标签:android style blog http color io os 使用 ar
默认情况下使用ListView背景色是黑色,选中item的高亮颜色是菊黄色,很多时候不得不自己定义背景色或者背景图
android:cacheColorHint="@android:color/transparent",意思为去黑色底色,比如ListView滚动时会刷新界面,默认颜色还是系统颜色,所以采用这种方式设置其为透明即可,这个属性在ListView中使用圆角图片来设置ListView时很有用
android:divider="@null"用于去掉listview的item之间的黑线
1、背景色
即在list_item_color_bg.xml中通过设置color来实现点击item时不同的颜色,但是如果使用color的 话,listview无法使用android:listSelector属性,如果设置android:listSelector方式的话,点击一个 item后整体的ListView全部都会变成一种颜色,这时必须采用在item中设置android:background的方式才可以。 android:listSelector方式适用于图片的方式,即类似与(android:drawable="@drawable/img")
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@color/green"></item>
<item android:drawable="@color/white"></item>
</selector>
color.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="white">#ffffff</color>
<color name="black">#000000</color>
<color name="green">#00ff00</color>
</resources>
下面再看看布局文件
listview.xml,用color的方式,这里不能使用listSelector
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ListView
android:id="@+id/lv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fastScrollEnabled="true"
android:cacheColorHint="@android:color/transparent"
android:divider="@null"
/>
</LinearLayout>
list_item_color.xml,通过color设置直接在item的布局中设置背景即可
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="@drawable/list_item_color_bg">
<ImageView
android:id="@+id/img"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
>
<TextView
android:id="@+id/tv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="20sp"
/>
<TextView
android:id="@+id/info"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="14sp"
/>
</LinearLayout>
</LinearLayout>
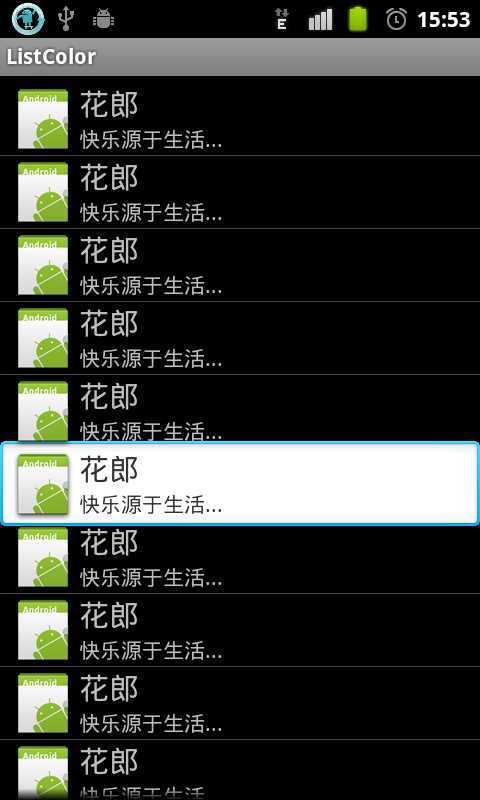
效果图

2、背景图
这种方式是在selector文件中采用图片来设置item的背景,无论是设置ListView的android:listSelector的方式 还是设置item的android:background的方式都可以使用,不过最好还是使用android:background的方式,因为使用 android:listSelector的方式时下面的selector文件中设置的默认时的图片
(<item android:drawable="@drawable/login_input"/>)不会显示,而改为background的方式则可以。有些奇怪,希望懂的能指点一下
<?xml version="1.0" encoding="utf-8"?>
<selector
xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="true" android:drawable="@drawable/input_over"/>
<item android:drawable="@drawable/login_input"/>
</selector>
listView此时设置如下,这里在item中不设置android:background
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<ListView
android:id="@+id/lv"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:fastScrollEnabled="true"
android:cacheColorHint="@android:color/transparent"
android:listSelector="@drawable/list_item_drawable_bg"
/>
</LinearLayout>
此时的效果图如下:背景图是.9.png图片,注意默认的白色.9.png图片login_input没有显示

如果使用android:background的方式,取消android:listSelector的方式,效果如下

标签:android style blog http color io os 使用 ar
原文地址:http://www.cnblogs.com/jshen/p/4004667.html