标签:nim 动画 tsp 分享图片 src window 工程 ons cti
1、 在Project Window中点击Create > tk2d > Sprite Collection”点击Sprite Collection,创建一个Sprite Collection,Sprite Collection是存放texture的容器。这个Sprite Collection【是必须要改下名字的】“MyTestSpriteCollection”。红框里面的就是自动生成的文件

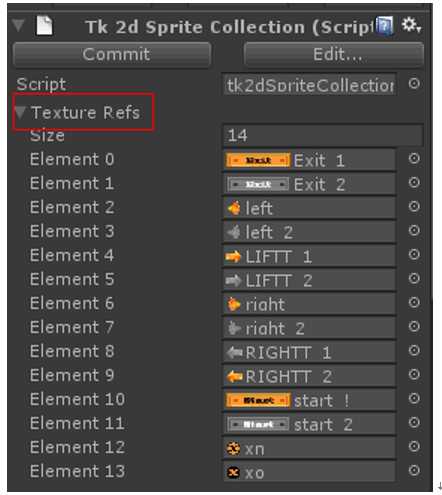
2、 把你工程里的textrue拖给刚才新建的Sprite
Collection下的Texture Refs上,然后点击commit就会自动创建一个材质球,一张贴图。

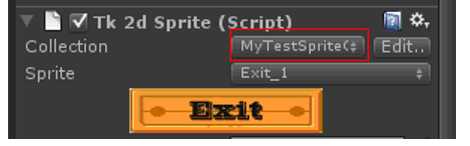
3、 在Hierarchy Window中点击Create > tk2d
> Sprite创建一个Sprite,现在就可以使用刚才生成的那个 Sprite Collection了,打开Sprite的属性面板,Collection选择刚才创建的Sprite Collection,Sprite选择你想要的一张贴图,一个简单的Sprite 就创建好了


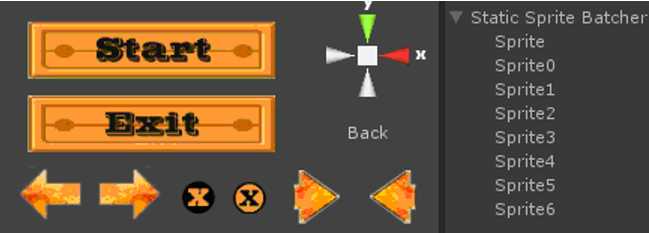
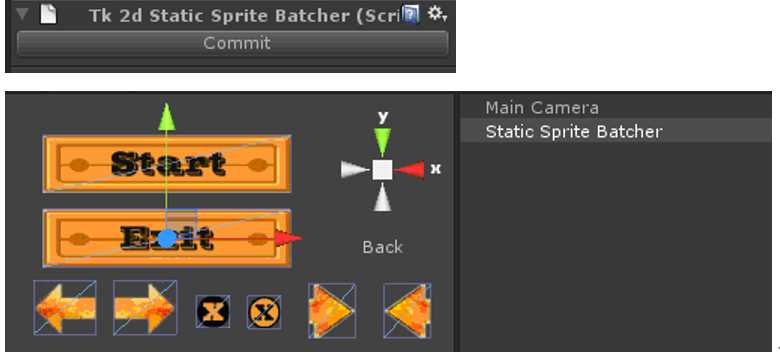
4、 当我们在做游戏的时候背景一般是不动的,这个时候我们可以使用StaticSprite Batcher来把所有的sprite合成一个gameobject来进行优化,步骤和创建Sprite一样,创建一个Static Sprite Batcher之后可以在它下面创建很多Sprite,

点击commit后可以把上边这些Sprite合并

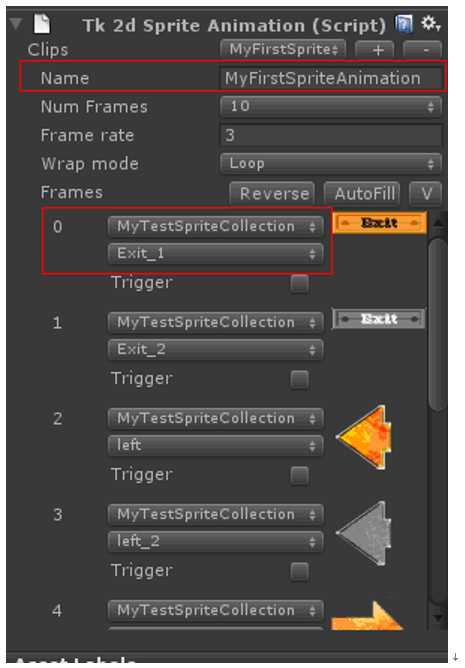
5、 Sprite Animations可以制作序列帧动画,点击+新建一个动画剪辑,命名为“MyFirstSpriteAnimation”,帧数为10,帧频为30,也就是一秒钟播放三十帧。然后在每一帧选择SpriteCollection为刚才制作的MyTestSpriteCollection,然后选择Sprite,把所有的设置好后,一个动画剪辑就制作好了,

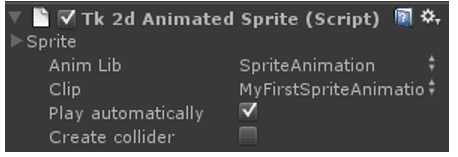
6、 现在就可以使用上一步制作好的动画剪辑了,在Hierarchy面板中点击Create > tk2d > Animated Sprite创建一个新的Animated Sprite,然后选择Anim Lib为刚才创建的SpriteAnimation,Clip选择刚才创建的动画剪辑MyFirstSpriteAnimation

现在点击运行你会看到依次循环的播放上边设置好的那些图片,因为我们在制作MyFirstSpriteAnimation动画剪辑的时候选择的播放模式是Loop所以它会一直的循环播放,还有一些其他的播放模式,一次,PINGPONG….
标签:nim 动画 tsp 分享图片 src window 工程 ons cti
原文地址:https://www.cnblogs.com/allyh/p/9383693.html