标签:两种方法 rgb -o icon 分享 function space UNC als
微信小程序弹出loading层的两种方法:直接在代码里控制,在wxml文件里布局弹窗loading层,利用条件渲染,在js代码里控制是否显示loading层。方法一:
<loading hidden="{{loadingHidden}}">
加载中...
</loading>
this.setData({
loadingHidden: false
})
方法二:
showLoading:function(){
wx.showToast({
title: '加载中',
icon: 'loading'
});
},
cancelLoading:function(){
wx.hideToast();
}
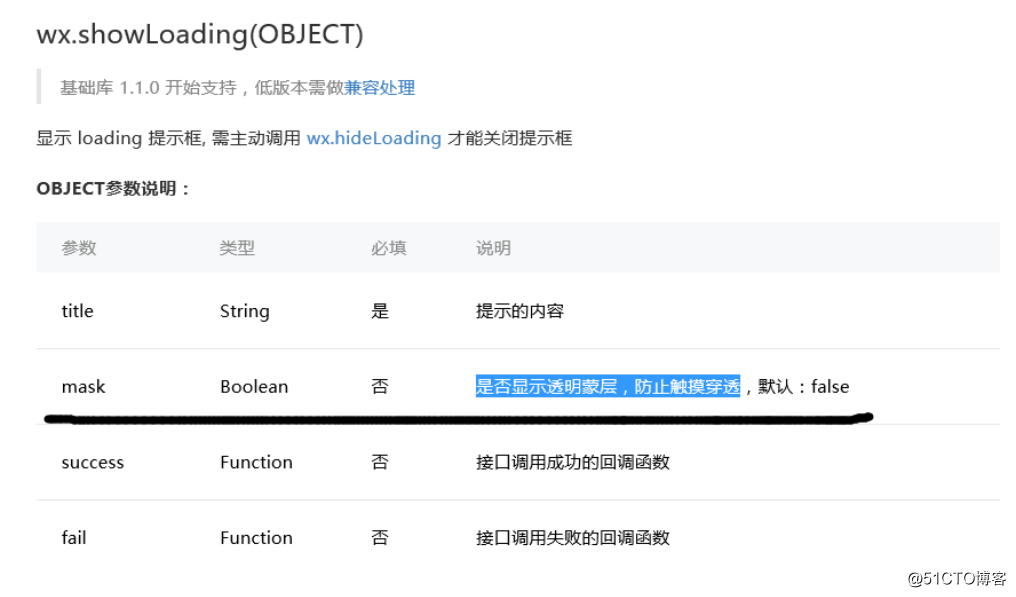
尽量在loading时候加上 遮罩层

标签:两种方法 rgb -o icon 分享 function space UNC als
原文地址:http://blog.51cto.com/13507333/2151575