标签:.com oca strong localhost storm 默认页 cal str img
23:01:17
(个人用的是webstorm,所以分享下webstorm中的创建react脚手架项目的方法)
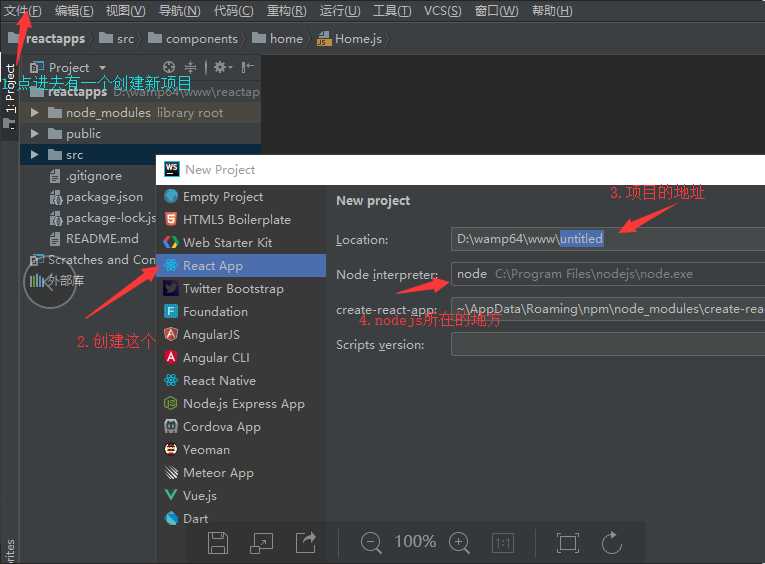
1.创建新项目(前提是下载nodejs环境)

2.下载好在webstorm中右键自己创建的项目目录,菜单中会出现一个命令行工具,点进去 然后 npm start 开启服务
3.在浏览器中打开 http://localhost:3000/ 可以看见react的默认页面
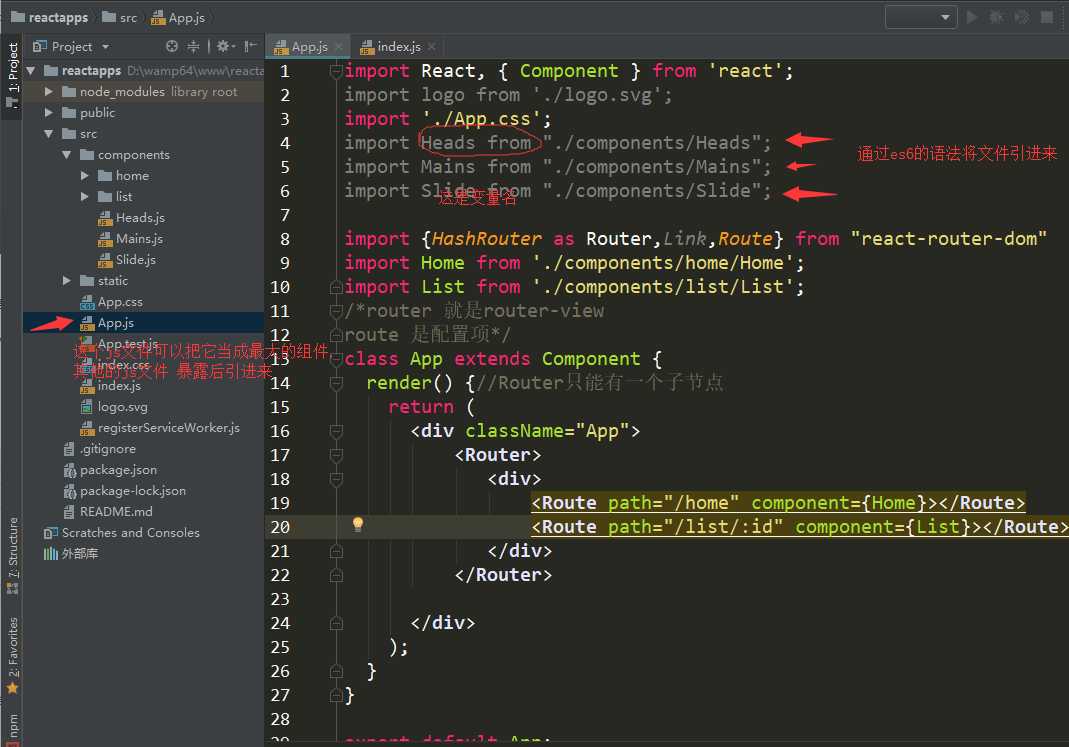
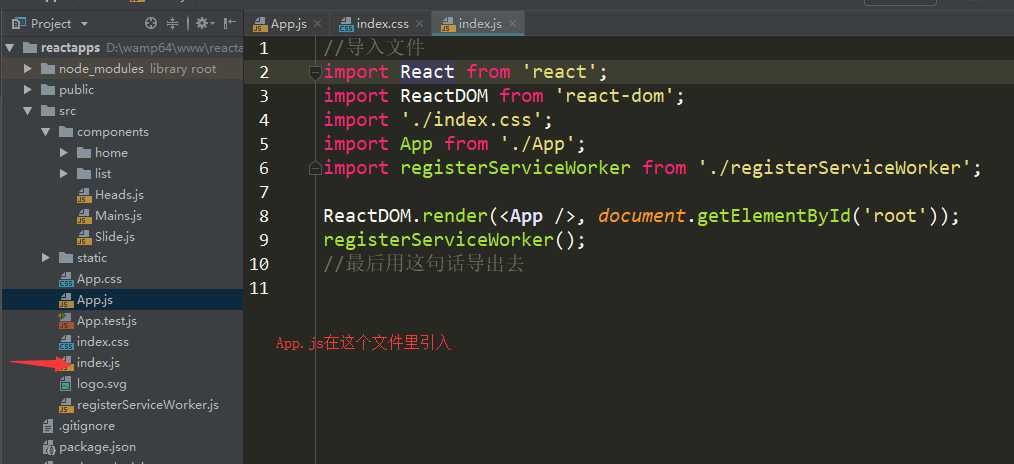
初步的搭建完成,开始自己写东西


标签:.com oca strong localhost storm 默认页 cal str img
原文地址:https://www.cnblogs.com/5b4cn/p/9393501.html