整体布局:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
<!DOCTYPE><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>比较</title><style type="text/css">*{ padding: 0; margin: 0;}body{ margin: 0; padding: 0; width: 1500px; height:2000px; border: 1px solid;}div{ border: 1px solid; left: 100px; position: relative; top: 100px; width: 100px; height: 100px;}</style></head><body><div id="div1"></div></body></html> |

1.clientX与clientY
window.onload=function(){
document.onclick=function(ev){
var oEvent=ev||event;
alert(oEvent.clientX+","+oEvent.clientY);
}
}
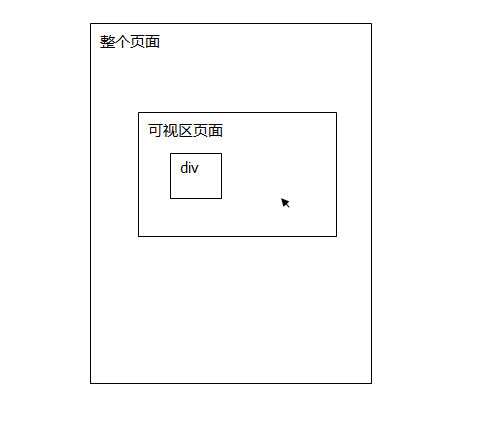
oEvent.clientX是指鼠标到可视区左边框的距离。
oEvent.clientY是指鼠标到可视区上边框的距离。
2.offsetWidth、offsetHeight、offsetLeft和offsetTop
window.onload=function(){
var oDiv=document.getElementById("div1");
alert(oDiv.offsetWidth);
alert(oDiv.offsetHeight);
alert(oDiv.offsetLeft);
alert(oDiv.offsetTop);
}
offsetWidth是指div的宽度(包括div的边框)
offsetHeight是指div的高度(包括div的边框)
offsetLeft是指div到整个页面左边框的距离(不包括div的边框)
offsetTop是指div到整个页面上边框的距离(不包括div的边框)
3.scrollTop、scrollLeft、scrollWidth和scrollHeight
scrollTop是指可视区顶部边框与整个页面上部边框的看不到的区域。
scrollLeft是指可视区左边边框与整个页面左边边框的看不到的区域。
scrollWidth是指左边看不到的区域加可视区加右边看不到的区域即整个页面的宽度(包括边框)
scrollHeight是指上边看不到的区域加可视区加右边看不到的区域即整个页面的高度(包括边框)
4.clientWidth、clientHeight、clientLeft和clientTop
clientWidth是指可视区的宽度。
clientHeight是指可视区的高度。
clientLeft获取左边框的宽度。
clientTop获取上边框的宽度。
5.如何兼容
if(document.compatMode == "BackCompat") {//渲染方式
wHeight = document.body.clientHeight;
}else {//"CSS1compat"
wHeight = document.documentElement.clientHeight;
}
