标签:between chain objects idt add 例子 ima 使用 visible
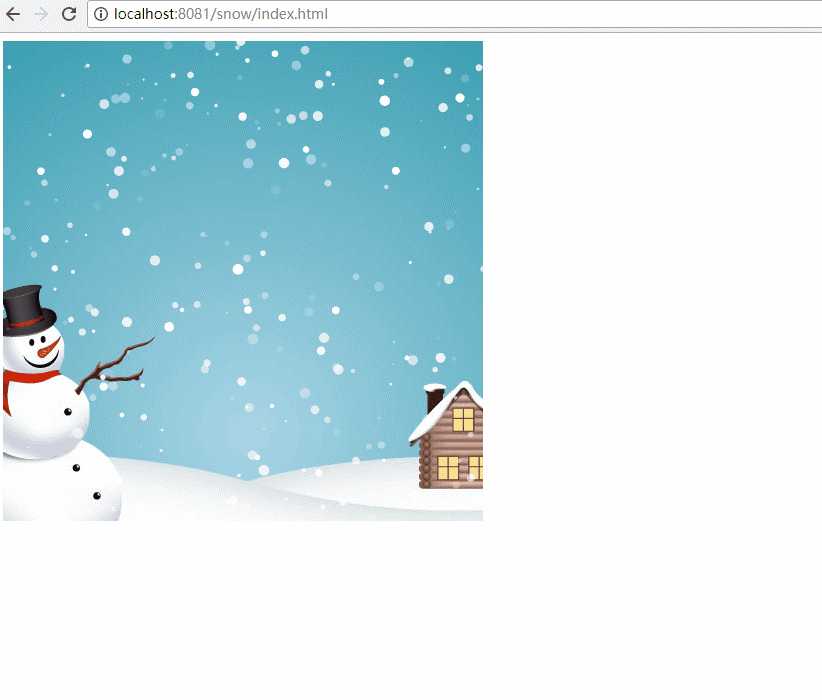
最近想要模仿写雪人兄弟得游戏,其中开场想要用雪花效果。自己琢磨了半天,又去找了一些文章参考,最后实现效果如下:

这是最终得实现效果,一开始参照了Phaser3官方的demo,找了一圈没找到合适得。其中有一个是game objects\group\sprite pool.js 下面的例子,仿照得做发现效果并不好。之后自己又再搜了一圈,最终找到了一篇老外得文章。
老外是用Phaser2.6写的,3.0的API和架构方式都有很多调整,所以只能参照思路,重新实现。大致实现思路如下:
1.用图片雪花,然后从Y=0向下坠落,如果超过显示的高度,设置Y坐标为-10,重新让雪花坠落
2.设置雪花的展示和透明度(每次重新坠落会重新设置显示大小和坠落的X坐标)
上代码:
雪花的类:
1 class Flake { 2 constructor(scene,w, h) { 3 //make the graphic 4 this.f=scene.add.graphics() 5 this.f.fillStyle(0xffffff, 1); 6 this.f.fillCircle(0,0, 5); 7 // 8 this.w=w; 9 this.h=h; 10 // 11 // 12 //init properties 这里是为了让首次加载的雪花再显示界面随机出现,而不是从上往下坠落。效果会好看 13 this.y = Phaser.Math.Between(0, h); 14 this.reset(); 15 } 16 reset() 17 { 18 //re-init properites 19 this.x = Phaser.Math.Between(0, this.w); 20 this.drift = Phaser.Math.Between(-1, 1) * (.05 + Math.random() * .1); 21 this.fallSpeed = 1 + Math.random() * 10; 22 this.f.scaleX = .1 + Math.random(); 23 this.f.scaleY = this.f.scaleX; 24 this.f.alpha = .1 + Math.random(); 25 } 26 move() 27 { 28 this.x+=this.drift; 29 this.y+=this.fallSpeed; 30 31 if (this.y>this.h) 32 { 33 //take back to top 34 this.y=-10; 35 this.reset(); 36 } 37 this.f.setPosition(this.x,this.y); 38 if (this.prevFlake) 39 { 40 //move the previous flake 41 this.prevFlake.move(); 42 } 43 44 } 45 destroy(){ 46 this.f.visible=true; 47 this.f.destroy(); 48 if (this.prevFlake) 49 { 50 //move the previous flake 51 this.prevFlake.f.destroy(); 52 } 53 } 54 }
下雪类:
1 class Snow { 2 constructor(scene,w = 200, h = 200) { 3 this.w = w; 4 this.h = h; 5 this.lastFlake = null; 6 // 7 // 8 // 9 this.makeFlakes(scene); 10 } 11 makeFlakes(scene) { 12 for (var i = 0; i < 250; i++) { 13 var flake = new Flake(scene,this.w, this.h); 14 //if the last flake exists 15 //place it as the prev flake 16 if (this.lastFlake != null) { 17 flake.prevFlake = this.lastFlake; 18 } 19 this.lastFlake = flake; 20 } 21 } 22 update() { 23 //move the last flake 24 //this will start a chain reaction 25 this.lastFlake.move(); 26 } 27 destroy(){ 28 this.lastFlake.destroy(); 29 } 30 }
使用方法:
1 class LoadScene extends Phaser.Scene{ 2 constructor(){ 3 super("LoadScene"); 4 } 5 preload(){ 6 } 7 create(){ 8 9 //雪花特效 10 this.snow=new Snow(this,config.width,config.height); 11 12 } 13 update(){ 14 15 this.snow.update(); 16 } 17 }
最终实现效果就和开头展示的图片一样啦!
目录结构如下:

有错误或者更好的方法请联系我!
标签:between chain objects idt add 例子 ima 使用 visible
原文地址:https://www.cnblogs.com/wzgblogs/p/9402370.html