标签:ISE type value echart 范围 dimens 工具 photo tle
ECharts,缩写来自Enterprise Charts。 ECharts,不仅是国内关注度最高的开源项目,还是中国第一个也是目前唯一一个入选了Github Explorer Data Visualization板块的开源项目。<script type="text/javascript" src="js/jquery.min.js" ></script>
<script type="text/javascript" src="js/echarts.js" ></script>
<script type="text/javascript" src="js/vintage.js" ></script><!--Echarts主题-->
<script type="text/javascript" src="js/bootstrap.js" ></script><!--Bootstrap框架 -->
<link rel="stylesheet" href="css/bootstrap.css" />
<body>
<div class="container">
<div class="row">
<div id="pie_photo_id" class="col-md-4" style="height: 300px;"><!--饼图-->
</div>
<div id="line_photo_id" class="col-md-4" style="height: 300px;"><!-- 折线图-->
</div>
<div id="bar_photo_id" class="col-md-4" style="height: 300px;"><!-- 柱状图-->
</div>
</div>
</div>
</body>
<script>
$(document).ready(function(){
/**饼图*/
var myChart = echarts.init(document.getElementById(‘pie_photo_id‘), ‘vintage‘);
/*myChart:为Echart对象
pie_photo_id:显示位置
vintage:图表的主题*/
option = {//Echarts的参数配置
title : {//标题
text: ‘饼图的标题‘,//主标题
subtext: ‘形容词‘,//fubiaoti
x:‘center‘
},
tooltip : {//提示
trigger: ‘item‘,//触发提示的类型:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
formatter: "{a} <br/>{b} : {c} ({d}%)"//提示框浮层内容格式器,支持字符串模板和回调函数两种形式。
},
legend: {//图例组件。
orient: ‘vertical‘,//图例列表的布局朝向。
left: ‘left‘,//图例组件离容器左侧的距离。
data: [‘类型1‘,‘类型2‘,‘类型3‘,‘类型4‘,‘类型5‘]
/**
* 图例的数据数组。数组项通常为一个字符串,每一项代表一个系列的 name
* (如果是饼图,也可以是饼图单个数据的 name)。图例组件会自动根据对
* 应系列的图形标记(symbol)来绘制自己的颜色和标记,特殊字符串 ‘‘
* (空字符串)或者 ‘\n‘(换行字符串)用于图例的换行。
如果 data 没有被指定,会自动从当前系列中获取。
多数系列会取自 series.name 或者 series.encode 的 seriesName 所指定的维度。
如 饼图 and 漏斗图 等会取自 series.data 中的 name。
如果要设置单独一项的样式,也可以把该项写成配置项对象。
此时必须使用 name 属性对应表示系列的 name。
*/
},
series : [ //系列列表。每个系列通过 type 决定自己的图表类型
{
name: ‘提示信息‘,
type: ‘pie‘,
/**
* 饼图主要用于表现不同类目的数据在总和中的占比。
* 每个的弧度表示数据数量的比例。
*/
radius : ‘55%‘,
center: [‘50%‘, ‘60%‘],
data:[
{value:335, name:‘类型1‘},
{value:310, name:‘类型2‘},
{value:234, name:‘类型3‘},
{value:135, name:‘类型4‘},
{value:1548, name:‘类型5‘}
],
itemStyle: {//图形样式。
emphasis: {
shadowBlur: 10,//图形阴影的模糊大小。
shadowOffsetX: 0,//阴影水平方向上的偏移距离。
shadowColor: ‘rgba(0, 0, 0, 0.5)‘
/**
* 颜色可以使用 RGB 表示,比如 ‘rgb(128, 128, 128)‘,
* 如果想要加上 alpha 通道表示不透明度,可以使用 RGBA,
* 比如 ‘rgba(128, 128, 128, 0.5)‘,
* 也可以使用十六进制格式,比如 ‘#ccc‘。
* 除了纯色之外颜色也支持渐变色和纹理填充
*/
}
}
}
]
};
myChart.setOption(option);
})
/**折线图*/
var lineChart = echarts.init(document.getElementById(‘line_photo_id‘), ‘vintage‘);
option = {
title: {
text: ‘某某消费情况分布‘,
subtext: ‘副标题‘
},
tooltip: {
trigger: ‘axis‘,//坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
axisPointer: {//坐标轴指示器配置项。
type: ‘cross‘
}
},
toolbox: {//工具栏。内置有导出图片,数据视图,动态类型切换,数据区域缩放,重置五个工具。
show: true,//是否显示工具栏
feature: {
saveAsImage: {}//保存为图片
}
},
xAxis: {
/**直角坐标系 grid 中的 x 轴,一般情况下单个 grid 组件最多只能放上下两个 x 轴,
* 多于两个 x 轴需要通过配置 offset 属性防止同个位置多个 x 轴的重叠。
*/
type: ‘category‘,// 类目轴,适用于离散的类目数据,为该类型时必须通过 data 设置类目数据。
boundaryGap: false,//坐标轴两边留白策略,类目轴和非类目轴的设置和表现不一样。
data: [‘00:00‘, ‘01:15‘, ‘02:30‘, ‘03:45‘, ‘05:00‘, ‘06:15‘, ‘07:30‘,
‘08:45‘, ‘10:00‘, ‘11:15‘, ‘12:30‘, ‘13:45‘, ‘15:00‘, ‘16:15‘,
‘17:30‘, ‘18:45‘, ‘20:00‘, ‘21:15‘, ‘22:30‘, ‘23:45‘]
/**类目数据,在类目轴(type: ‘category‘)中有效。
*/
},
yAxis: {
/**直角坐标系 grid 中的 y 轴,一般情况下单个 grid
* 组件最多只能放左右两个 y 轴,多于两个 y 轴
* 需要通过配置 offset 属性防止同个位置多个 Y 轴的重叠。
*/
type: ‘value‘,//坐标轴类型。数值轴,适用于连续数据。
axisLabel: {//坐标轴刻度标签的相关设置。
formatter: ‘{value} W‘//刻度标签的内容格式器,支持字符串模板和回调函数两种形式。
},
axisPointer: {//折叠详情
snap: true//坐标轴指示器是否自动吸附到点上。默认自动判断。
}
},
visualMap: {//视觉映射组件,用于进行『视觉编码』,也就是将数据映射到视觉元素(视觉通道)。
show: false,
dimension: 0,
pieces: [{
lte: 6,
color: ‘green‘
}, {
gt: 6,
lte: 8,
color: ‘red‘
}, {
gt: 8,
lte: 14,
color: ‘green‘
}, {
gt: 14,
lte: 17,
color: ‘red‘
}, {
gt: 17,
color: ‘green‘
}]
},
series: [
/**折线图是用折线将各个数据点标志连接起来的图表,
* 用于展现数据的变化趋势。可用于直角坐标系和极坐标系上。
*/
{
name:‘消费指数‘,
type:‘line‘,
smooth: true,//是否平滑曲线显示。
data: [300, 280, 250, 260, 270, 300, 550, 500, 400, 390,
380, 390, 400, 500, 600, 750, 800, 700, 600, 400],
markArea: {//图表标域,常用于标记图表中某个范围的数据
data: [ [{
name: ‘春季‘,
xAxis: ‘07:30‘
}, {
xAxis: ‘10:00‘
}], [{
name: ‘秋季‘,
xAxis: ‘17:30‘
}, {
xAxis: ‘21:15‘
}] ]
}
}
]
};
lineChart.setOption(option);
/**柱状图*/
var barChart = echarts.init(document.getElementById(‘bar_photo_id‘), ‘vintage‘);
option = {
title: {
text: ‘主标题‘,
subtext: ‘副标题‘
},
tooltip: {
trigger: ‘axis‘,
axisPointer: {
type: ‘shadow‘
}
},
legend: {
data: [‘2017年‘, ‘2018年‘]
},
grid: {
left: ‘3%‘,
right: ‘4%‘,
bottom: ‘3%‘,
containLabel: true
},
xAxis: {
type: ‘value‘,
boundaryGap: [0, 0.01]
},
yAxis: {
type: ‘category‘,
data: [‘y轴1‘,‘y轴2‘,‘y轴3‘,‘y轴4‘,‘y轴5‘,‘单位‘]
},
series: [
{
name: ‘2017年‘,
type: ‘bar‘,
data: [18203, 23489, 29034, 104970, 131744, 630230]
},
{
name: ‘2018年‘,
type: ‘bar‘,
data: [19325, 23438, 31000, 121594, 134141, 681807]
}
]
};
barChart.setOption(option);
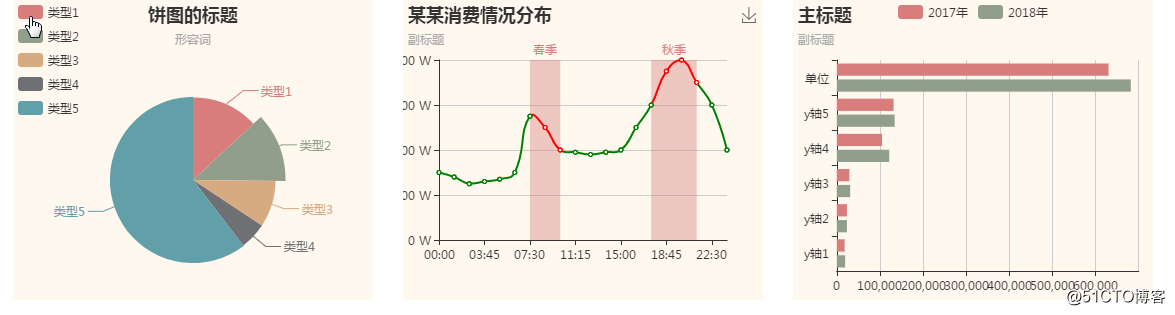
</script>演示效果:
更多详细内容,请参照百度的Echarts官网。
标签:ISE type value echart 范围 dimens 工具 photo tle
原文地址:http://blog.51cto.com/13479739/2151602