标签:efs 消息 root mes bsp methods 技术分享 方法 efault
父组件关键代码如下:
<template> <Child :child-msg="msg"></Child> </template>
子组件关键代码如下:
export default { name: ‘child‘, props: { childMsg: ‘data‘ } };
child-msg 为父组件给子组件设置的额外属性值,属性值需在子组件中设置props,子组件中可直接使用child-msg变量。
子组件通过 $parent 获得父组件,通过 $root 获得最上层的组件。
子组件中某函数内发送事件:
this.$emit(‘toParentEvent‘, ‘data‘);
父组件监听事件:
<Child :msg="msg" @toParentEvent="todo"></Child>
toParentEvent为子组件自定义发送事件名称,父组件中@toParentEvent为监听事件,todo为父组件处理方法。
给要调用的子组件起个名字。将名字设置为子组件 ref 属性的值。
<!-- 子组件。 ref的值是组件引用的名称 --> <child-component ref="aName"></child-component>
父组件中通过 $refs.组件名 来获得子组件,也就可以调用子组件的属性和方法了。
var child = this.$refs.aName child.attr child.methods()
父组件通过 $children 可以获得所有直接子组件(父组件的子组件的子组件不是直接子组件)。需要注意 $children 并不保证顺序,也不是响应式的。
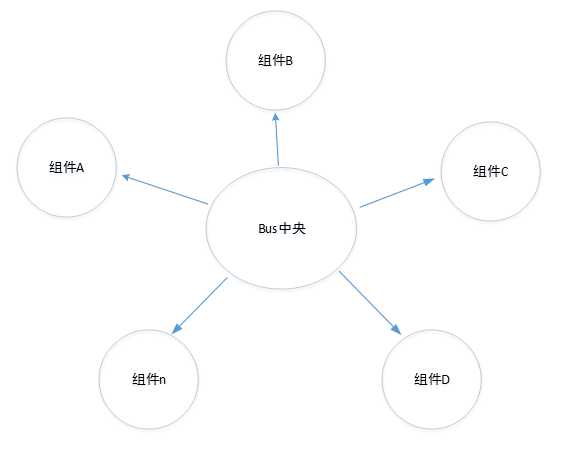
目前中央通信是解决兄弟间通信,祖父祖孙间通信的最佳方法,不仅限于此,也可以解决父组件子组件间的相互通信。如下图:

各组件可自己定义好组件内接收外部组件的消息事件即可,不用理会是哪个组件发过来;而对于发送事件的组件,亦不用理会这个事件到底怎么发送给我需要发送的组件。
先设置Bus
//bus.js import Vue from ‘vue‘ export default new Vue();
组件内监听事件:
import bus from ‘@/bus‘; export default { name: ‘childa‘, methods: { }, created() { bus.$on(‘child-message‘, function(data) { console.log(‘I get it‘); }); } };
发送事件的组件:
import bus from ‘@/bus‘; //方法内执行下面动作 bus.$emit(‘child-message‘, this.data);
标签:efs 消息 root mes bsp methods 技术分享 方法 efault
原文地址:https://www.cnblogs.com/RainyBear/p/9400465.html