标签:sas python span eve 无效 -- syntax tag 文件类型
snippet可以理解为代码片段, 在自定义好snippet后就可以快带生成相应的代码片段
<snippet>
<content><![CDATA[
Hello, ${1:this} is a ${2:snippet}. <!--自动补全的代码快放置在这中间-->
]]></content>
<!-- Optional: Set a tabTrigger to define how to trigger the snippet -->
<!-- <tabTrigger>hello</tabTrigger> --> <!--使用时注释去掉,将中间的词换成按tab触发补全的关键词-->
<!-- Optional: Set a scope to limit where the snippet will trigger -->
<!-- <scope>source.python</scope> --> <!--设置在什么文件类型下触发补全,填写上文获得的scope-->
</snippet>
3.补全内容中,$符号表示的是代码不全后光标出现的位置和顺序。比如${1:this}:意为光标在此第一次出现,默认值为this,且该默认值被选中。如果有多个$1,则光标同 时出现在此处,而默认值只按照第一个设置的值出现。下面定义了${2:snippet},所以,当修改了$1后,按tab,则直接跳转到$2的位置。另外,如果需要显示$符号,则需 要在符号前面加‘\’转义。
4.如果触发关键词和sublime text中自带的代码补全关键词有冲突的话,可能会造成该snippet无效。
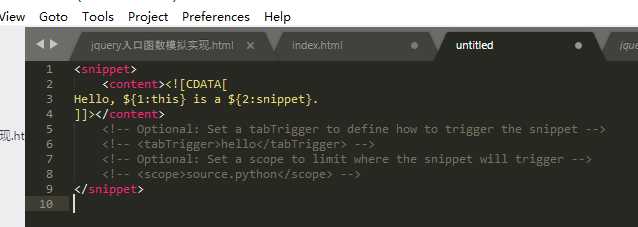
在ST中: 依次选择tools -> Developer -> New Snippet, 就打开默认的snippet了:

其中的content中的CDATA就是实际的snippet的内容. tabTrigger就是触发snippet的字符串, 比如html5. scope就是说在哪里会触发, 可以简单理解为文件类型.
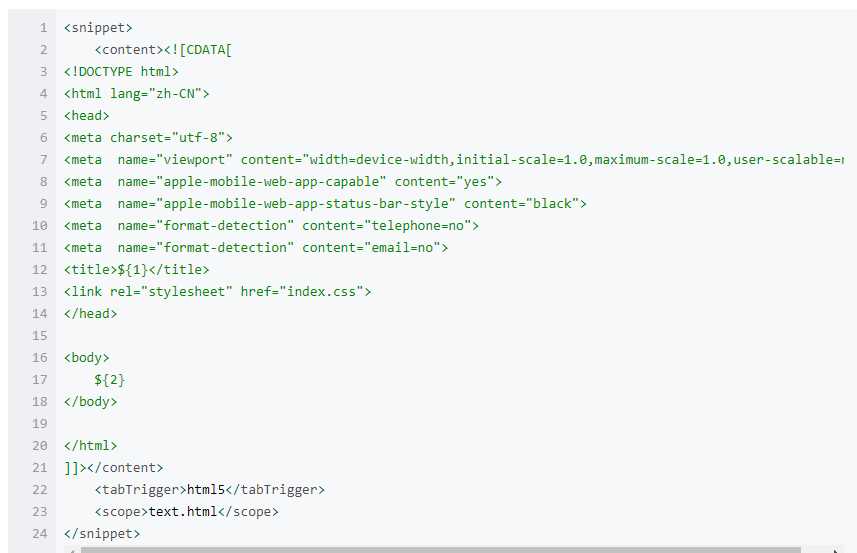
下面是上图中的snippet写法:
<snippet> <content><![CDATA[ <!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"> <meta name="apple-mobile-web-app-capable" content="yes"> <meta name="apple-mobile-web-app-status-bar-style" content="black"> <meta name="format-detection" content="telephone=no"> <meta name="format-detection" content="email=no"> <title>${1}</title> <link rel="stylesheet" href="index.css"> </head> <body> ${2} </body> </html> ]]></content> <tabTrigger>html5</tabTrigger> <scope>text.html</scope> </snippet>

可以看到上面有个${1}, ${2}, 就是按tab键时,光标依次停留的位置.
注意事项:
sublime-snippet
标签:sas python span eve 无效 -- syntax tag 文件类型
原文地址:https://www.cnblogs.com/wyq-web/p/9381734.html