标签:完成 避免 upd button 工作 滚动条 pytho 没有 前端
Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境。
Node.js 使用了一个事件驱动、非阻塞式 I/O 的模型,使其轻量又高效。
Node.js 的包管理器 npm,是全球最大的开源库生态系统。
官网:
下载最新版本

安装,疯狂点击下一步,就可以了!
安装完成后,打开cmd控制台,输入命令node -v 查看版本:
C:\Users\john>node -v v10.7.0
本质上还是JS,跑在V8引擎上的,让JS能够和操作系统进行交互
和Python\php类似的脚本语言
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
打开cmd控制台,输入命令npm -v 查看版本:
C:\Users\john>npm -v 6.1.0
类似于Python中的pip,帮助我们解决包和包之间版本的依赖关系
npm 是 JavaScript 世界的包管理工具,并且是 Node.js 平台的默认包管理工具。通过 npm 可以安装、共享、分发代码,管理项目依赖关系。
NPM是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题
打开cmd控制台,输入命令npm -v 查看版本:
C:\Users\john>npm -v 6.1.0
类似于Python中的pip,帮助我们解决包和包之间版本的依赖关系
npm install webpack -g npm install webpack-cli -g
关闭cmd窗口,再次打开,查看版本
C:\Users\john>webpack -v 4.16.2
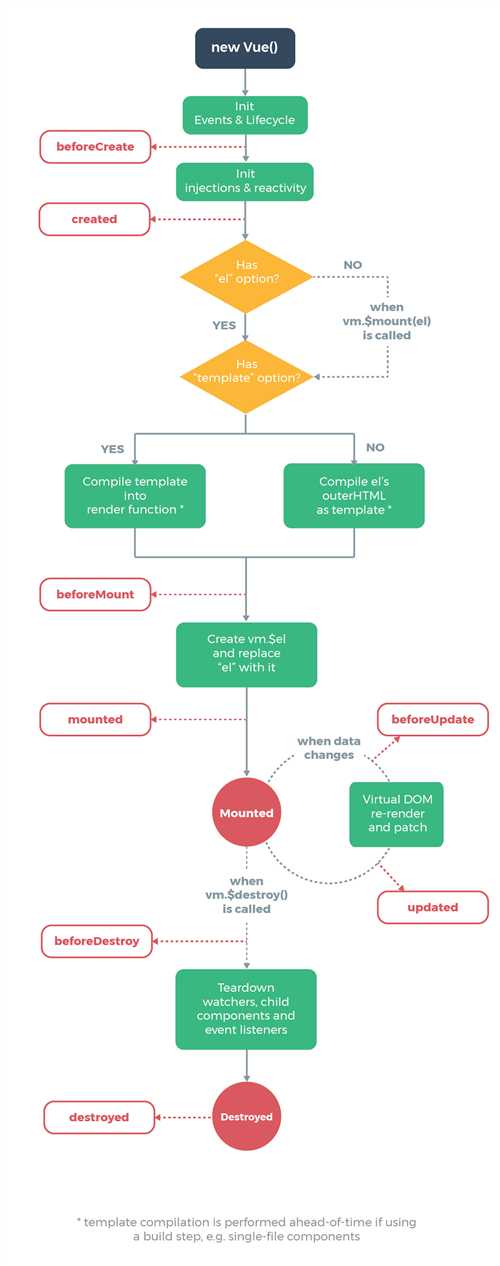
下图展示了实例的生命周期。你不需要立马弄明白所有的东西,不过随着你的不断学习和使用,它的参考价值会越来越高。

Vue的生命周期,就是从Vue实例被创建开始到实例销毁时的过程,整个过程主要可以分为八个阶段分别是:
以上各个阶分别会有对应的“钩子函数”以Vue实例的选项的形式存在。
Vue提供的生命周期钩子如下:
① beforeCreate
在实例初始化之后,数据观测(data observer,开始监控Data对象数据变化)和初始化事件(init event,Vue内部初始化事件)之前被调用。
② created
在实例已经创建完成之后被调用。实例已完成以下的配置:数据观测(data observer),属性和方法的运算,event事件回调。挂载阶段尚未开始,$el 属性不可见。
③ beforeMount
在挂载开始之前被调用。相关的render函数首次被调用。实例已完成以下的配置:编译模板,把data里面的数据和模板生成html。注意此时还没有挂载html到页面上。
④ mounted
在el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用。实例已完成以下的配置:用上面编译好的html内容替换el属性指向的DOM对象。此时模板中的html渲染到了html页面中,此时一般可以做一些Ajax操作。注意mounted只会执行一次。
⑤ beforeUpdate
在数据更新之前调用,发生在虚拟DOM重新渲染和打补丁之前。可以在该钩子中进一步地更改状态,不会触发附加的重渲染过程。
⑥ updated
在由于数据更改导致的虚拟DOM重新渲染和打补丁之后调用。调用时,组件DOM已经更新,所以可以执行依赖于DOM的操作。然而在大多数情况下,应该避免在此期间更改状态,因为这可能会导致更新无限循环。该钩子在服务器端渲染期间不被调用。
⑦ beforeDestroy
在实例销毁之前调用。实例仍然完全可用。
⑧ destroyed
在实例销毁之后调用。调用后,所有的事件监听器会被移除,所有的子实例也会被销毁。该钩子在服务器端渲染期间不被调用。
关于Vue生命周期的详细解释,请参考文章:
https://www.cnblogs.com/penghuwan/p/7192203.html
这篇文章,写的非常详细,大家可以观摩一下!
如果有想做Vue开发的,vue生命周期必问。大概描述一下Vue实例被创建开始到实例销毁时的过程,就可以了!
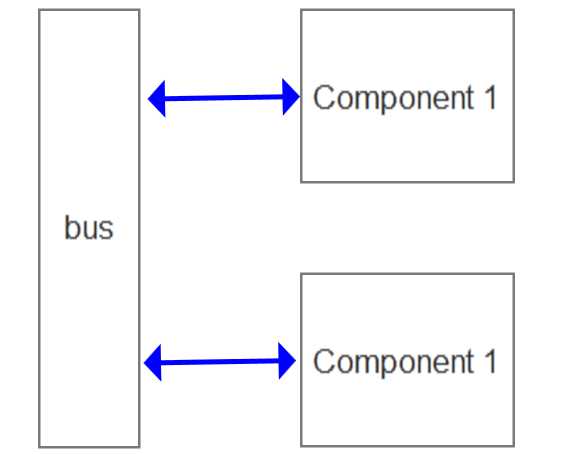
中央事件总线 - 就是一个名字可以叫做bus的vue空实例,里边没有任何内容; var bus = new Vue(); 人如其名,她就像一个公交车一样,来回输送人,将a站点的A输送到b站点,再将b站点的B输送到a站点; 这里a,b站点就像父、子组件,也像兄、弟组件,或者像两个没有任何亲戚关系的任何组件; 而A,B就像是各个组件内部要传输的数据或者要执行的命令信息,靠bus来通信。

中央事件总线 - 就是一个名字可以叫做bus的vue空实例,里边没有任何内容;
var bus = new Vue();
人如其名,她就像一个公交车一样,来回输送人,将a站点的A输送到b站点,再将b站点的B输送到a站点;
这里a,b站点就像父、子组件,也像兄、弟组件,或者像两个没有任何亲戚关系的任何组件;
而A,B就像是各个组件内部要传输的数据或者要执行的命令信息,靠bus来通信。
如果有父子组件通信知识基础的,应该记得当初父子组件通信,父组件中用$on监听,子组件中用$emit发射。
现如今父子组件(或任何其他关系的两个组件之间)达成一致协议:
将监听和发射的工作交给了bus来搞,就好像他们两头不自驾接送了,改乘公交了自己出发自己回家了。
那局面就是下边这样
$on和$emit现在绑在bus上了
bus.$emit(‘同名自定义事件名’,‘$on发送过来的数据’);
在a站点(第一个组件)中的methods方法里,准备用bus的$emit发射事件任务。
bus.$on(‘自定义事件名’,function(){
//然后执行什么你自己懂的。。。
});
在b站点(另一个组件)实例初始化(mounted钩子中)时,用bus的$on监听自家$emit触发的事件。
可以再添加data、methods、computed等选项,在初始化时让bus获取一下,任何组件都可以公用了。就像公交车上的座位,只要有座谁都能坐。
可以包括一些共享通用的信息:比如用户登录的姓名、性别、邮箱等,还有油壶授权的token等。
举例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<component_1></component_1>
<hr>
<component_2></component_2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var bus = new Vue(); //中央事件总线
var app = new Vue({
el: ‘#app‘,
data: {
name: ‘component_1‘
},
components:{ //注册局部组件
component_1:{
//v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码
template: `<button v-on:click=‘paolu‘>点我</button>`,
methods:{
paolu(){
alert(123);
bus.$emit(‘taopao‘); //绑定到bus上
}
}
},
component_2: {
template: `<div>{{num}}</div>`,
data:function(){
return {
num: 0
}
},
mounted:function(){
// 在这个作用域中 this 指的是 component_2 组件实例
console.log(this.num);
var _this = this;
// el被挂载之后就监听bus
bus.$on(‘taopao‘, function(){
// 在这个作用域中 this 指的是 bus
console.log(this.num); // undefined
alert(‘赵天柱跑路了...‘);
// 修改component_2组件中的num值
// 此时this是谁?是bus
// this.num += 1; // 有问题
_this.num += 1;
})
}
}
}
})
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<component_1></component_1>
<hr>
<component_2></component_2>
</div>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var bus = new Vue(); //中央事件总线
var app = new Vue({
el: ‘#app‘,
data: {
name: ‘component_1‘
},
components:{ //注册局部组件
component_1:{
//v-on 指令监听 DOM 事件,并在触发时运行一些 JavaScript 代码
template: `<button v-on:click=‘paolu‘>点我</button>`,
methods:{
paolu(){
alert(123);
bus.$emit(‘taopao‘); //绑定到bus上
}
}
},
component_2: {
template: `<div>{{num}}</div>`,
data:function(){
return {
num: 0
}
},
mounted:function(){
// 在这个作用域中 this 指的是 component_2 组件实例
console.log(this.num);
var _this = this;
// el被挂载之后就监听bus
bus.$on(‘taopao‘, function(){
// 在这个作用域中 this 指的是 bus
console.log(this.num); // undefined
alert(‘赵天柱跑路了...‘);
// 修改component_2组件中的num值
// 此时this是谁?是bus
// this.num += 1; // 有问题
_this.num += 1;
})
}
}
}
})
</script>
</body>
</html>
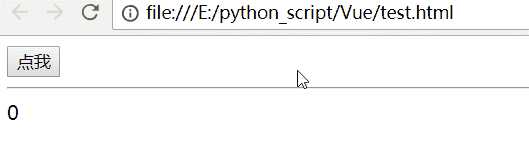
刷新网页,效果如下:
 、
、
Vue Router中文文档
Vue全家桶:Vue + VueRouter + VueX
Vue Router 是 Vue.js 官方的路由管理器。它和 Vue.js 的核心深度集成,让构建单页面应用变得易如反掌。包含的功能有:
用 Vue.js + Vue Router 创建单页应用,是非常简单的。使用 Vue.js ,我们已经可以通过组合组件来组成应用程序,当你要把 Vue Router 添加进来,我们需要做的是,将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们。下面是个基本例子:
必须先引用vue.js,再引用vue-router.js
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app">
<!--路由的入口-->
<!-- 使用 router-link 组件来导航. -->
<!-- 通过传入 `to` 属性指定链接. -->
<!-- <router-link> 默认会被渲染成一个 `<a>` 标签 -->
<!--/index表示下面定义的path-->
<router-link to="/index">index页面</router-link>
<router-link to="/home">home页面</router-link>
<hr>
<!--路由的出口-->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/vue-router/dist/vue-router.js"></script>
<script>
//写路由
const routeArray = [
{
path:‘/index‘,
component:{
template:`<div><h1>这是index页面</h1></div>`
},
},
{
path:‘/home‘,
component:{ //component表示用什么渲染
//template 表示使用模板
template:`<div><h1>这是home页面</h1></div>`
},
}
]
//生成VueRouter实例
const routerObj = new VueRouter({
//routes是关键字,它的值必须是一个数组
routes:routeArray
})
//创建和挂载根实例,记得要通过 router 配置参数注入路由
//从而让整个应用都有路由功能
var app = new Vue({
el:‘#app‘,
//router是关键字
router:routerObj //将路由实例挂载到vue实例中
})
</script>
</body>
</html>
刷新网页,效果如下:

标签:完成 避免 upd button 工作 滚动条 pytho 没有 前端
原文地址:https://www.cnblogs.com/haowen980/p/9381386.html