标签:style blog http color io 使用 ar for 文件
渐变显示渐变消失的BackgroundView

效果如下:

源码:
BackgroundView.h 与 BackgroundView.m
// // BackgroundView.h // TestHUD // // Created by YouXianMing on 14-9-30. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> @interface BackgroundView : UIView @property (nonatomic, assign) NSTimeInterval startDuration; // 动画开始时持续时间 @property (nonatomic, assign) NSTimeInterval endDuration; // 动画结束时持续时间 - (instancetype)initInView:(UIView *)view; // 开始附加到view中 - (void)addToView; // 将自己从view中移除掉 - (void)removeSelf; @end
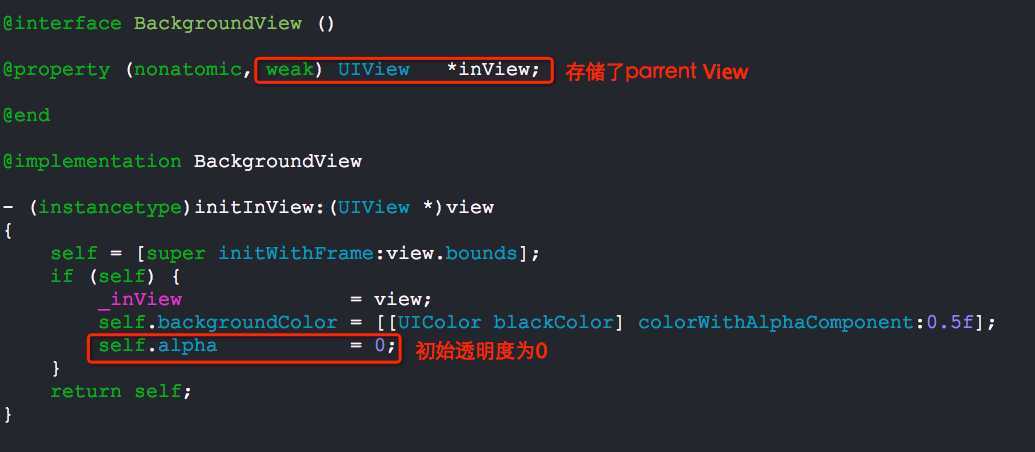
// // BackgroundView.m // TestHUD // // Created by YouXianMing on 14-9-30. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "BackgroundView.h" #ifdef DEBUG #define BackgroundView_DLog(fmt, ...) NSLog((@"BackgroundView.m:%s:%d" fmt), __PRETTY_FUNCTION__, __LINE__, ##__VA_ARGS__); #else #define BackgroundView_DLog(...) #endif @interface BackgroundView () @property (nonatomic, weak) UIView *inView; @end @implementation BackgroundView - (instancetype)initInView:(UIView *)view { self = [super initWithFrame:view.bounds]; if (self) { _inView = view; self.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.5f]; self.alpha = 0; } return self; } - (void)addToView { // 添加到view中 [_inView addSubview:self]; // 开始执行动画 NSTimeInterval duration = 0.2; if (_startDuration > 0) { duration = _startDuration; } [UIView animateWithDuration:duration animations:^{ self.alpha = 1.f; }]; } - (void)removeSelf { // 开始执行动画 NSTimeInterval duration = 0.2; if (_endDuration > 0) { duration = _endDuration; } [UIView animateWithDuration:duration animations:^{ self.alpha = 0.f; } completion:^(BOOL finished) { [self removeFromSuperview]; }]; } - (void)dealloc { BackgroundView_DLog(@" 安全释放"); } @end
category文件:
// // UIView+BackgroundView.h // BackgroundView // // Created by YouXianMing on 14-10-3. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import <UIKit/UIKit.h> #import "BackgroundView.h" typedef void (^ConfigBackgroundViewBlock)(BackgroundView *configView); @interface UIView (BackgroundView) - (void)showBackgroundViewAndConfig:(ConfigBackgroundViewBlock)block; - (void)removeBackgroundView; @end
// // UIView+BackgroundView.m // BackgroundView // // Created by YouXianMing on 14-10-3. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "UIView+BackgroundView.h" #define TAG_DATA 0x3d2894 @implementation UIView (BackgroundView) - (void)showBackgroundViewAndConfig:(ConfigBackgroundViewBlock)block { if (self == nil) { return; } BackgroundView *backView = [[BackgroundView alloc] initInView:self]; backView.tag = TAG_DATA; block(backView); [backView addToView]; } - (void)removeBackgroundView { BackgroundView *backView = (BackgroundView *)[self viewWithTag:TAG_DATA]; if (backView) { [backView removeSelf]; } } @end
使用的源码:
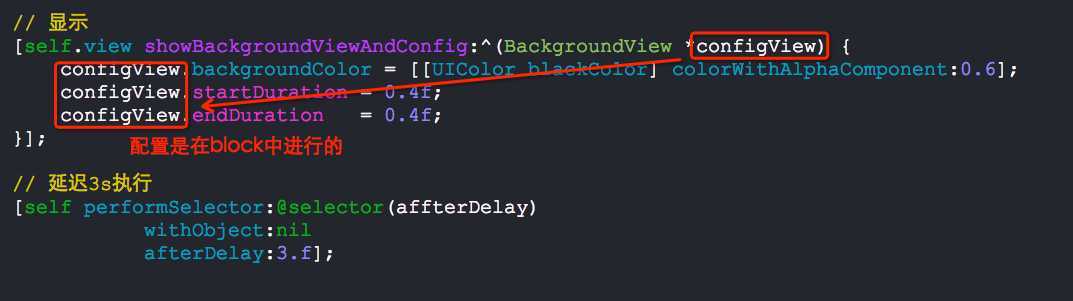
// // ViewController.m // BackgroundView // // Created by YouXianMing on 14-10-3. // Copyright (c) 2014年 YouXianMing. All rights reserved. // #import "ViewController.h" #import "UIView+BackgroundView.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 添加手势 UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapEvent:)]; [self.view addGestureRecognizer:tap]; UILabel *label = [[UILabel alloc] initWithFrame:self.view.bounds]; label.text = @"YouXianMing"; label.textAlignment = NSTextAlignmentCenter; label.font = [UIFont fontWithName:@"HelveticaNeue-Thin" size:40.f]; label.textColor = [UIColor redColor]; [self.view addSubview:label]; } - (void)tapEvent:(UITapGestureRecognizer *)tap { // 显示 [self.view showBackgroundViewAndConfig:^(BackgroundView *configView) { configView.backgroundColor = [[UIColor blackColor] colorWithAlphaComponent:0.6]; configView.startDuration = 0.4f; configView.endDuration = 0.4f; }]; // 延迟3s执行 [self performSelector:@selector(affterDelay) withObject:nil afterDelay:3.f]; } - (void)affterDelay { // 隐藏 [self.view removeBackgroundView]; } @end
以下是需要注意的地方:


标签:style blog http color io 使用 ar for 文件
原文地址:http://www.cnblogs.com/YouXianMing/p/4004710.html