标签:size gen 其它 lan 检查 key 缩小 说明 note
1) 一些界面设计
2) 开机自启动
3) 添加时间提醒与取消时间提醒
4)收藏置顶与窗口置顶
目标:用户希望对当前便签添加时间提醒
用户:希望App帮助提醒的用户
如何使用:
1. 打开软件
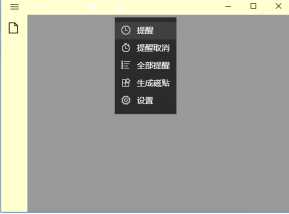
2. 点击软件标题栏的最后一个图标,选择提醒
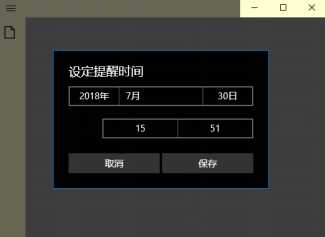
3. 进入时间提醒的contentdialog
4. 此界面为一个datepicker和一个timepicker,用户选择相应时间
5. 选择好时间后后点击保存
6. 在对应时间会出现时间提醒


目标:用户希望对已添加的时间提醒进行删除
用户:计划更改等用户
如何使用:
1. 打开软件
2. 点击软件标题栏的最后一个图标,选择提醒取消
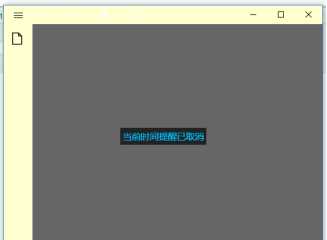
3. 点击后会出现时间提醒取消的popup提醒

目标:用户希望开机能够看到便签
如何使用:
1. 打开软件
2. 点击软件标题栏的最后一个图标,选择设置
3. 进入设置的contentdialog
4. 选择开机自启动
5. 开机后就会开机自启动


目标:用户希望某一便签能够快速找到或者首选
如何使用:
1. 打开软件
2. 点击软件导航栏
3. 选择对应便签的空心五星图标
4. 点击后此便签置顶,空心变实心
5. 再次点击实心变空心,取消置顶

目标:用户希望便签置顶,方便进行其它操作,但是不关闭(缩小)便签
如何使用:
1. 打开软件
2. 点击软件标题栏的第一个pin图标吗,点击
3. 窗口置顶到屏幕右上角
4. 再次点击后会复原

1. 界面
主要是Alpha界面的丑界面制作
遇到问题:很多
解决方法:组内统一需求
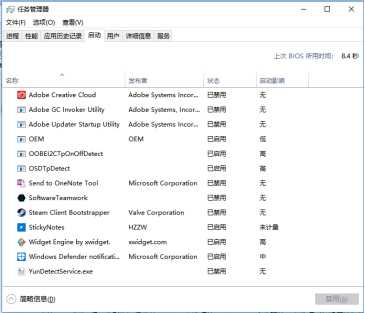
2. 开机自启动
参考文档:https://www.cnblogs.com/wpinfo/p/uwp_auto_startup.html
实现自启动大体上分为两步:首先,在 Package.appxmanifest 中添加 windows.startupTask 扩展(Extension);然后,在 App 类中处理 OnActivated 事件。此外还需要增加检查 StartupTask 的状态并允许用户控制自启动的逻辑。
在 Extension 节点中,添加了一个节点 StartupTask,它有三个属性,说明如下:
下面两个是通过利用后端方法结合实现
3. 添加时间提醒与取消时间提醒
参考资源:https://blog.csdn.net/iamyococo/article/details/71111091
http://www.cnblogs.com/MzwCat/p/7748033.html
实现方法:datepicker、timepicker、popup
添加时间提醒
public void ContentDialog_SecondaryButtonClick(ContentDialog sender, ContentDialogButtonClickEventArgs args)
{
var note = (Application.Current.Resources["NoteViewModel"] as NoteViewModel)?.SelectNote;
var data = new DateTime(Data.Date.Year, Data.Date.Month, Data.Date.Day, Time.Time.Hours, Time.Time.Minutes, Time.Time.Seconds);
var noteDate = new KeyValuePair<Note, DateTime>(note, data);
(Application.Current.Resources["NoteViewModel"] as NoteViewModel)?.SetNotificationCommand.Execute(noteDate);
}
取消时间提醒
/// <summary>
/// 取消时间提醒的popup
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ToastCancelButton_Click(object sender, RoutedEventArgs e)
{
//var noteViewModel = Application.Current.Resources["NoteViewModel"] as NoteViewModel;
var note = (DataContext as NoteViewModel)?.SelectNote;
(Application.Current.Resources["NoteViewModel"] as NoteViewModel)?.CancelNotificationCommand.Execute(note);
var notifyPopup = new NotifyPopup("当前时间提醒已取消");
notifyPopup.Show();
}

4.收藏置顶与窗口置顶
实现方法:
收藏置顶
private void FavoriteButton_OnClick(object sender, RoutedEventArgs e)
{
var note = ((sender as Button)?.DataContext as Note);
var noteViewModel = App.Current.Resources["NoteViewModel"] as NoteViewModel;
if (note == null || noteViewModel == null) return;
noteViewModel.ChangeNoteFavoriteCommand.Execute(note);
}
public class BooLtoIcon : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, string language)
{
return !System.Convert.ToBoolean(value) ? "\uE734" : "\uE735";
}
public object ConvertBack(object value, Type targetType, object parameter, string language)
{
throw new NotImplementedException();
}
}
窗口置顶
/// <summary>
/// 窗口置顶与取消
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private async void FlyButton_click(object sender, RoutedEventArgs e)
{
if (ApplicationView.GetForCurrentView().ViewMode.Equals(ApplicationViewMode.Default))
{
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.CompactOverlay);
OverallConfigManger.Instence.WindowMode = ApplicationViewMode.CompactOverlay;
FlyButton.Content = "\uE77A";
}
else
{
await ApplicationView.GetForCurrentView().TryEnterViewModeAsync(ApplicationViewMode.Default);
OverallConfigManger.Instence.WindowMode = ApplicationViewMode.Default;
FlyButton.Content = "\uE718";
}
}
遇到的问题:在 .xaml文件里定义的button名无法在.xaml.cs文件中调用
收藏置顶时对应button样式显示乱了
解决方法:1.var note = ((sender as Button)?.DataContext as Note);
2.加入值转换器
标签:size gen 其它 lan 检查 key 缩小 说明 note
原文地址:https://www.cnblogs.com/zhuyanjiang/p/9389368.html