标签:项目创建 注册 error nic size can end 打包 page
普通的ionic项目中,创建好每一个Component页面后,都需要在app.module.ts中进行declaration(声明)后才能进行调用,而这样的声明方式,及在APP加载过程中,所有的component都将全部加载,因此,APP的启动时间会增加,影响用户体验。
使用懒加载,可以减少APP的启动时间,减少打包的体积,同时也为路由提供了更加简便的操作。


在ionic3中,对于每一个Component页面,都需要设置单独的module。
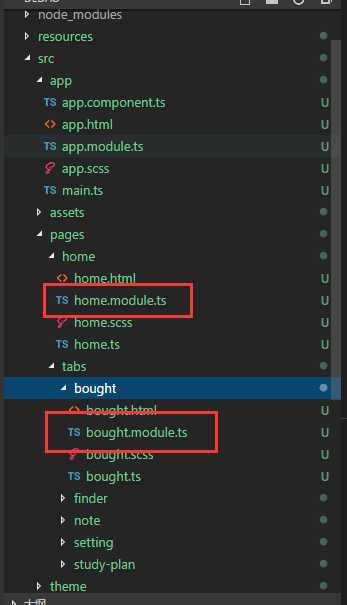
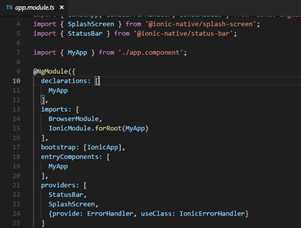
①在新创建好的项目中,找到app.module.ts,删除掉里面的已经写好的HomePage声明,如下图所示;

②修改home文件夹下面的相关文件,实现“懒加载”,相关步骤:
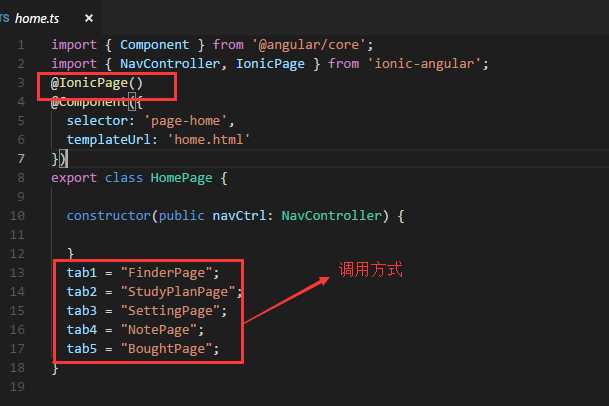
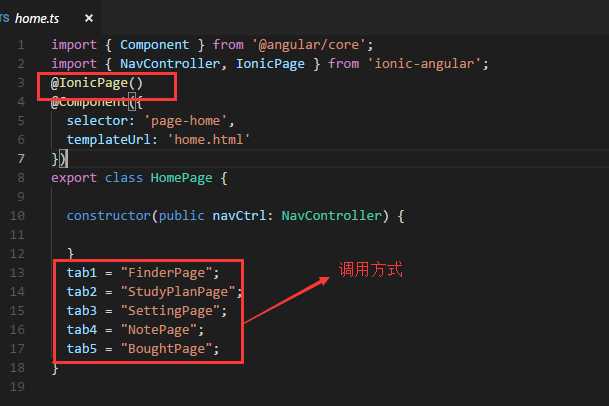
一:修改 home.ts 文件,如图所示,添加 @IonicPage() 注解

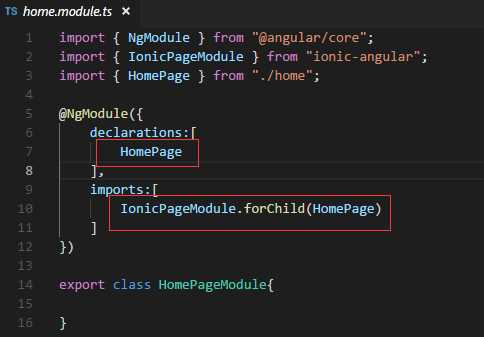
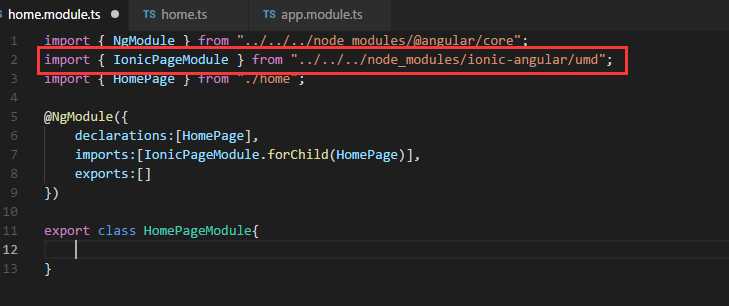
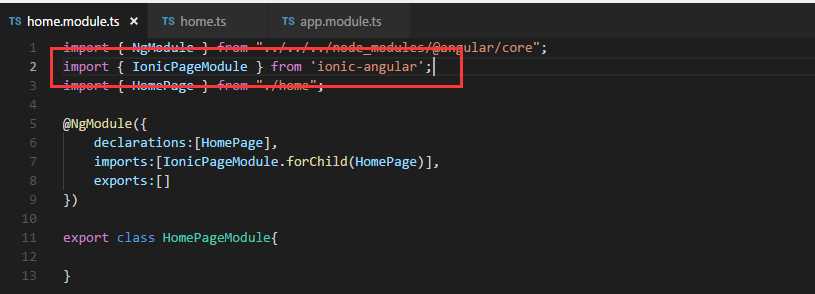
二:添加 home.module.ts 文件,对 home 组件进行相关声明,并且通过引入 IonicPageModule.forChild(),实现懒加载页面的注册:

三:调用,因为是初始页面,所以调用的位置在 app.component.ts 中,直接用字符串的方式调用,HomePage:

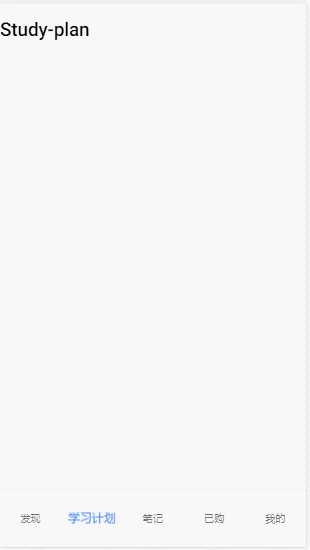
如果你要实现如效果图中的效果,则依次创建对应的页面,然后在 home.ts 文件下定义、引用就行。
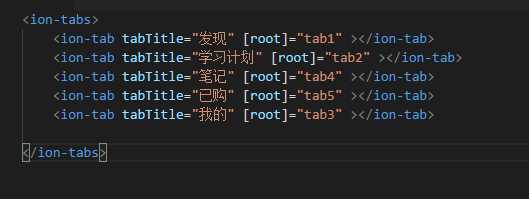
①.home.html 页面中的定义方式:

② home.ts 中的定义:




标签:项目创建 注册 error nic size can end 打包 page
原文地址:https://www.cnblogs.com/mysouler/p/9383159.html