标签:服务器 嵌套 png 处理 布局 文档 对象数组 注意 基础知识
jade没有闭合标签,用缩进来区分标签的层级和嵌套,所以要严格注意缩进,不然会出现标签嵌套混乱,甚至显示不出对应
的内容。css的写法和我们平常写法相同。
只要我们熟练使用html和css,使用jade布局页面也是易如反掌,没有什么难度。jade除了实现基本的页面布局,更受欢迎的或是能在众多类似的语言中占一席之地,必有其突出的优点,那就是jade模板中结合了javaScript,规定了语法,用起来也是比较简单,这就为数据渲染页面提供了很大的方便。
jade里属性和值(id,class)
所有的属性值对都可以放在标签后边的括号里; id和class可以直接跟在标签的后面
或者
注释
‘//’ 指单行注释,可以显示在页面中,编译结果<!---->
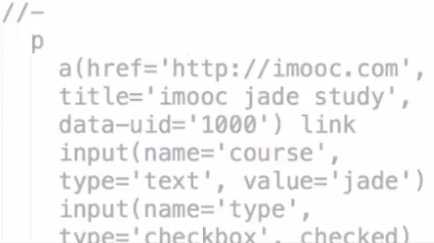
‘//-‘ 注释的内容换行,则是块级注释;被注释的内容进行编译,页面中看不带,只能在jade源文档中看到
变量的安全转义和非转义
对于数据的处理,才是jade的过人之处,当然也是受亲睐的重要原因。
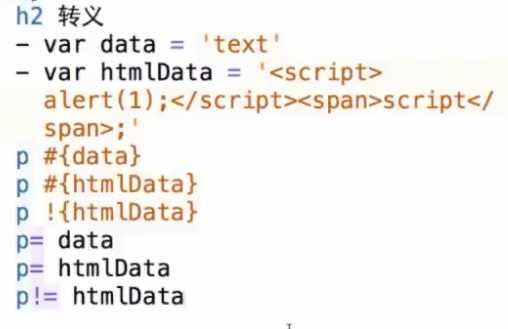
变量的转义,看下边代码
把变量值渲染到页面有两种方式是,其一是空格#{变量名},其二是等号(={变量名})这两种方式遇到标签元素会转义。
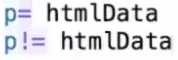
在变量里有标签元素,则会被安全转义,也就是默认的转义。而在实际应用中,我们希望解析成页面元素,于是就有‘!’来实现这项伟
大的转义。如下:
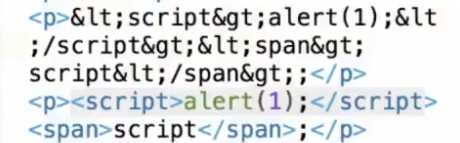
这两种方式编译后输出的结果。

当然这个也是同样的道理。
出现的几率小,不代表没有。就像爱情,遇到的几率小不代表不存在。所以了解还是必须的,如果标签的内容就是#{}这种形式,就不要默认
的转义,就是要让其原妆出境,那就是非转义。提到非转义自然而然就想到反斜杠,对没错,就是用反斜杠。
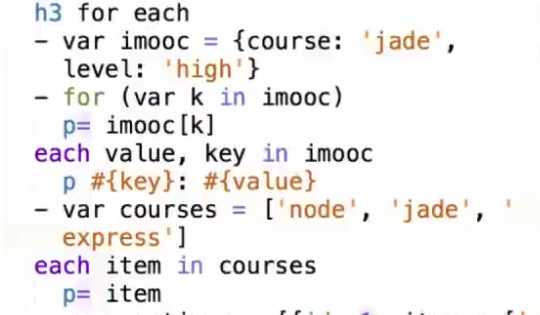
循环语法for - each -while的用法
无论是for还是each都是用来实现循环。对于用哪一种是由我们循环的数据决定的。在JavaScript里for是用来循环数组的,for-in是用来循环对象的。万变不离其宗在jade模板里以类似。
for-in的用法是相同的,只是写法略微的区别;
而each在jade中写法更简单
语法 each value,key in data(用来循环json数据对象)
data指这个数据对象
key指数据对象的键
value指的是键值
语法 each item in arr
date指的数据
item指的是数据中的每一项
each item in arr 是用来循环数组的。
使用那一种取决于服务器返回何种数据,如果是json格式的数据对象就用第一种,如果是对象数组则用第一种。
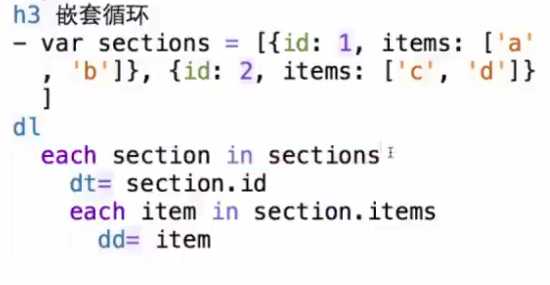
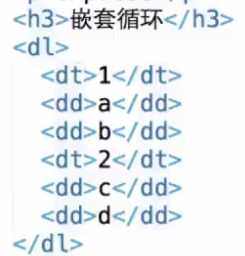
当然这循环遍历是可以嵌套滴~~~只有踩过坑的人,放可有捷径可寻。
有这些基础知识,在使用jade基本能工作。
jade基本常识
标签:服务器 嵌套 png 处理 布局 文档 对象数组 注意 基础知识
原文地址:https://www.cnblogs.com/wjh0916/p/9376505.html