标签:工具 width star 资料 license reset bubuko 图片 generate
flow 是一个javascript 的静态检查工具,flow-typed 为我们提供了三方类似type 的生成
使用全局安装
yarn global add flow-typed
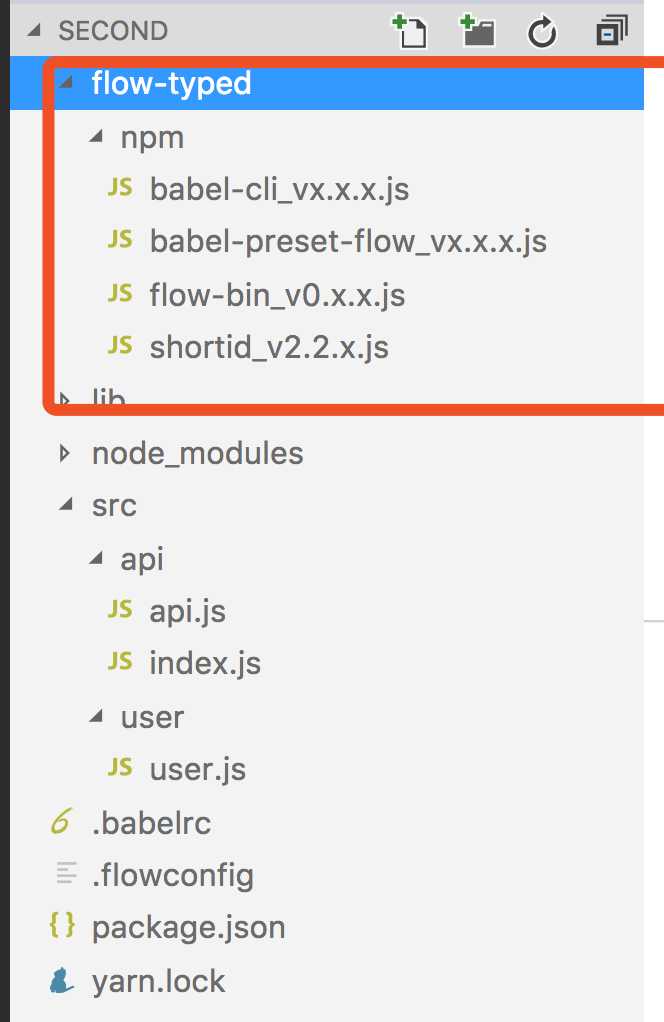
npm install -g flow-typed├── lib // 输出目录
│ ├── api
│ │ ├── api.js
│ │ └── index.js
│ └── user
│ └── user.js
├── package.json
├── src // flow 源码目录
│ ├── api
│ │ ├── api.js
│ │ └── index.js
│ └── user
│ └── user.js
└── yarn.lockpackage.json
{
"name": "second",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-flow": "^6.23.0",
"flow-bin": "^0.77.0"
},
"scripts": {
"build": "babel src/ -d lib/",
"flow": "flow",
"i": "flow init",
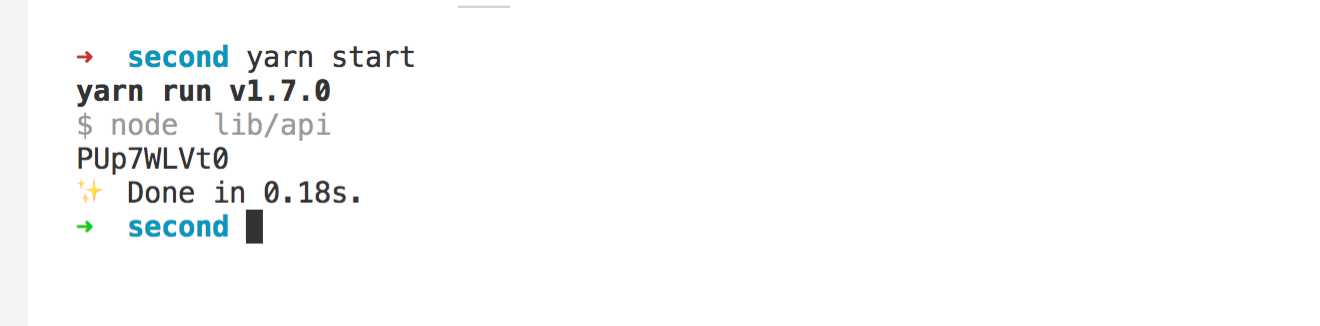
"start": "node lib/api"
},
"dependencies": {
"shortid": "^2.2.12" // 我们引入的三方类库
}
}
src/user/user.js
// @flow
const shortid = require("shortid");
function shortid_gen():string{
return shortid.generate()
}
function getinfo(name:string):string {
return name;
}
module.exports={
name:"dalong-appdemo",
age:33,
get:getinfo,
id:shortid_gen()
}
src/api/api.js
// @flow
const user = require("../user/user")
function call(name:string):string {
//return user.get(name)
return user.id
}
module.exports=call
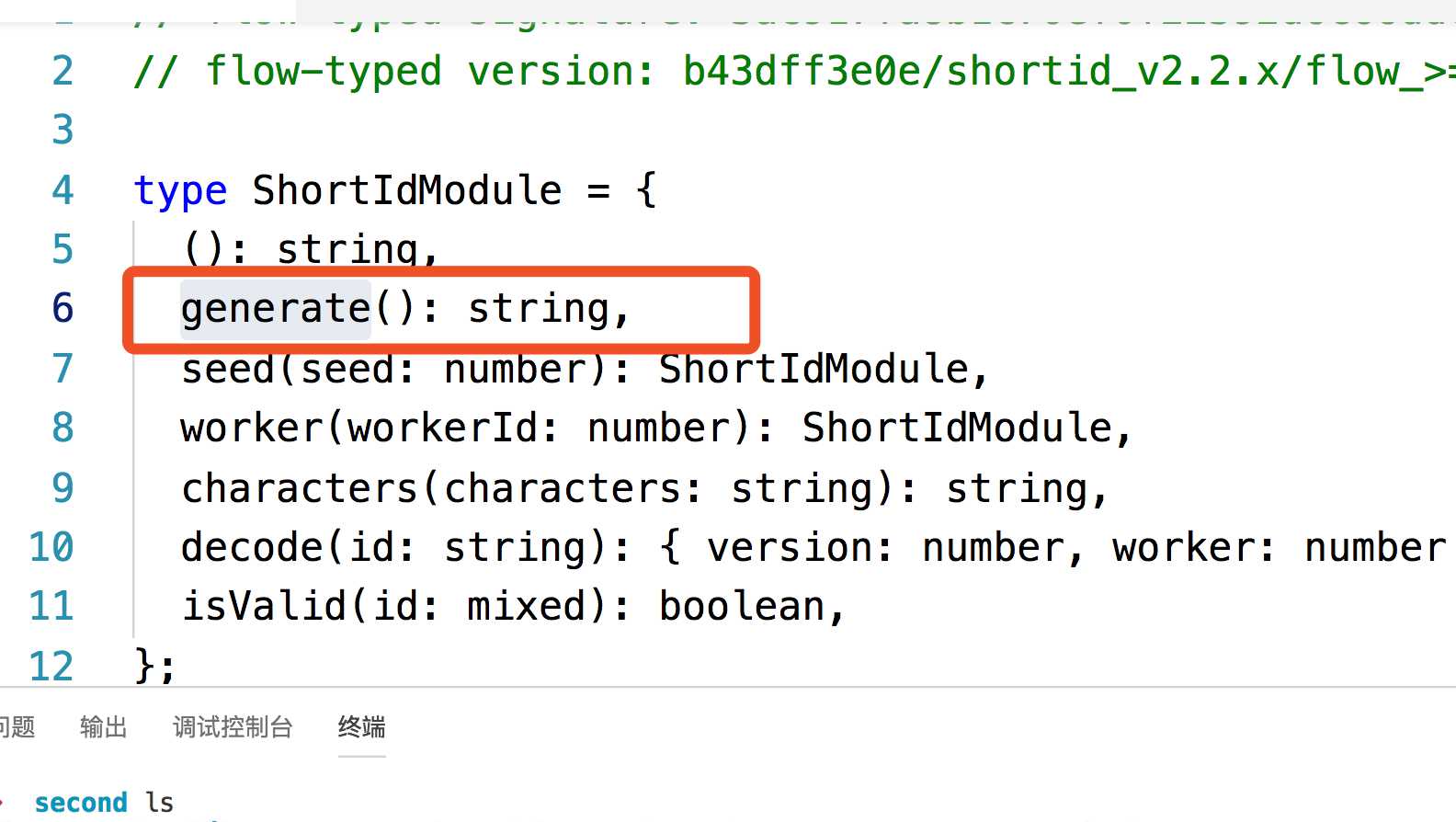
flow-typed update效果


yarn build
https://github.com/flow-typed/flow-typed#readme
标签:工具 width star 资料 license reset bubuko 图片 generate
原文地址:https://www.cnblogs.com/rongfengliang/p/9380580.html