标签:star z-index 效果图 overflow red item rect style clip
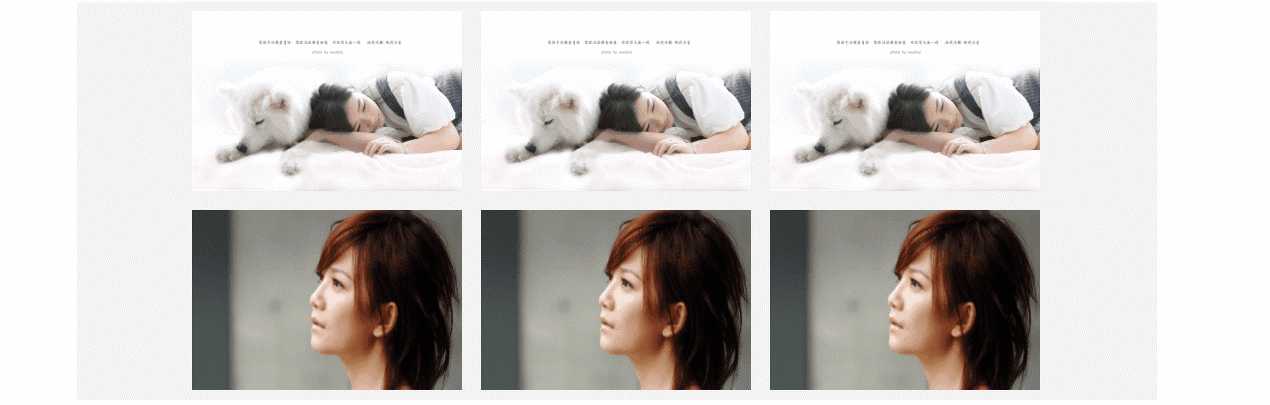
鼠标悬浮,边框div边框的动画样式,效果图如下:

首先定义div及其样式:
1 <style> 2 .show 3 { 4 width:300px; 5 height:200px; 6 border:1px solid red; 7 background:yellow; 8 } 9 </style> 10 <div class="show"></div>
界面展示效果如下:

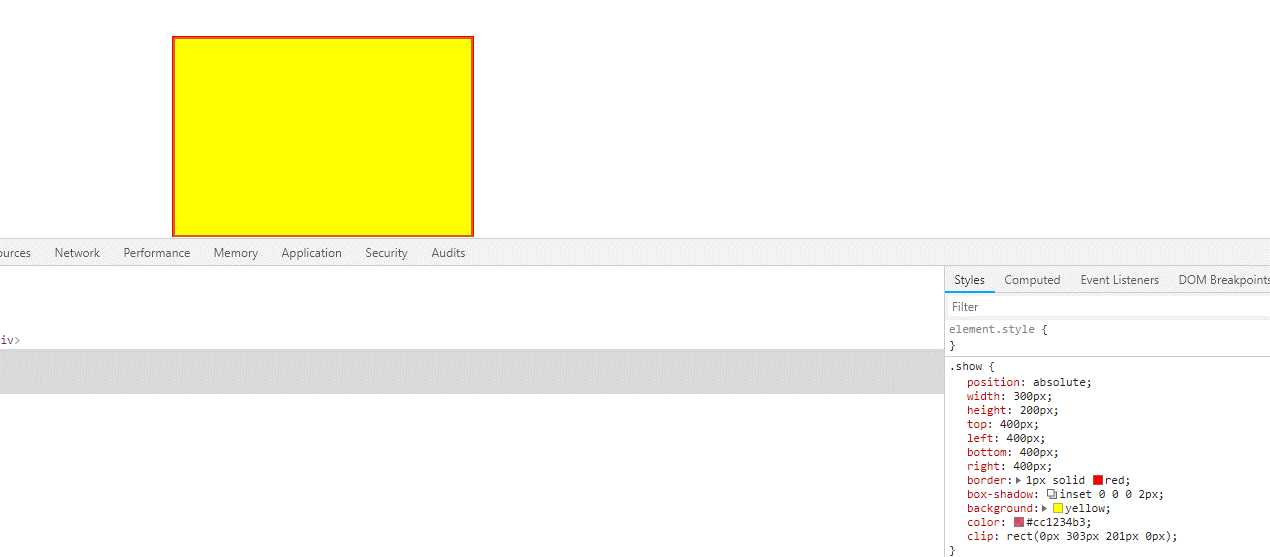
通过指定样式clip来指定,裁剪的区域:

然后需要做的是将这个裁剪过程用动画连贯起来,修改css样式
1 .show 2 { 3 position: absolute; 4 width: 300px; 5 height: 200px; 6 top: 400px; 7 left: 400px; 8 bottom: 400px; 9 right: 400px; 10 border:1px solid red; 11 animation: ClipAfter 4s linear infinite; 12 background: yellow; 13 } 14 @keyframes ClipAfter { 15 0%, 100% { 16 /*为了在动画过程中能保留右边框和下边框,rect的right和bottom分别多取两个像素*/ 17 /*为了在动画的终点和起点不要显示上边框和左边框,rect的top和left分别多取了一个像素*/ 18 clip: rect(1px,302px,202px,1px); 19 } 20 25% { 21 clip: rect(100px,302px,202px,150px); 22 } 23 24 50% { 25 clip: rect(200px,302px,202px,300px); 26 } 27 75% { 28 clip: rect(100px,302px,202px,150px); 29 } 30 }
更改之后的效果图如下:

同样可以定义出保留上边框和左边框的动画样式:
1 @keyframes ClipBefore { 2 100%,0%{ 3 clip:rect(0px,300px,200px,0px); 4 } 5 25% 6 { 7 clip:rect(0px,150px,100px,0px); 8 } 9 50%{ 10 clip:rect(0px,0px,0px,0px); 11 } 12 75%{ 13 clip:rect(0px,150px,100px,0px); 14 } 15 }
由于开篇示例中的动画,是左上,和右下方边框的动画是同步进行的,所以使用div的伪类before(实现左上边框动画),after(实现右下边框动画)
css:
1 .region-wrap { 2 width: 320px; 3 height: 220px; 4 border: 1px solid #f4f4f4; 5 } 6 7 .region { 8 position: absolute; 9 } 10 .content 11 { 12 position: absolute; 13 top: 10px; 14 left: 10px; 15 width: 300px; 16 height: 200px; 17 border:1px solid #aa0507; 18 } 19 .content:before,.content:after 20 { 21 position: absolute; 22 top: 0; 23 right: 0; 24 bottom: 0; 25 left: 0; 26 color: #A0A0A0; 27 content: ‘‘; 28 box-sizing: border-box; 29 margin: -10px; 30 z-index: -1; 31 } 32 .content:before 33 { 34 /*background: #cc1234;*/ 35 box-shadow: inset 0 0 0 1px; 36 animation: ClipBefore 4s linear infinite; 37 } 38 .content:after 39 { 40 box-shadow: inset 0 0 0 2px; 41 animation: ClipAfter 4s linear infinite; 42 /*由于图片展示的区域比外边框小,所以这里要重新定位after的展示位置*/ 43 top: 18px; 44 bottom: 0px; 45 right: 0px; 46 left: 18px; 47 } 48 .content>img 49 { 50 width: 300px; 51 height: 200px; 52 } 53 54 @keyframes ClipAfter { 55 0%, 100% { 56 clip: rect(0px,302px,202px,0px); 57 } 58 25% { 59 clip: rect(100px,302px,202px,150px); 60 } 61 62 50% { 63 clip: rect(200px,302px,202px,300px); 64 } 65 75% { 66 clip: rect(100px,302px,202px,150px); 67 } 68 } 69 @keyframes ClipBefore { 70 100%,0%{ 71 clip:rect(0px,300px,200px,0px); 72 } 73 25% 74 { 75 clip:rect(0px,150px,100px,0px); 76 } 77 50%{ 78 clip:rect(0px,0px,0px,0px); 79 } 80 75%{ 81 clip:rect(0px,150px,100px,0px); 82 } 83 } 84 @keyframes ClipAfter { 85 0%, 100% { 86 /*为了在动画过程中能保留右边框和下边框,rect的right和bottom分别多取两个像素*/ 87 /*重新定位后,为了在动画的终点和起点不要显示上边框和左边框,rect的top和left分别多取了二个像素*/ 88 clip: rect(2px,302px,202px,2px); 89 } 90 25% { 91 clip: rect(100px,302px,202px,150px); 92 } 93 94 50% { 95 clip: rect(200px,302px,202px,300px); 96 } 97 75% { 98 clip: rect(100px,302px,202px,150px); 99 } 100 }
html:
1 <div class="region-wrap"> 2 <div class="region"> 3 <div class="content"> 4 <img src="./images/show-window/timg.jpg"/> 5 </div> 6 </div> 7 </div>
效果如下:

最后,利用flex布局,放入以列表的形式展示,并将样式应用到hover伪类中
html
1 <div class="showwindow-wrap"> 2 <div class="showwindow"> 3 <ul class="li-items"> 4 <li> 5 <div class="region-wrap"> 6 <div class="region"> 7 <div class="content"> 8 <img src="./images/show-window/timg1.jpg"/> 9 </div> 10 </div> 11 </div> 12 </li> 13 <li> 14 <div class="region-wrap"> 15 <div class="region"> 16 <div class="content"> 17 <img src="./images/show-window/timg1.jpg"/> 18 </div> 19 </div> 20 </div> 21 </li> 22 <li> 23 <div class="region-wrap"> 24 <div class="region"> 25 <div class="content"> 26 <img src="./images/show-window/timg1.jpg"/> 27 </div> 28 </div> 29 </div> 30 </li> 31 <li> 32 <div class="region-wrap"> 33 <div class="region"> 34 <div class="content"> 35 <img src="./images/show-window/timg.jpg"/> 36 </div> 37 </div> 38 </div> 39 </li> 40 <li> 41 <div class="region-wrap"> 42 <div class="region"> 43 <div class="content"> 44 <img src="./images/show-window/timg.jpg"/> 45 </div> 46 </div> 47 </div> 48 </li> 49 <li> 50 <div class="region-wrap"> 51 <div class="region"> 52 <div class="content"> 53 <img src="./images/show-window/timg.jpg"/> 54 </div> 55 </div> 56 </div> 57 </li> 58 </ul> 59 </div> 60 </div>
css
.showwindow-wrap { width: 100%; display:flex; flex-direction: column; align-items: center; justify-content: center; } .showwindow { width:1200px; flex: 1; background: #f4f4f4; } .li-items { margin: 0px; padding: 0px; display:flex; flex-direction: row; align-items: flex-start; flex-wrap: wrap; justify-content: center; } .li-items>li { float: left; width: 323px; height: 222px; overflow: hidden; margin-left: -2px; margin-top: -1px; } .region-wrap { width: 320px; height: 220px; border: 1px solid #f4f4f4; } .region { position: absolute; } .content { position: absolute; top: 10px; left: 10px; width: 300px; height: 200px; /*border:1px solid #aa0507;*/ } .content:before,.content:after { position: absolute; top: 0; right: 0; bottom: 0; left: 0; color: #ea0c0c; content: ‘‘; box-sizing: border-box; margin: -10px; z-index: 10; } .content:hover { cursor: pointer; } .content:hover:before { top: -1px; right: 0; bottom: 0; left: -1px; box-shadow: inset 0 0 0 1px; animation: ClipBefore 4s linear infinite; } .content:hover:after { box-shadow: inset 0 0 0 1px; animation: ClipAfter 4s linear infinite; /*由于图片展示的区域比外边框小,所以这里要重新定位after的展示位置*/ top: 18px; bottom: 0px; right: 0px; left: 18px; } .content>img { width: 300px; height: 200px; } @keyframes ClipAfter { 0%, 100% { clip: rect(0px,302px,202px,0px); } 25% { clip: rect(100px,302px,202px,150px); } 50% { clip: rect(200px,302px,202px,300px); } 75% { clip: rect(100px,302px,202px,150px); } } @keyframes ClipBefore { 100%,0%{ clip:rect(0px,300px,200px,0px); } 25% { clip:rect(0px,150px,100px,0px); } 50%{ clip:rect(0px,0px,0px,0px); } 75%{ clip:rect(0px,150px,100px,0px); } } @keyframes ClipAfter { 0%, 100% { /*为了在动画过程中能保留右边框和下边框,rect的right和bottom分别多取两个像素*/ /*重新定位后,为了在动画的终点和起点不要显示上边框和左边框,rect的top和left分别多取了二个像素*/ clip: rect(2px,302px,202px,2px); } 25% { clip: rect(100px,302px,202px,150px); } 50% { clip: rect(200px,302px,202px,300px); } 75% { clip: rect(100px,302px,202px,150px); } } *{ font-size:12px; list-style: none; color: rgba(146, 248, 206, 0.91); }
效果如开篇所发.
标签:star z-index 效果图 overflow red item rect style clip
原文地址:https://www.cnblogs.com/andayhou/p/9385359.html