标签:文本 使用 就是 comm raise otto 植物 img origin
源自:2-2 浮动的基础知识
关于float属性的脱离文档流的问题
看完视频后,教材里说的使用float浮动后,元素虽然会脱离文档流,但还处在文本流的位置当中,所以就不会出现重叠的效果吗?
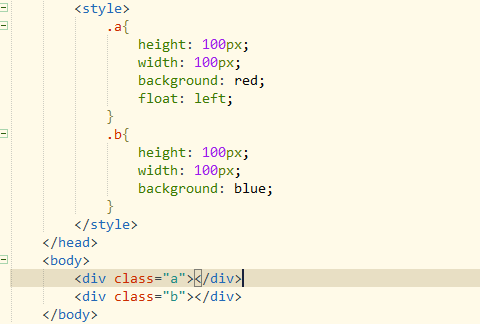
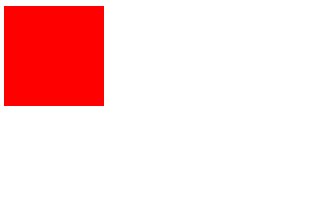
下面我自己试了一下,给两个DIV分别设置了样式,而只给第一个DIV设置了float浮动属性,然而效果显示,第一个DIV覆盖了第二个DIV,出现了重叠效果,请问这是什么原理?


提问者:
1个回答

妮可妮可妮_
06-01
脱离文档流:也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。
float只是脱离了文档流的dom空间但是还占据着文字空间.使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置
标签:文本 使用 就是 comm raise otto 植物 img origin
原文地址:https://www.cnblogs.com/JankinLiu/p/9400363.html