标签:enter rap 官方 xbox center 模式 项目配置 设置 参数
1.当前项目配置npm install vue-awesome-swiper --save
2,在main.js中加入
require(‘swiper/dist/css/swiper.css‘);
import VueAwesomeSwiper from ‘vue-awesome-swiper‘
Vue.use(VueAwesomeSwiper);
3.当前页面引入




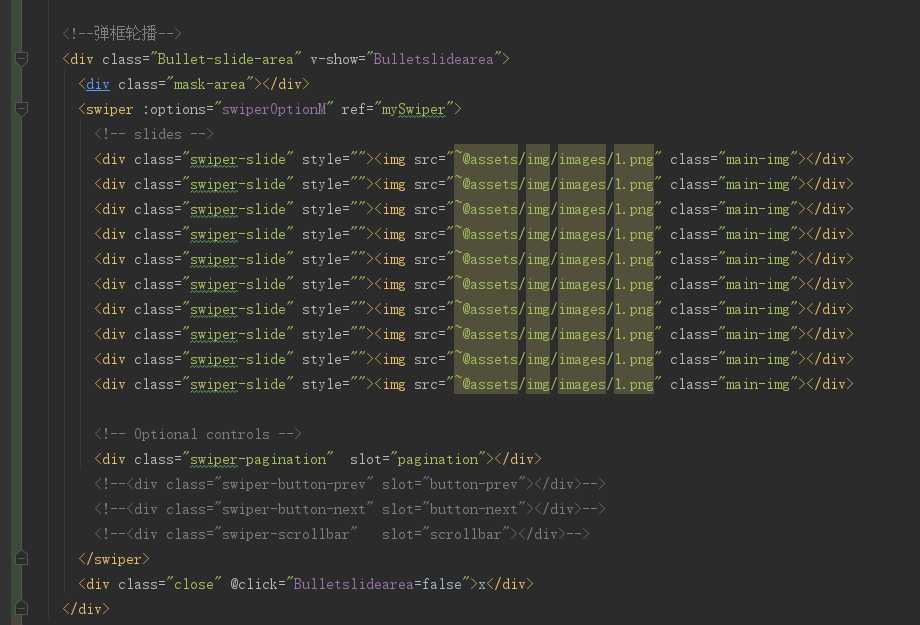
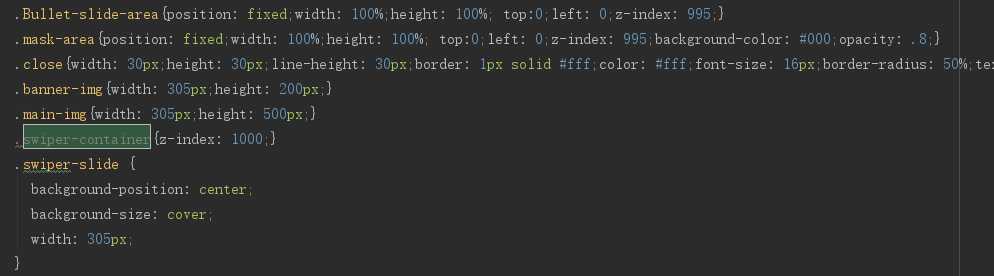
//弹出框的轮播
swiperOptionM: {//以下配置不懂的,可以去swiper官网看api,链接http://www.swiper.com.cn/api/
// notNextTick是一个组件自有属性,如果notNextTick设置为true,组件则不会通过NextTick来实例化swiper,也就意味着你可以在第一时间获取到swiper对象,<br> 假如你需要刚加载遍使用获取swiper对象来做什么事,那么这个属性一定要是true
notNextTick: true,
// swiper configs 所有的配置同swiper官方api配置
autoplay: 3000,
direction : ‘vertical‘,
grabCursor : true,
setWrapperSize :true,//开启这个设定会在Wrapper上添加等于slides相加的宽或高,在对flexbox布局的支持不是很好的浏览器中可能需要用到。
autoHeight: true,//自动高度。设置为true时,wrapper和container会随着当前slide的高度而发生变化。
// pagination: {
// el: ‘.swiper-pagination‘
// },//圆点索引
paginationClickable :true,
prevButton:‘.swiper-button-prev‘,//上一张
nextButton:‘.swiper-button-next‘,//下一张
scrollbar:‘.swiper-scrollbar‘,//滚动条
mousewheelControl : true,
observer:true,//当改变swiper的样式(例如隐藏/显示)或者修改swiper的子元素时,自动初始化swiper。默认false,不开启,可以使用update()方法更新。
observeParents:true,//将observe应用于Swiper的父元素。当Swiper的父元素变化时,例如window.resize,Swiper更新。
effect: ‘coverflow‘,//"coverflow"(3d流)
grabCursor: true,//开启鼠标的抓手形状
centeredSlides: true,//设定为true时,active slide会居中,而不是默认状态下的居左。
slidesPerView: ‘auto‘,//设置slider容器能够同时显示的slides数量(carousel模式)。
direction : ‘horizontal‘,
coverflowEffect: {//cover flow是类似于苹果将多首歌曲的封面以3D界面的形式显示出来的方式
rotate: 50,//slide做3d旋转时Y轴的旋转角度。默认50。
stretch: 0,//每个slide之间的拉伸值,越大slide靠得越紧。 默认0。
depth: 100,//slide的位置深度。值越大z轴距离越远,看起来越小。 默认100。
modifier: 1,//depth和rotate和stretch的倍率,相当于depth*modifier、rotate*modifier、stretch*modifier,值越大这三个参数的效果越明显。默认1。
slideShadows : true,//开启slide阴影。默认 true。
},
// 如果自行设计了插件,那么插件的一些配置相关参数,也应该出现在这个对象中,如debugger
debugger: true,
},
Bulletslidearea:true,//轮播遮罩层区域显示与隐藏
标签:enter rap 官方 xbox center 模式 项目配置 设置 参数
原文地址:https://www.cnblogs.com/chengyalin/p/9376367.html