标签:操作 arch spl 更新 官方 log 无法 开发 actions
vuex 版本为^2.3.1,按照我自己的理解来整理vuex。
vuex 是什么
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。
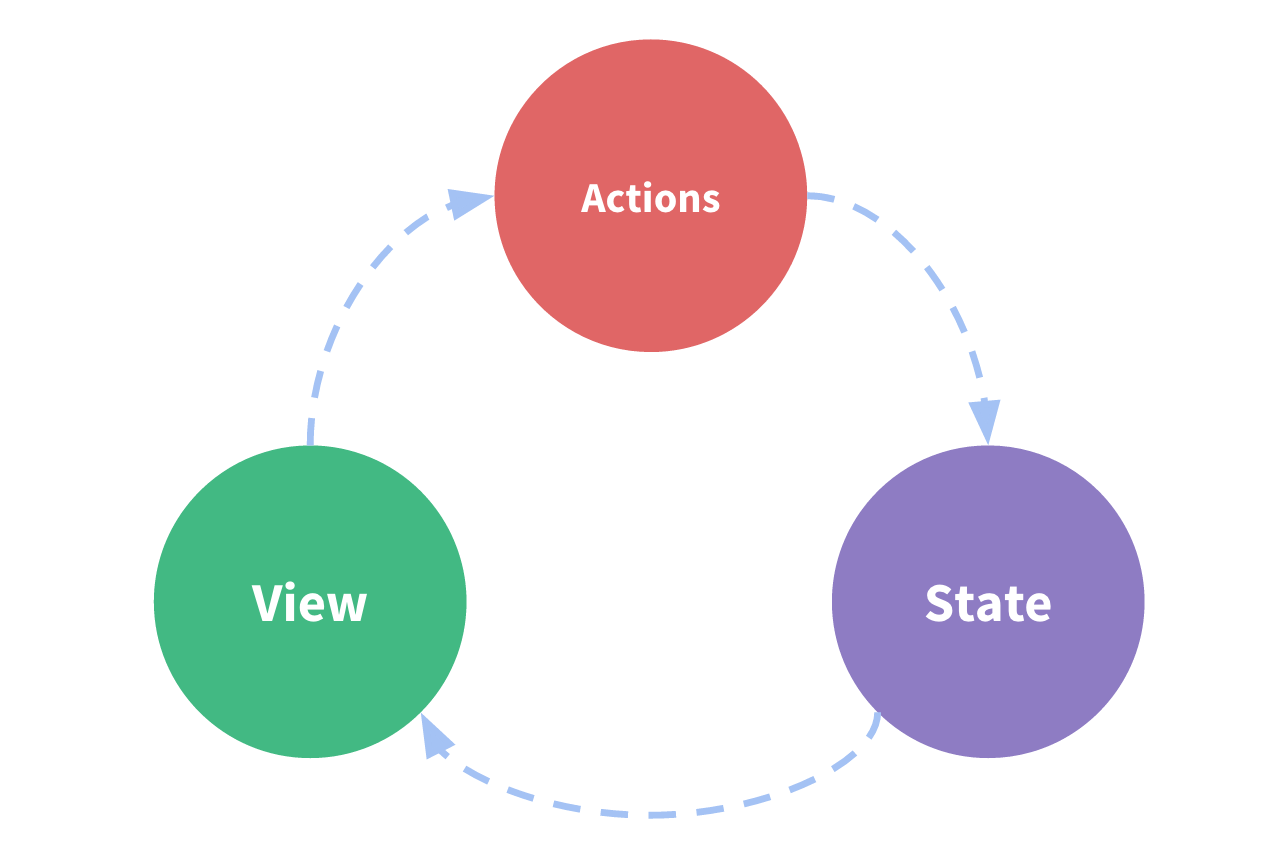
状态管理的三个内容是怎么使用的呢?就需要先知道 vue 是单向数据流的方式驱动的,然后三个内容的使用其实是下面这个循环图,state 会显示到 view,用户会根据 view 上的内容进行操作,触发 actions 然后再去影响 state(这里先不管三个东西是哪个先起头的)
作者: 链接:https://www.imooc.com/article/22719 来源:慕课网 本文原创发布于慕课网 ,转载请注明出处,谢谢合作

正常情况下很好理解和使用,因为都是单向的,非黑即白,但是面对复杂的业务环境之下,单向流方式会很容易遭到破坏:
以上的这些模式非常脆弱,主要是因为多个组件之间的关系会变得很复杂,通常会导致无法维护的代码。
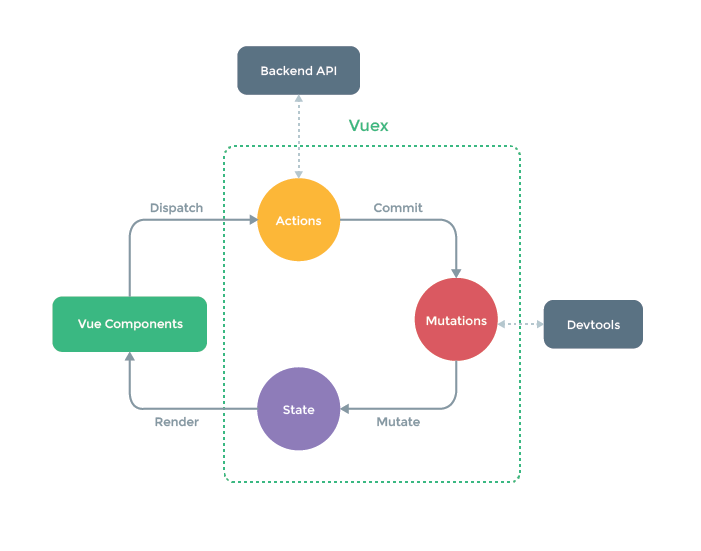
有见及此,vuex 借鉴了 Flux、Redux、和 The Elm Architecture的设计思想,将状态管理单独抽离出来,形成了现在的 vuex。官方也画出了一个图来说明 vuex 在哪里起作用的,参看下图:
作者: 链接:https://www.imooc.com/article/22719 来源:慕课网 本文原创发布于慕课网 ,转载请注明出处,谢谢合作

这个图是需要解释一下的:
笔者自己的理解就是Action 相当于一把手枪,mutation 相当于里面的子弹,靶心就是 state, 得分指示牌就是 getter 。
什么情况下我应该使用 Vuex?
虽然 Vuex 可以帮助我们管理共享状态,但也附带了更多的概念和框架。这需要对短期和长期效益进行权衡。
基础样例
(commit) mutation。总的来说就是 vuex 的状态是存储在 store 里面的,要修改状态就只能进行 mutation 的提交 commit,一旦进行提交成功,状态被改变后,相关使用该状态的组件也会更新状态信息。
作者: 链接:https://www.imooc.com/article/22719 来源:慕课网 本文原创发布于慕课网 ,转载请注明出处,谢谢合作
// 如果在模块化构建系统中,请确保在开头调用了 Vue.use(Vuex) const store = new Vuex.Store({ state: { count: 0 }, mutations: { // 只能通过 mutation 来进行状态变更 increment (state) { state.count++ } } })
需要使用 es2015语法编写 javascript
作者:
链接:https://www.imooc.com/article/22719
来源:慕课网
本文原创发布于慕课网 ,转载请注明出处,谢谢合作
// 通过vuex 的 mutation 进行 commit store.commit(‘increment‘) // 通过store.state来获取状态对象 console.log(store.state.count) // -> 1
标签:操作 arch spl 更新 官方 log 无法 开发 actions
原文地址:https://www.cnblogs.com/catbrother/p/9385998.html