标签:future 命名 正则表达式 轻松 too __init__ coding 函数 自己
1、简介
Django是一个开放源代码的Web应用框架,由Python写成。采用了MVC的框架模式,即模型M,视图V和控制器C。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
Django是一个处理网络请求的webweb应用框架
Django是开源的
Django有四个核心组件:
2、特点
1) 强大的数据库功能:用python的类继承,几行代码就可以拥有一个动态的数据库操作API,如果需要也能执行SQL语句。
2) 自带的强大的后台功能:几行代码就让网站拥有一个强大的后台,轻松管理内容。
3) 优雅的网址:用正则匹配网址,传递到对应函数。
4) 模板系统:强大,易扩展的模板系统,设计简易,代码和样式分开设计,更易管理。
5) 缓存系统:与memcached或其它缓存系统联用,表现更出色,加载速度更快。
6) 国际化:完全支持多语言应用,允许你定义翻译的字符,轻松翻译成不同国家的语言
3、安装
使用pip工具来安装Django,直接通过下面命令来安装就可以。
#pip install Django
用一下测试django是否安装成功:
python
>>> import django
>>> print(django.VERSION)
(1, 11, 5, u‘final‘, 0)
4、创建项目
首先,我们先通过django来创建一个项目,命令如下:
#django-admin startproject firstproject
然后在当前目录下就自动生成了一个firstproject的项目,之后就可以启动这个项目了:
#python manage.py runserver 127.0.0.1:8080
默认不写ip绑定的是本机的所以ip地址,端口默认为8000
也可以通过在pycharm中直接创建一个Django项目,就自动创建好了文件,然后配置manage.py脚本的参数。直接运行manage.py文件就好。
然后访问url:http://127.0.0.1:8080,会有一个欢迎的首页
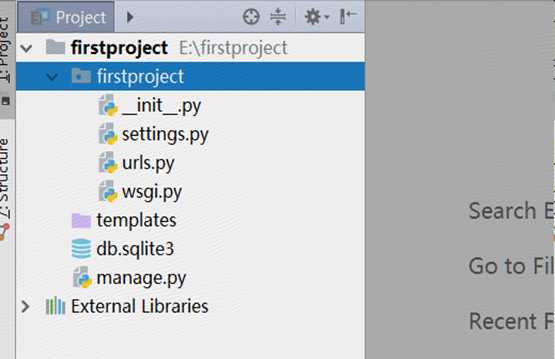
项目目录结构:

第一层:firstproject 项目名称
第二层: firstproject目录和__init__.py文件,声明是一个包,表示项目实际的python包,不要随意更改该目录,与配置有关联
5、创建app
什么叫app呢,app到底有什么作用呢?
打个比方,某网站上面有linux课程,python课程,web前段课程,用户登录,论坛讨论等这些不同的模块,那我们就需要在django里面创建不同的app。
创建app流程:
如果是命令行模式:
#python manage.py startapp linux
#python manage.py startapp python
如果是pycharm,你就需要点击:Tools->>Run manage.py Task
然后出现的交互命令行上输入:
startapp linux
就出现了linux的模块
6、Django的解析顺序
7、创建urls.py文件
urls作为程序的url入口,支持正则匹配,讲访问的url映射到view中的函数中。为了能调用每个app管理自己的url,我们首先需要在firstproject的urls.py文件中做如下修改:
from django.conf.urls import url
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path(‘admin/‘, admin.site.urls),
url(‘linux/‘, include(‘linux.urls‘)), #定义下属代理
]
注意事项:
然后在创建linux/urls.py文件,编辑如下:
from django.conf.urls import url
from linux import views
urlpatterns = [
url(r‘^$‘, views.index, name=‘index‘), #定义linux首页
]
而以上:http://127.0.0.1:8080/linux的url对应的就是view模块中的index函数,在linux的view.py中定义index函数
# -*- coding: utf-8 -*-
from __future__ import unicode_literals
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("这个是index页面!")
然后在浏览器上访问:http://127.0.0.1:8080/linux/,如下图所示:

标签:future 命名 正则表达式 轻松 too __init__ coding 函数 自己
原文地址:https://www.cnblogs.com/Jweiqing/p/9385464.html