标签:效果 滚动 完成 tail 添加 checked 点击事件 max 选中
写点东西记录一下美好时光,上周学习了一下通过
mpuve开发微信小程序,看完文档,就准备撸起袖子加油干的时候,一开始就被支持手势滑动的导航栏给搞懵逼了。求助一波百度和谷歌未果后,只能自己动脑动手!为了给像我一样的小菜鸟,提供一下思路,就记录一下吧!可以优化的地方,请大神不吝赐教。
1.mpvue是什么?
额,这个还是直接看文档:mpvue 官方站点
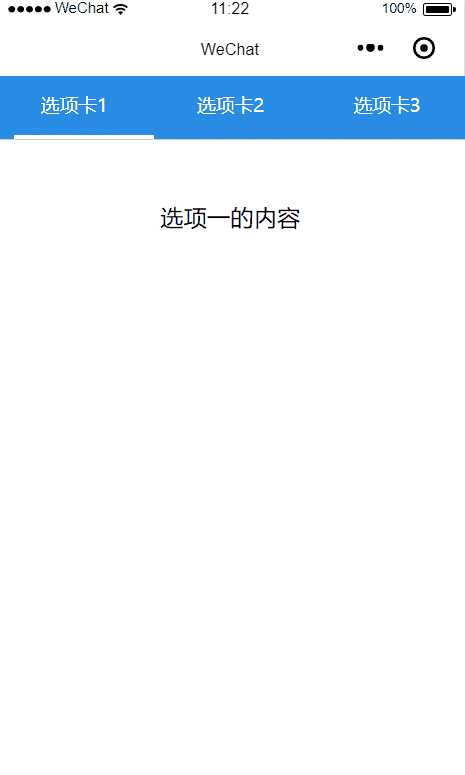
2.效果预览
不耽误大神时间,没什么亮点,直接上效果图,有兴趣再往下看吧!一切从简。简陋的demo.

3.实战过程
创建示例项目
vue init mpvue/mpvue-quickstart slidebar先来实现一个
TabBar吧,思路和我们平时web写Tab页是一样,监听点击事件,来回切换。css3动画效果来实现底部滚动条的来回切换。
修改pages/index/index.vue中template:
<template>
<div>
<div class="navbar">
<block v-for="(item,index) in tabs" :key="index">
<div :id="index" :class="{'navbar_item_on':activeIndex == index}" class="navbar_item" @click="tabClick">
<div class="navbar_title">{{item.name}}</div>
</div>
</block>
<div class="navbar_slider" :class="navbarSliderClass"></div>
</div>
<div>
<div :hidden="activeIndex != 0">选项一的内容</div>
<div :hidden="activeIndex != 1">选项二的内容</div>
<div :hidden="activeIndex != 2">选项三的内容</div>
</div>
</div>
</template>修改pages/index/index.vue中script:
<script>
export default {
data() {
return {
tabs: [
{
name: "选项卡1",
type: "1",
checked: true
},
{
name: "选项卡2",
type: "2",
checked: true
},
{
name: "选项卡3",
type: "3",
checked: true
}
],
activeIndex: 0,
};
},
computed: {
navbarSliderClass() {
if (this.activeIndex == 0) {
return "navbar_slider_0";
}
if (this.activeIndex == 1) {
return "navbar_slider_1";
}
if (this.activeIndex == 2) {
return "navbar_slider_2";
}
},
},
methods: {
tabClick(e) {
this.activeIndex = e.currentTarget.id;
}
},
};
</script>添加样式:
<style scoped>
.content {
box-sizing: border-box;
height: 100%;
padding-top: 50px;
/* overflow: auto; */
-webkit-overflow-scrolling: touch;
}
.swiper-item {
height: 100%;
text-align: center;
}
.navbar {
display: -webkit-box;
display: -webkit-flex;
display: flex;
position: fixed;
z-index: 500;
top: 0;
height: 50px;
width: 100%;
background-color: #298de5;
border-bottom: 1rpx solid #ccc;
}
.navbar_item {
position: relative;
display: block;
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
padding: 13px 0;
text-align: center;
font-size: 0;
}
.navbar_item .navbar_item_on {
color: white;
}
.navbar_title {
color: white;
font-weight: 500;
display: inline-block;
font-size: 15px;
max-width: 8em;
width: auto;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
word-wrap: normal;
}
.navbar_slider {
position: absolute;
content: " ";
left: 0;
bottom: 0;
width: 6em;
height: 3px;
background-color: white;
-webkit-transition: -webkit-transform 0.1s;
transition: -webkit-transform 0.1s;
transition: transform 0.1s;
transition: transform 0.1s, -webkit-transform 0.1s;
}
.navbar_slider_0 {
left: 29rpx;
transform: translateX(0);
}
.navbar_slider_1 {
left: 29rpx;
transform: translateX(250rpx);
}
.navbar_slider_2 {
left: 29rpx;
transform: translateX(500rpx);
}
.controls {
display: -webkit-box;
display: -webkit-flex;
display: flex;
position: fixed;
z-index: 8888;
top: 80;
height: 50px;
width: 100%;
background-color: #298de5;
}
</style>
样式是从mp-vue提取出来的,通过
tabClick()方法动态更改当前tabbar选中值,然后通过navbarSliderClass()的滑动底部的滚动条。来看下效果吧!

给
Tabbar添加手势滑动,接下来改造一下吧,添加手势滑动效果,需要借助小程序的swiper组件来实现。
修改pages/index/index.Vue下的template:
<template>
<div>
<div class="navbar">
<block v-for="(item,index) in tabs" :key="index">
<div :id="index" :class="{'navbar_item_on':activeIndex == index}" class="navbar_item" @click="tabClick">
<div class="navbar_title">{{item.name}}</div>
</div>
</block>
<div class="navbar_slider" :class="navbarSliderClass"></div>
</div>
<swiper class="content" :duration="50" :style="'height:'+contentHeight" @change="swiperChange" :current="currentTab" @animationfinish="onAnimationfinish">
<swiper-item v-for="(item,index) in tabs" :key="index">
<div>{{item.name}}</div>
</swiper-item>
</swiper>
</div>
</template>修改Script:
<script>
export default {
data() {
return {
tabs: [
{
name: "选项卡1",
type: "1",
checked: true
},
{
name: "选项卡2",
type: "2",
checked: true
},
{
name: "选项卡3",
type: "3",
checked: true
}
],
activeIndex: 0,
currentTab: 0,
winWidth: 0,
winHeight: 0,
};
},
computed: {
navbarSliderClass() {
if (this.activeIndex == 0) {
return "navbar_slider_0";
}
if (this.activeIndex == 1) {
return "navbar_slider_1";
}
if (this.activeIndex == 2) {
return "navbar_slider_2";
}
},
contentHeight() {
return this.winHeight + "px";
}
},
methods: {
tabClick(e) {
this.activeIndex = e.currentTarget.id;
this.currentTab =this.activeIndex;
},
swiperChange(e) {
this.currentTab = e.mp.detail.current;
this.activeIndex = this.currentTab;
},
onAnimationfinish() {
console.log("滑动完成.....")
}
},
onLoad() {
var res = wx.getSystemInfoSync();
this.winWidth = res.windowWidth;
this.winHeight = res.windowHeight;
}
};
</script>好了,到这里就全部完成了。注意swiper组件必须给他设置一个固定高度,不可以使用height:100%之类的。可以在swiper里嵌套scroll-view实现列表.不过长列表左右滑动有卡顿,暂未知道该如何优化。
标签:效果 滚动 完成 tail 添加 checked 点击事件 max 选中
原文地址:https://www.cnblogs.com/hellotim/p/9371177.html