标签:时间 通过 不同的 targe 音乐播放 set 内容 数学 个性
【全网最全的博客美化系列教程】01.添加Github项目链接
【全网最全的博客美化系列教程】03.给博客添加一只萌萌哒的小仓鼠
【全网最全的博客美化系列教程】05.公告栏个性时间显示的实现
【全网最全的博客美化系列教程】06.推荐和反对炫酷样式的实现
【全网最全的博客美化系列教程】07.添加一个分享的按钮吧
【全网最全的博客美化系列教程】08.自定义地址栏Logo
【全网最全的博客美化系列教程】09.添加"扩大/缩小浏览区域大小" 按钮
【全网最全的博客美化系列教程】10.小火箭置顶特效的实现
【全网最全的博客美化系列教程】11.鼠标点击爱心特效的实现
【全网最全的博客美化系列教程】12.修改鼠标图案
【全网最全的博客美化系列教程】13.鼠标点击效果升级的实现
【全网最全的博客美化系列教程】14.代码高亮设置的实现
【全网最全的博客美化系列教程】15.动画幻灯效果的实现
【全网最全的博客美化系列教程】16.给博客添加一个打赏的实现
【全网最全的博客美化系列教程】17.博客背景刷新切换效果的实现
【全网最全的博客美化系列教程】18.数学之美---动态几何线条的实现
【全网最全的博客美化系列教程】19.旋转立方体的实现
【全网最全的博客美化系列教程】20.给博客添加一个萌萌哒的看板娘
【全网最全的博客美化系列教程】21.给博客添加一个夜间模式吧
【全网最全的博客美化系列教程】22.添加一个文章目录特效
【全网最全的博客美化系列教程】23.图片水纹特效的实现
【全网最全的博客美化系列教程】24.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】25.给博客增加一个音乐播放器特效
【全网最全的博客美化系列教程】26.评论头像旋转的实现
【全网最全的博客美化系列教程】27.IP地址定位及天气预报的实现
【全网最全的博客美化系列教程】28.3D标签云动画的实现
【全网最全的博客美化系列教程】29.自制HTML源码运行Javascript特效
【全网最全的博客美化系列教程】30.博客文章实现markdown书写机制
【全网最全的博客美化系列教程】31.用Canvas和requestAnimFrame做动画特效
【全网最全的博客美化系列教程】32.公告栏添加自己的头像
【全网最全的博客美化系列教程】33.添加一只舞动的小知音
【全网最全的博客美化系列教程】34.皮肤背景的选择与定制

相信大家也看到了右侧公告栏的动态时钟的效果,是不是感觉还挺不错的?
本文就带大家一起详细了解这个样式的制作过程~~~
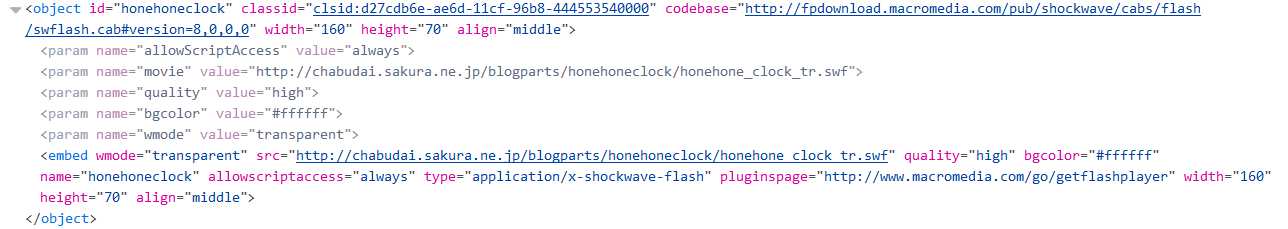
这个我们通过F12去查看下源码,我们可以看到如下图这段源码:

我们仔细看看,似乎你会发现,把这些贴上去以后都没有效果,这是怎么回事呢?
这是一个Flash插件,swf是一种动画格式,实现效果应该是下面的Object内容

然后为了方便起见,其实这个内部已经封装成js代码了,只需要把下面这段代码复制即可~~
<script charset="Shift_JIS" src="http://chabudai.sakura.ne.jp/blogparts/honehoneclock/honehone_clock_tr.js"> </script>
添加方式:进入自己的博客园->设置,将以上html代码添加到“博客侧边栏公告”
原理:学过js的会知道,就是引用了一个封装好的js,内部实现机制是Flash。
添加以后的效果如下:

更多风格请移步至这里:http://chabudai.org/blog/?p=59
这里提供了两种不同的样式,一个是背景透明,一个是背景白色,都提供了相应的源码,你只需要复制到指定位置即可~~

【全网最全的博客美化系列教程】05.公告栏个性时间显示的实现
标签:时间 通过 不同的 targe 音乐播放 set 内容 数学 个性
原文地址:https://www.cnblogs.com/ECJTUACM-873284962/p/9369081.html