标签:www. mask inf 宽高 实现 编写 div com 覆盖
需求:后台给了一个规规矩矩的头像,或圆或方,UI要求展示成水滴的形状。正在想到底如何实现的时候,不由自主去翻了鑫神的博客,正好找到了答案,窃喜(·_·)
UI给的形状:

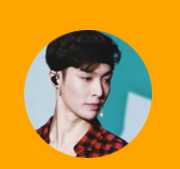
后台给的头像(忽略橙色背景色,我加的...)

最终需要的效果:

PS:被覆盖图像的宽高与目标形状图越接近越好
废话不多说,贴代码:(本栗子截取的是小程序的代码片段,同样适用于普通h5页,只是标签不同而已·.·)
wxml片段:
参考文章:https://www.zhangxinxu.com/wordpress/2017/11/css-css3-mask-masks/
标签:www. mask inf 宽高 实现 编写 div com 覆盖
原文地址:https://www.cnblogs.com/ganmy/p/9379126.html