标签:新建 编辑 idt 分享 分页 矩形 圆点 底部 inf
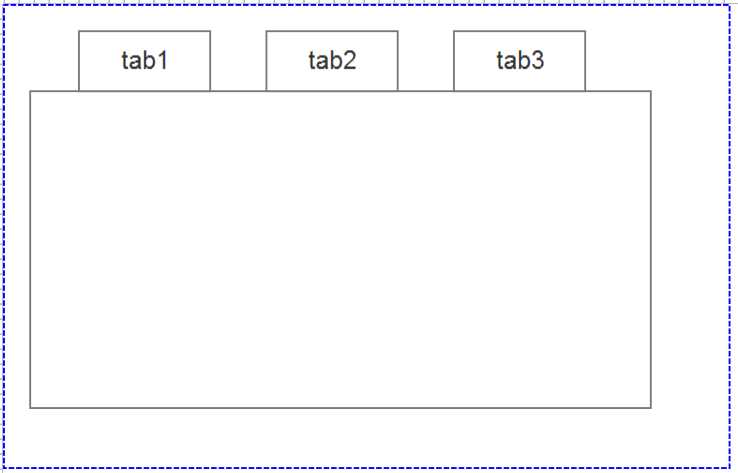
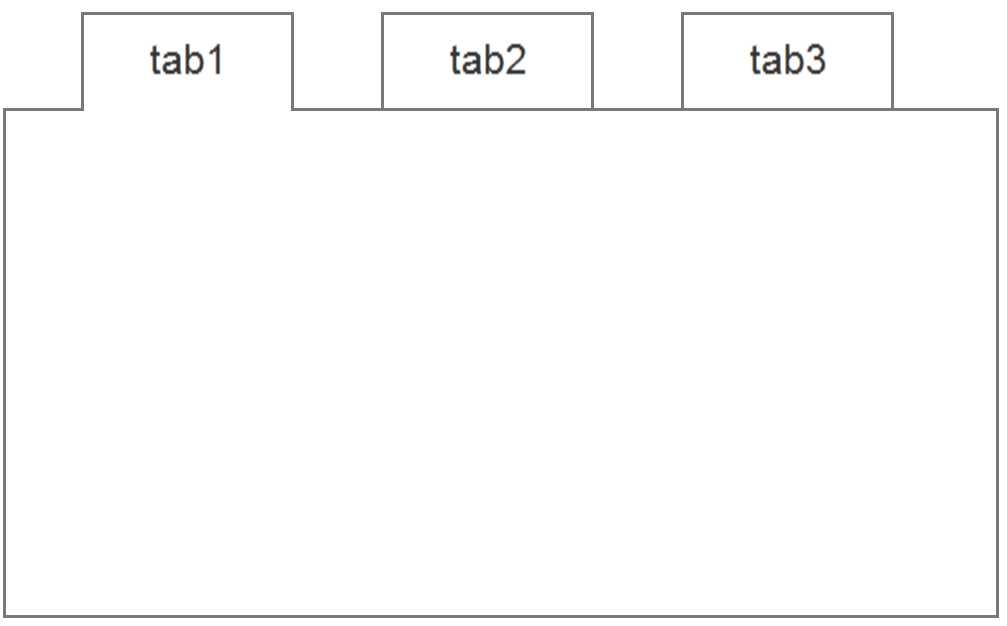
最终结果图如下:
实现过程:
1、从元件库中拖一个动态面板,调整所需大小,接下来的步骤都通过双击动态面板来完成。
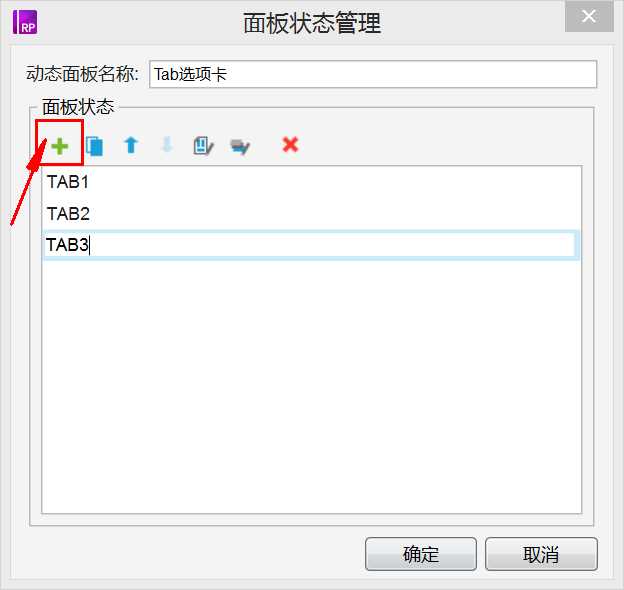
2、双击动态面板,弹出框“面板状态管理”,新建状态并命名。此处新建了TAB1、TAB2、TAB3...(需要几个tab根据自己需求)。

3、再次双击动态面板(之后要再修改控制面板的内容都双击),弹出“面板状态管理”。双击TAB1,进入tab1编辑页面。
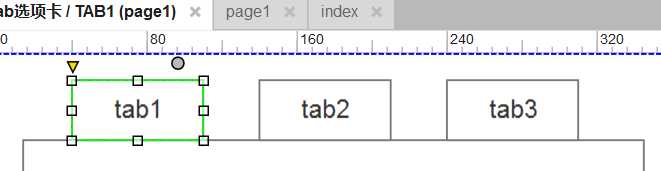
在tab1界面,拖动一个大矩形,三个小矩形。调整位置将三个小矩形的底部和大矩形的顶部重合(这里可以放大来看,一定要重合)。

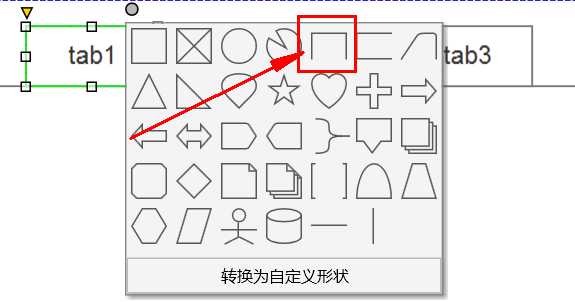
4、选中tab1,点击矩形右上角的小圆点,选择底部无框的矩形,此时tab1的底边就不见了。


效果图:

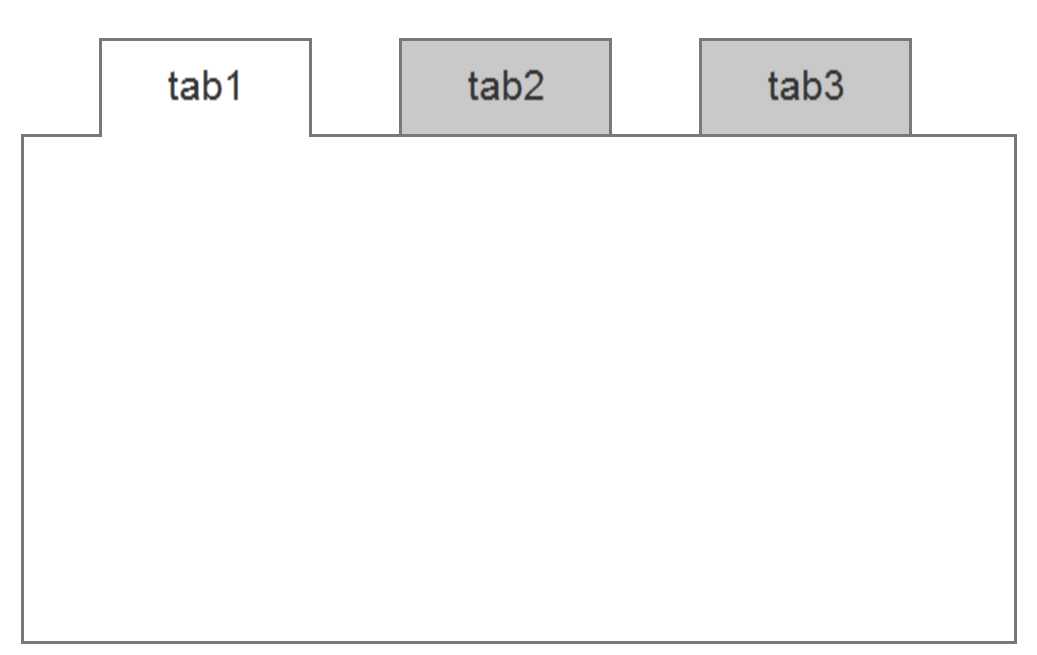
再给tab2和tab3添加背景颜色:

标签:新建 编辑 idt 分享 分页 矩形 圆点 底部 inf
原文地址:https://www.cnblogs.com/luwanying/p/9378656.html