标签:一个 访问 目录 tps project tao span 选择 localhost
1.下载vue.js
官网地址:https://cn.vuejs.org/v2/guide/installation.html

我选择的是开发版本,点击会出来一个js页面

将js代码复制到一个js文件中,放在根目录下。
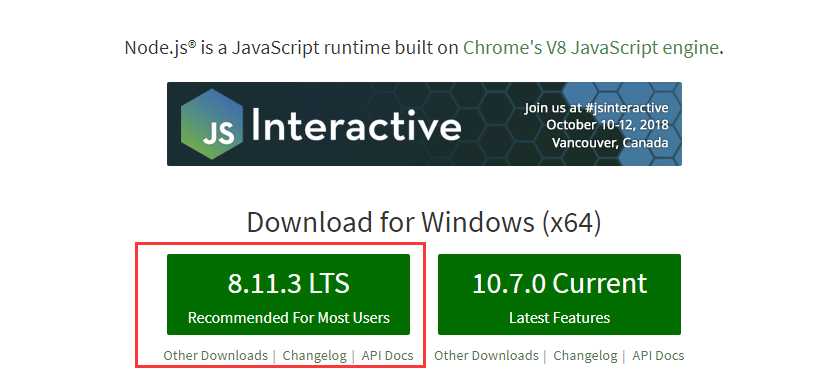
2.因为vue依赖于nodejs,所以要下载nodejs

下载成功后直接运行,下一步到最后,傻瓜式安装。
安装好win+R,打开cmd,输入 cpm -v,如果出现版本号,则安装成功。

3.安装node后还要安装npm,我选择安装的是淘宝镜像
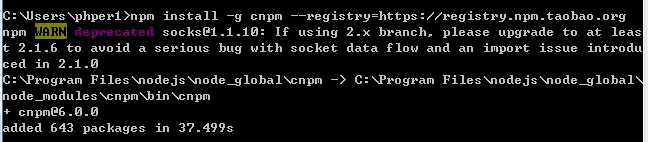
同样在cmd中输入下图中命令

等待进度条结束,出现下图信息,则为安装成功。

4.安装cli
地址:https://www.npmjs.com/package/vue-cli
在cmd中输入下图命令

等待进度条

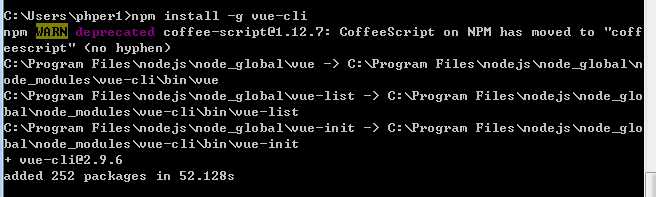
出现下图信息则为安装成功

5.创建一个自己的项目
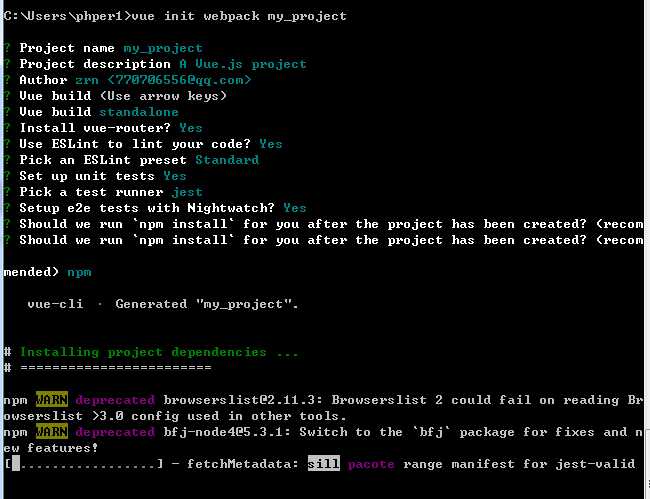
cmd中输入下图命令



cdm输入命令
cd my-project
进入刚才新建的项目,再输入:
cnpm install

再输入:
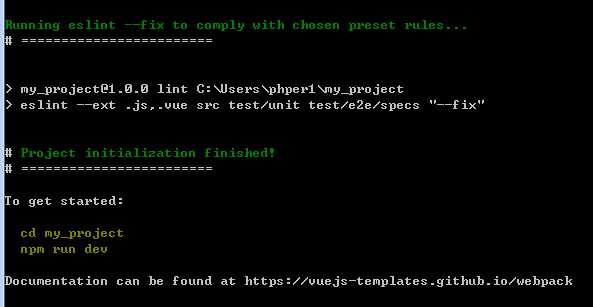
cnpm run dev
跳到下图页面

然后访问
http://localhost:8080

大功告成,安装成功~
标签:一个 访问 目录 tps project tao span 选择 localhost
原文地址:https://www.cnblogs.com/zrn-php/p/9377077.html