标签:http nbsp java highlight for lang 技术分享 插件 info
<script src="bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js"></script> <script src="bootstrap-datetimepicker/js/bootstrap-datetimepicker.zh-CN.js"></script>
$(".form_datetime").datetimepicker({
format: ‘yyyy-mm-dd hh:ii‘,
language:‘zh-CN‘
});
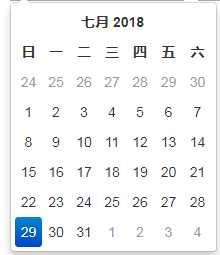
日历的显示即为中文

标签:http nbsp java highlight for lang 技术分享 插件 info
原文地址:https://www.cnblogs.com/lhyhappy65/p/9386048.html