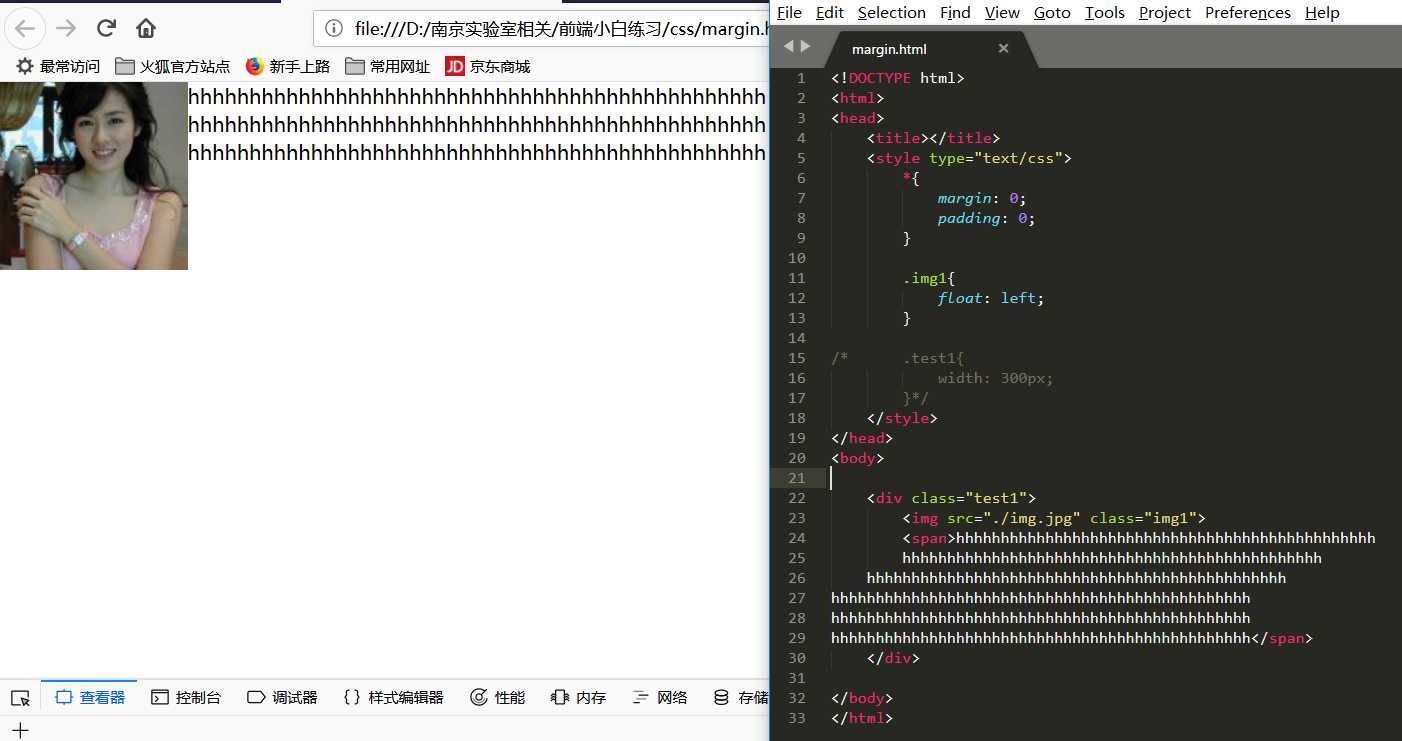
图片浮动后


浮动后,后面的元素会顶着你,但是不会覆盖哦
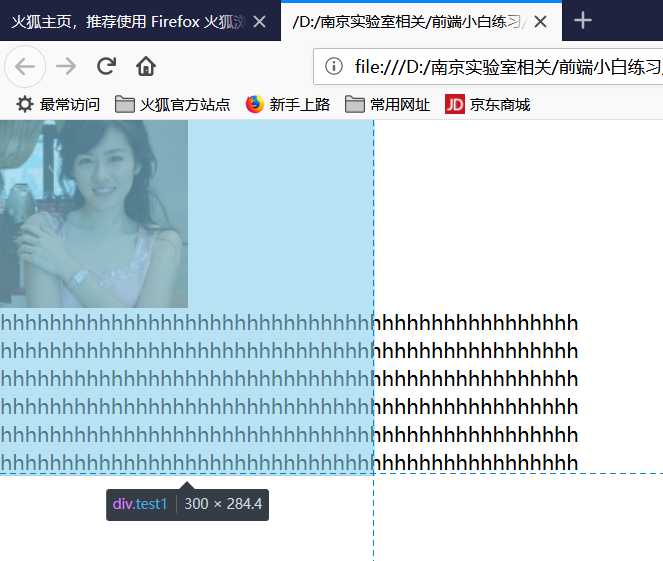
直接指定父元素width,没有环绕

标签:idt width 影响 height 9.png 分享图片 垂直居中 意思 image
原文地址:https://www.cnblogs.com/weizhibin1996/p/9367615.html