标签:... 空格 attribute src 复合 type col png val
属性过滤选择器的过滤规则是通过元素的属性来获取相应的元素,常见的属性过滤选择器如下表:

同前面一样,在开始操作之前,先在html中写下如下基础代码,后面所有的过滤操作均在此基础之上。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <script type="text/javascript" src="jquery-3.2.1.js"></script> <script></script> </head> <body> <div> <span>span0</span><br> <span title="span1">span1</span><br> <span title="span2" id="s">span2</span><br> <span title="span3">span3</span> </div> <div title="div">div</div> </body> </html>

选取拥有某属性的元素
$(function(){
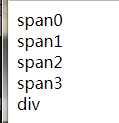
//获得拥有"title"属性的元素 $("[title]").css(‘color‘,‘red‘) })

$(function(){
//获得拥有"title"属性的div $("div[title]").css(‘color‘,‘red‘) })

选取属性的值为value的元素
$(function(){ $("[title=span1]").css(‘color‘,‘red‘) })

选取属性值不等于value的元素
选取属性的值以value开始的元素
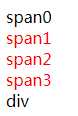
$(function(){ $("[title ^= span]").css(‘color‘,‘red‘) })

选取属性的值以value结尾的元素
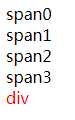
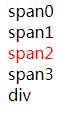
$(function(){ $("[title $= 2]").css(‘color‘,‘red‘) })

选取属性的值中含有value的元素
$(function(){ $("[title *= p]").css(‘color‘,‘red‘) })

选取属性值等于value或者以value为前缀(value后跟一个连字符"-")的元素。
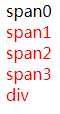
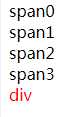
$(function(){ $("[title |= div]").css(‘color‘,‘red‘) })

选取属性用空格分隔的值中包含有vaue的元素
基于属性选择器合并的复合属性选择器,满足多个条件妹妹选择一次,范围缩小一次。
$(function(){
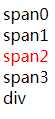
//选取拥有属性id,并且属性title以"span"开头的span元素 $("span[id][title^=span]").css(‘color‘,‘red‘) })

标签:... 空格 attribute src 复合 type col png val
原文地址:https://www.cnblogs.com/yuyujuan/p/9392391.html