标签:bsp observer 实例 完成 rip bubuko 更改 ons server

<div id="app"> <h1>{{message}}</h1> </div> <script src="node_modules/vue/dist/vue.js"></script> <script> new Vue({ el:‘#app‘, data:{ message:‘hello vue‘ }, //生命周期函数 }); </script>
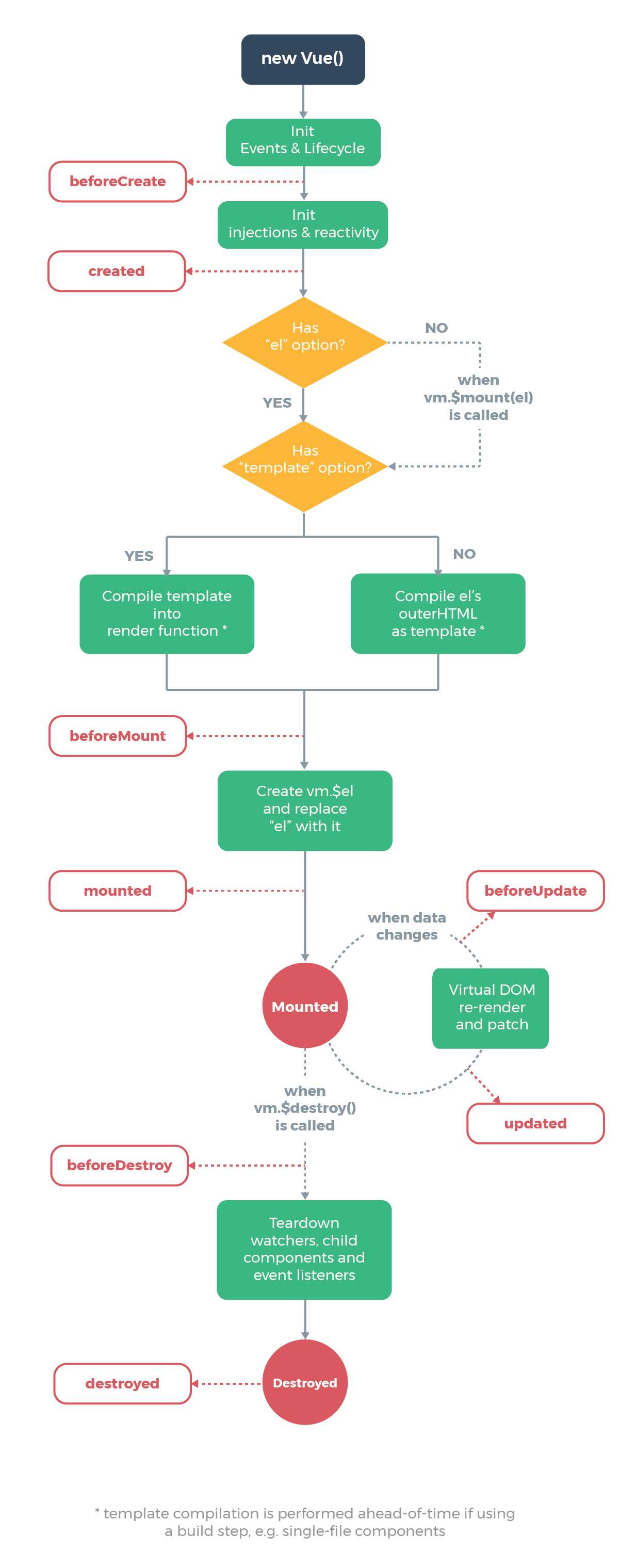
①beforeCreate:在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。
beforeCreate(){ console.log(‘beforeCreate‘,this.$el,this.$data); },

②created 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),属性和方法的运算,watch/event 事件回调然而,挂载阶段还没开始,$el 属性目前不可见。
③beforeMount 在挂载开始之前被调用:相关的 render 函数首次被调用。
④mounted el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。
⑤beforeUpdate 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。
⑥updated 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
⑦activated keep-alive 组件激活时调用。
⑧deactivated keep-alive 组件停用时调用。
⑨beforeDestroy 实例销毁之前调用。在这一步,实例仍然完全可用。
⑩destroyed Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。
标签:bsp observer 实例 完成 rip bubuko 更改 ons server
原文地址:https://www.cnblogs.com/EricZLin/p/9383989.html