标签:des style blog http io 使用 ar for sp
----------------------------------------------------------------------------------------------------------
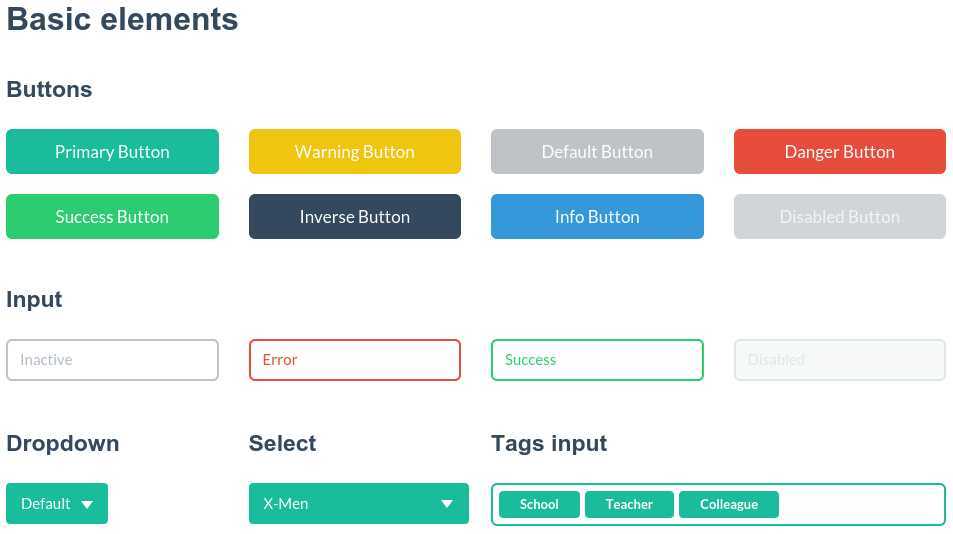
Flat UI Free - Design Framework (html/css3/less/js). Flat UI is based on Bootstrap, a comfortable, responsive, and functional framework that simplifies the development of websites.
[Flat UI Free] FlatUI主页:(http://designmodo.github.io/Flat-UI/)
[Bootstrap] Bootstrap主页:(http://getbootstrap.com)
[getting started page] 开始指导:(http://designmodo.github.io/Flat-UI/docs/getting-started.html)

--------------------------------@黑眼诗人 <www.chenwei.ws> Translate-------------------------------
链接:
[Demo Page] 例子:(http://designmodo.github.io/Flat-UI/)
[Download PSD] 下载素材:(http://designmodo.com/flat-free/) (for designers)
[Flat UI Pro 1.3.0] 收费版本:(http://designmodo.com/flat/) (from $39)
快速开始:
[Download the latest release] 下载最新发布版本:(https://github.com/designmodo/Flat-UI/archive/2.2.0.zip)
或直接从Git上下载: `git clone https://github.com/designmodo/Flat-UI.git`
或使用包管理器Bower安装[Bower](http://bower.io): `bower install flat-ui`
例子: <https://github.com/designmodo/Flat-UI/tree/master/docs/examples>.
FlatUI都包含哪些:
flat-ui/
├── dist/
| ├── css/
| | ├── vendors/
│ | ├── flat-ui.css
│ | └── flat-ui.min.css
| ├── js/
| | ├── vendors/
│ | ├── flat-ui.js
│ | └── flat-ui.min.js
| ├── fonts/
| | ├── lato/
| | └── glyphicons/
| | ├── flat-ui-icons-regular.eot
| | ├── flat-ui-icons-regular.svg
| | ├── flat-ui-icons-regular.ttf
| | ├── flat-ui-icons-regular.woff
| | └── selection.json
| ├── img/
| └── index.html
├── docs/
| ├── examples/
| ├── components.html
| ├── getting-started.html
| └── template.html
├── fonts/
| ├── glyphicons/
| └── lato/
├── img/
├── js/
└── less/
├── mixins/
├── modules/
├── flat-ui.less
├── mixins.less
└── variables.less
提供完整的CSS和JS(`flat-ui.*`),同样有压缩过的最小的CSS和JS(`flat-ui.min.*`),字体和图标都包含在内。
文档:
Flat UI的文档包含在它的包中的docs目录中,公共文档在GitHub主页上:http://designmodo.github.io/Flat-UI/docs/components.html
作者:
**Sergey Shmidt**
+ <http://shmidt.in>
+ <http://twitter.com/monstercritic>
**Sergii Iurevych**
+ <http://twitter.com/iurevych>
+ <http://github.com/iurevych>
**Dmitry Pytkin**
+ <http://twitter.com/pytkin>
+ <http://github.com/pytkin>
版权和协议:
CC BY 3.0(http://creativecommons.org/licenses/by/3.0/)
MIT License(http://opensource.org/licenses/mit-license.html)
字体:
字体:http://www.google.com/webfonts/specimen/Lato
有用的链接 (如何使用):
初学者视频提示: <http://designmodo.com/how-to-use/>
UI界面工具箱: <http://designmodo.com/benefits/>
使用UI Packs创建一个网站 (PSD to HTML) – Day 1: <http://designmodo.com/create-website-day-1>
使用UI Packs创建一个网站 (PSD to HTML) – Day 2: <http://designmodo.com/create-website-day-2>
使用UI Packs创建一个网站 (PSD to HTML) – Day 3: <http://designmodo.com/create-website-day-3>
使用Bricks UI设计创建一个网站: <http://designmodo.com/website-design-bricks-ui/>
什么是UI Kit,为什么你应该使用它: <http://designmodo.com/ui-kit-use>
公司怎么使用UI Kits节省时间和金钱: <http://designmodo.com/save-time-money-using-ui-kits>
为开发者准备的UI Kits – 原型和自制的设计: <http://designmodo.com/ui-kits-developers>
Designmodo上更多的产品: <http://designmodo.com/shop/>
教程: <http://designmodo.com/tutorials/>
免费: <http://designmodo.com/freebies/>
联盟计划 (赚钱): <http://designmodo.com/affiliates/>
社会媒体:
Twitter: <http://www.twitter.com/designmodo>
Facebook: <http://www.facebook.com/designmodo>
RSS: <http://feeds.feedburner.com/designmodo>
Google+: <https://www.google.com/+DesignModo>
[UI]Flat UI - Free Boorstrap Framework and Theme
标签:des style blog http io 使用 ar for sp
原文地址:http://www.cnblogs.com/farwish/p/4005298.html