标签:扩展模块 矩形 detail 访问 坐标 浏览器 prope 游戏开发 选项
参加了今日头条的H5游戏开发面试 主要是以下问题
1、egret有几种屏幕适配方案
Egret 目前支持的模式有:showAll, noScale, noBorder, exactFit, fixedWidth, fixedHeight, fixedNarrow, fixedWide。
详细讲参考 http://bbs.egret.com/thread-31286-1-1.html
2、常见的egret配置文件有哪些
①项目配置文件 egretProperties.json
项目配置文件包含了项目编译运行所需要的重要配制参数或选项:
1.模块配置modules:项目所需要的各个模块
2.原生打包设定native:适用于原生打包
3.版本号egret_version:运行时的引擎版本,及最后打包是的引擎版本
4.项目运行容器环境:总体分为(Html5环境和Runtime/Native环境)
一般都会在launcher目录
Html5环境:需要egret_require.js和egret_loader.js做配合
【index.html】:调试启动页面
【release.html】:发布环境启动页面
Runtime/Native环境:脱离HTML5环境,需要native_loader.js和native_require.js和runtime_loader.js做配合
②资源加载配置文件 default.res.json
资源加载配置文件位于项目目录的resource文件夹内,Egret项目在创建时已经包含该文件
配置文件中的”resource”我们可以视为资源库,当前游戏使用到的资源都可以放到这里
③主题配置文件 default.thm.json
为指定的组件配置默认皮肤,全局指定一次即可,之后直接实例化组件,不再需要显式设置组件的skinName属性
通常我们希望更新版本的时候避免被浏览器缓存,现在可以通过设置 EXML 版本号的方式来实现。
④清单文件 manifest.json 代码清单
3、如何在egret中引用外部库,外部库是否参与打包
外部库是复制到lib下参与打包的
1,首先在整个项目的外面建立一个第三方扩展库的文件夹,然后将下载好的微信api的扩展库粘贴到里面;
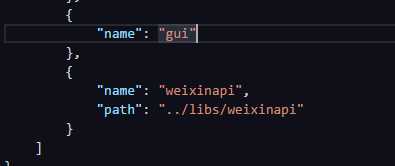
2,在项目的egretProperties.json文件中配置,modules字段是用来配置扩展模块和第三方库的

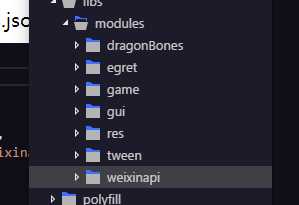
前提是,下载的微信api的库文件内的后缀为json的文件里面的 name属性的值和该json文件的名称相同,如,都是weixinapi 则egretproperties.json属性文件中如上图所示的配置,,然后 重新编译项目 egret build -e,编译的同时则会看见项目左侧的libs库目录下多了weixinapi的文件夹,即大功告成:

4、控件位置摆放与锚点
每个显示对象都包含一个锚点,锚点默认位于显示对象的左上角。
当设置一个显示对象的坐标位置时,会以锚点为参照改变显示对象的绘图位置。同时,锚点相对于显示对象的位置也是可以改变的。
可通过anchorOffsetX和 anchorOffsetY属性访问修改锚点的位置。
5、打包图集的深入理解,为什么性能好
使用TextureMerger打包图集,TexMerger把小图合成大图后,生成png+json,用ResDepot加载后,会自动切成小图躺在资源库里任你在exml里调用
使用纹理集的好处很多,我们通过将大量的图片拼合为一张图片从而减少网络请求,原先加载数次的图片资源现在加载一次即可。 同时,在引擎渲染的时候也会较少IO读取,从而提高性能。
6、九宫格的理解,哪里会缩放,哪里不缩放

上图中,用四条虚线将圆角矩形分割为9个区域,其中四个区域(图中区域编号1,3,7,9)包含了圆角矩形的四个圆角。拉伸图像时,1,3,7,9区域不拉伸,2,8区域仅横向拉伸,4,6区域仅纵向拉伸,5区域横向纵向都拉伸。
设置九宫格的属性是 Bitmap 类中的 scale9Grid 属性。
7、http的知识
参看图集http、三次握手
8、TCP和UDP的认识、websocket属于tcp还是udp
TCP和UDP协议属于传输层协议
面向连接的TCP就是在正式通信前必须要与对方建立起连接
面向非连接的UDP协议就是在正式通信前不必与对方先建立连接,不管对方状态就直接发送
9、get和post的区别
10、A*寻路算法的理解
参看http://www.sohu.com/a/191037466_478315
11、简单算法
12、常用数据库
13、lua的知识 原表和协程
14、websocket的原理
15、egret常用的资源文件类型
16、tween动画缓动类的理解
17、OpenGL了解
标签:扩展模块 矩形 detail 访问 坐标 浏览器 prope 游戏开发 选项
原文地址:https://www.cnblogs.com/orxx/p/9403904.html