标签:style blog http color io os 使用 ar sp
原文链接:http://blog.csdn.net/we000636/article/details/8616355
一.贝赛尔曲线简单介绍
贝塞尔曲线是应用于二维图形应用程序的数学曲线。曲线的定义有四个点:起始点、终止点(也称锚点)以及两个相互分离的中间点。滑动两个中间点,贝塞尔曲线的形状会发生变化
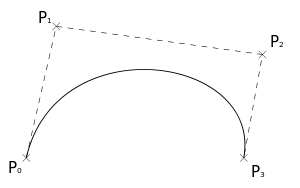
 图1
图1
p0起点,p3是终点,p1,p2是控制点
http://en.wikipedia.org/wiki/B%C3%A9zier_curve
- /** @typedef bezier configuration structure
- */
- typedef struct _ccBezierConfig {
- //! end position of the bezier
- CCPoint endPosition;
- //! Bezier control point 1
- CCPoint controlPoint_1;
- //! Bezier control point 2
- CCPoint controlPoint_2;
- } ccBezierConfig;
cocos2d-x 贝塞尔曲线的简单运用(CCBezierTo,CCBezierBy)
标签:style blog http color io os 使用 ar sp
原文地址:http://www.cnblogs.com/hrhguanli/p/4004856.html