标签:ble src table 方法 handle hand 技术分享 图片 技术
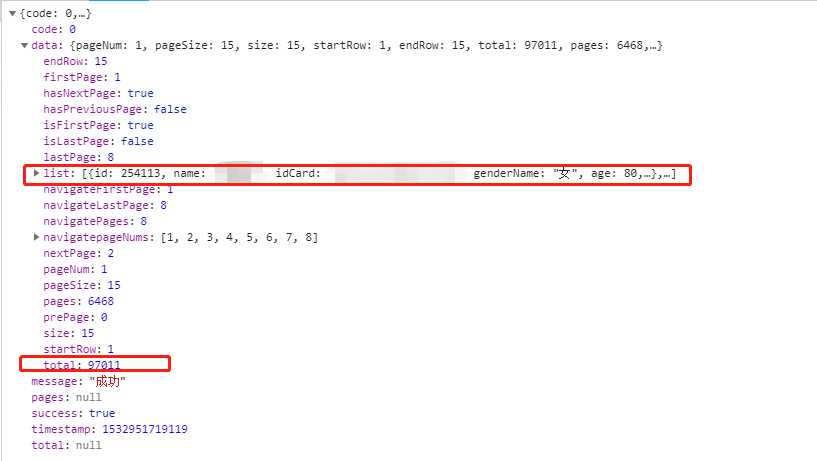
后台使用的分页插件是mybatis的PageHelper,返回数据格式如下:

而bootstrap table插件需要服务端返回的数据格式中含有"total"和"rows"字段,所以需要把上图的“data”字段改为“rows”字段,方式如下:
1 responseHandler: function(res) { 2 return { 3 "total": res.data.total,//总页数 4 "rows": res.data.rows //数据 5 }; 6 } 7
boostrap table接收到后台返回的数据格式不一致的解决方法
标签:ble src table 方法 handle hand 技术分享 图片 技术
原文地址:https://www.cnblogs.com/llcdxh/p/9392465.html