标签:链接 ges phone val div ddp _id def standards
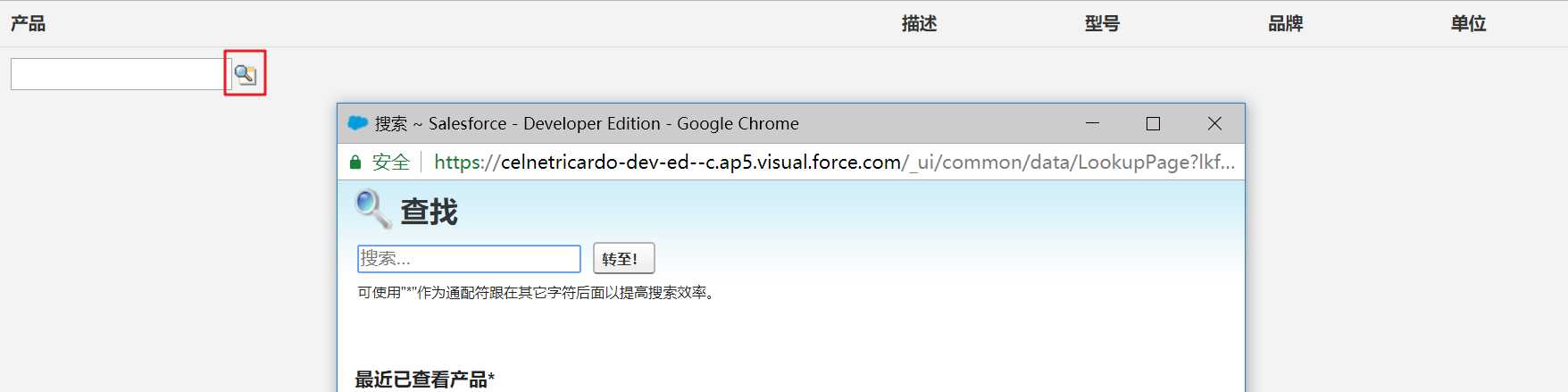
有时候在自定义的visualforce页面上,需要实现系统标准的查找样式,当不能使用标准的style的时候,我们只能选择自定义实现,下面分享一个demo,预览效果如下:

实现代码,Visualforce页面
1 <!-- 自定义放大镜查找效果 --> 2 <apex:page showHeader="false" controller="SelectSystem" standardStylesheets="false" sidebar="false" title="产品清单"> 3 <html> 4 <head> 5 <link rel="stylesheet" href="{!URLFOR($Resource.StaticResource,‘css/animate.css‘)}"/> 6 <link rel="stylesheet" href="{!URLFOR($Resource.StaticResource,‘css/bootstrap.min.css‘)}"/> 7 <link rel="stylesheet" href="{!URLFOR($Resource.StaticResource,‘css/style.css‘)}"/> 8 </head> 9 <apex:form id="form_Id"> 10 <apex:actionFunction action="{!getProductWithId}" name="getProductWithId" reRender="form_Id"> 11 <apex:param name="myParam" value=""/> 12 </apex:actionFunction> 13 <body> 14 <table class="footable table table-stripped toggle-arrow-tiny" data-page-size="10"> 15 <thead> 16 <tr> 17 <th data-hide="phone">产品</th> 18 <th data-hide="phone">描述</th> 19 <th data-hide="phone">型号</th> 20 <th data-hide="phone">品牌</th> 21 <th data-hide="phone">单位</th> 22 </tr> 23 </thead> 24 <tbody> 25 <apex:repeat value="{!CustomAddProduct}" var="p" > 26 <tr> 27 <td> 28 <apex:inputField id="pro" value="{!p.getProduct__c}" styleClass="lookupInput" onchange="f3(this);"/> 29 </td> 30 <td>{!p.Description__c}</td> 31 <td>{!p.Model__c}</td> 32 <td>{!p.Brand__c}</td> 33 <td>{!p.Unit__c}</td> 34 </tr> 35 </apex:repeat> 36 </tbody> 37 </table> 38 </body> 39 <script type="text/javascript"> 40 function f3(obj){ 41 var objVa = document.getElementById(obj.id+‘_lkid‘).value; 42 console.log(‘get到的产品id是:‘ + objVa); 43 getProductWithId(objVa); 44 } 45 </script> 46 <style type="text/css"> 47 .lookupInput 48 { 49 display: inline; 50 vertical-align: middle; 51 white-space: nowrap; 52 } 53 .lookupInput img 54 { 55 background-repeat: no-repeat; 56 margin-right: .25em; 57 vertical-align: middle; 58 } 59 .lookupInput .disabled{ 60 background-color: #ccc; 61 } 62 .lookupInput .emptyDependentLookup{ 63 font-style: italic; 64 } 65 .lookupInput input[readonly]{ 66 background-color: #e6e6e6; 67 border: 2px solid #e6e6e6; 68 color: #333; 69 cursor: default; 70 } 71 .lookupInput a.readOnly{ 72 float: right; 73 } 74 .lookupInput span.readOnly 75 { 76 display: block; 77 white-space: normal; 78 } 79 .lookupInput span.totalSummary{ 80 font-weight: bold; 81 } 82 .inlineEditRequiredDiv .lookupInput img,.inlineEditDiv .lookupInput img{ 83 vertical-align: middle; 84 } 85 .quickCreateModule .lookupInput input { 86 max-width: 155px 87 } 88 .lookupIcon 89 { 90 background-image: url({!URLFOR($Resource.lookup,‘lookup20.gif‘)}); 91 background-position: 0 0; 92 width: 20px; 93 height: 20px; 94 background-position: top left 95 } 96 .lookupIconOn 97 { 98 background-image: url({!URLFOR($Resource.lookup,‘lookup20.gif‘)}); 99 background-position: 0 0; 100 width: 20px; 101 height: 20px; 102 background-position: top right 103 } 104 </style> 105 </apex:form> 106 </html> 107 </apex:page>
后台控制类
1 /******** 2 * 3 * @Author:Ricardo 4 * @Time: 2018-01-26 5 * @Function: 自定义放大镜 6 * 7 */ 8 public class SelectSystem{ 9 public Product__c CustomAddProduct{get;set;}//自定义添加产品 10 11 public void GetProductWithId(){ 12 string ProductIdParam = Apexpages.currentPage().getParameters().get(‘myParam‘); 13 System.debug(‘输出get到的产品id:‘ + ProductIdParam); 14 if((ProductIdParam) != null || (ProductIdParam != ‘‘)){ 15 String sql_new = ‘select getProduct__c,Unit__c,Description__c,Brand__c,Model__c,id,Name from Product__c where id=\‘‘ + ProductIdParam + ‘\‘ limit 1‘; 16 System.debug(‘输出查询语句:‘ + sql_new); 17 CustomAddProduct = Database.Query(sql_new); 18 CustomAddProduct.getProduct__c = ProductIdParam; 19 System.debug(‘查询结果:‘ + CustomAddProduct); 20 } 21 } 22 }
附赠使用的css文件
链接: https://pan.baidu.com/s/1FbR8vSD6iER4ShbuYi_7qQ 密码: 29a3
Salesforce 开发整理(十一) 自定义放大镜查找效果
标签:链接 ges phone val div ddp _id def standards
原文地址:https://www.cnblogs.com/luqinghua/p/9388313.html