标签:技术 解决 img 需要 image define htm react fine
1、组件
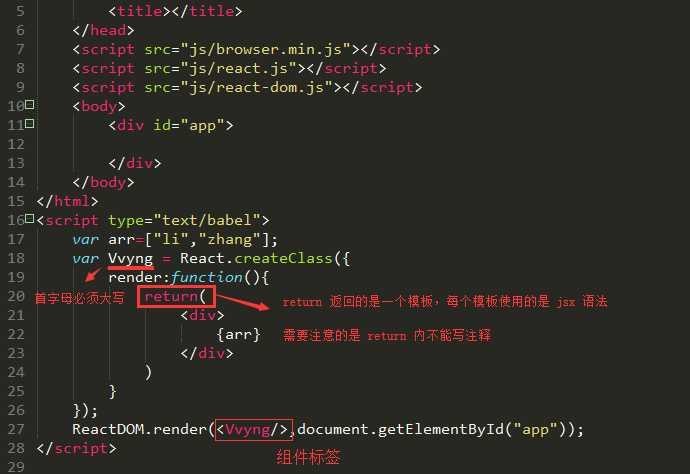
React 允许将代码封装成组件,然后像插入普通 HTML 标签一样,在网页中插入这个组件。React.createClass 的方法就是用于生成一个组件类。

2、this.props对象
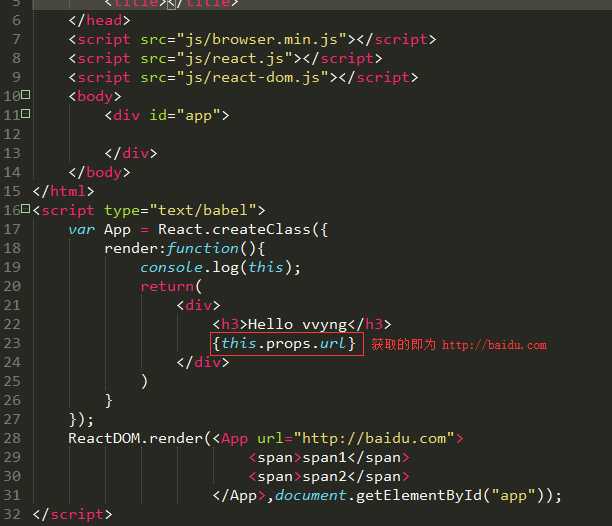
即是对组件标签中的标签属性和子节点构成的集合。

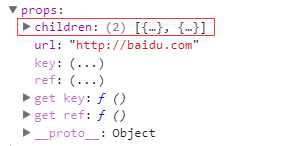
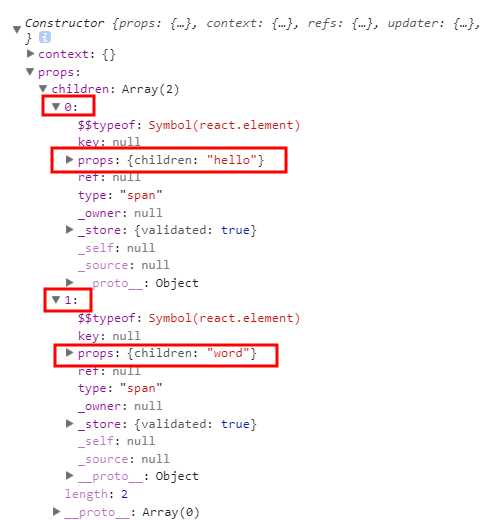
控制台显示为

注:this.props.children 的值有3种可能:即当前组件没有字节点时,它就是undefined;如果有一个子节点,数据类型是object;如果有多个子节点时,数据类型就是array。所以处理this.props.children时需要特别注意。
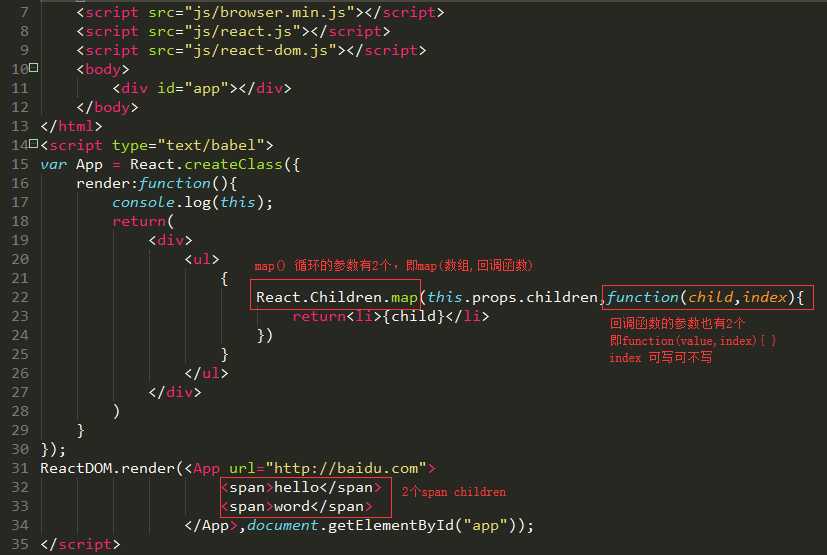
React对此提出了解决方法,即可以用React.Children.map来便历此节点。

页面显示为

控制台显示为

标签:技术 解决 img 需要 image define htm react fine
原文地址:https://www.cnblogs.com/vvyng11/p/9393483.html