标签:而且 内容 语义 软件 css 工作 页面 eid www
概述:
bootstrap,基于HTML、CSS、JAVASCTIPT的前端框架(半成品)。其预定义一套css样式和与央视对应的jQuery代码,我们只需提供HTML结构,添加固定的class样式,就可以完成指定的效果的实现。
bootstrap在jQuery的基础工作,可以理解bootstrap就是jquery的一个插件。
bootstrap使得Web开发更快捷,代码优雅,美观大方。
由Twitter公式的设计师Mark Otto和Jacob Thornton合作开发
Bootstrap基础入门侍弄的都是自带CSS样式,高级开发中需要使用HTML5、CSS3、动态CSS语言Less进行自定义开发软件,JavaEE课程中学习时“基础入门”。
国内一些移动开发这焦文熟悉的框架,如WeX5前端开元框架等,也是基于Bootstrap源码进行性优化而来
中文网:http://www.bootcss.com/
什么是响应是布局:
响应式布局:一个网站能够兼容多个终端(手机、iPad等)而不需要为每个终端做一个特定的版本。此概念是为解决移动互联网浏览而诞生的。
响应式布局可以为不同终端的用户提供更加舒服的界面和更好的用用户体验,而且随着目前大屏幕移动设备的普及,用“大势所趋”来形容也不为过。随着越来越多的设计师 采用了这个技术,我们不仅看到很多的创新,还看到了一些形成的模式
Bootstrap就是响应是布局最成功的实现,为了兼容不同的浏览器采用jquery,为了适配不同的终端采用CSS3 Meida Quety(媒体查询)
环境搭建
下载:
中文官网地址:http://d.bootcss.com/bootstrap-3.3.5.zip
GIT地址:https://github.com/twbs.bootstrap/archive/v3.3.6.zip

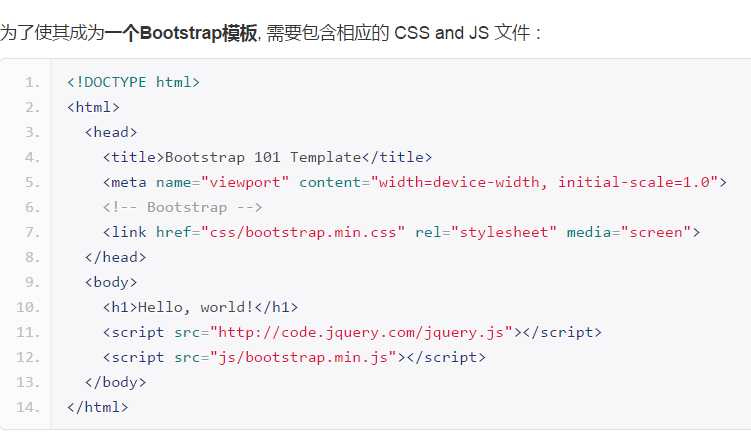
bootstrap模板

起步:https://v3.bootcss.com/getting-started/
简要介绍 Bootstrap,以及如何下载、使用,还有基本模版和案例,等等。
css网址:https://v3.bootcss.com/css/
设置全局 CSS 样式;基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统。
布局容器
bootstrap需要为页面内容和栅格系统包裹一个.container容器。提供的两个容器如下:
.container类用于固定宽度并支持响应式布局的容器:<div class="container"> ...</div>
.container-fluid类似于用100%宽度,占据全部视口(viewport)的容器:<div class="container-fluid"> ...</div>
栅格(重点):https://v3.bootcss.com/css/#grid
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
按钮:https://v3.bootcss.com/css/#buttons
响应式工具:https://v3.bootcss.com/css/#responsive-utilities
组件:https://v3.bootcss.com/components/
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
Javascript插件:https://v3.bootcss.com/javascript/
jQuery 插件为 Bootstrap 的组件赋予了“生命”。可以简单地一次性引入所有插件,或者逐个引入到你的页面中。
定制:https://v3.bootcss.com/customize/
通过自定义 Bootstrap 组件、Less 变量和 jQuery 插件,定制一份属于你自己的 Bootstrap 版本吧。
标签:而且 内容 语义 软件 css 工作 页面 eid www
原文地址:https://www.cnblogs.com/haowenliang/p/9394917.html