标签:encode 时间 缓存 关闭浏览器 限制 查看 parse 路径 i++
浏览器的缓存机制提供了可以将用户数据存储在客户端上的方式,可以利用cookie,session等跟服务端进行数据交互。
一、cookie和session
cookie和session都是用来跟踪浏览器用户身份的会话方式。
区别:
1.保持状态:cookie保存在浏览器端,session保存在服务器端。
2.使用方式:
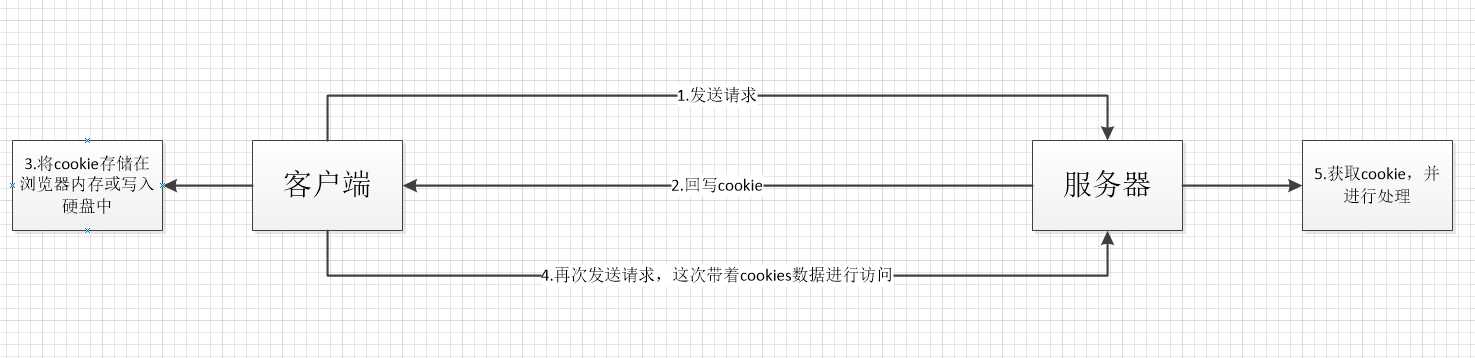
(1)cookie机制:如果不在浏览器中设置过期时间,cookie被保存在内存中,生命周期随浏览器的关闭而结束,这种cookie简称会话cookie。如果在浏览器中设置了cookie的过期时间,cookie被保存在硬盘中,关闭浏览器后,cookie数据仍然存在,直到过期时间结束才消失。cookie是服务器发给客户端的特殊信息,cookie是以文本的方式保存在客户端,每次请求时都带上它。
(2)session机制:当服务器收到请求需要创建session对象时,首先会检查客户端请求中是否包含sessionid。如果有sessionid,服务器将根据该id返回对应session对象。如果客户端请求中没有sessionid,服务器会创建新的session对象,并把sessionid在本次响应中返回给客户端。通常使用cookie方式存储sessionid到客户端,在交互中浏览器按照规则将sessionid发送给服务器。如果用户禁用cookie,则要使用URL重写,可以通过response.encodeURL(url)进行实现;API对encodeURL的结束为,当浏览器支持Cookie时,url不做任何处理;当浏览器不支持cookie时,将会重写URL将SessionID拼接到访问地址后。
3.存储内容:cookie只能保存字符串类型,以文本的方式;session通过类似与Hashtable的数据结构来保存,能支持任何类型的对象(session中可含有多个对象)
4.存储的大小:cookie:单个cookie保存的数据不能超过4kb;session大小没有限制。
5.安全性:cookie:针对cookie所存在的攻击:Cookie欺骗,Cookie截获;session的安全性大于cookie。
原因如下:(1)sessionID存储在cookie中,若要攻破session首先要攻破cookie;
(2)sessionID是要有人登录,或者启动session_start才会有,所以攻破cookie也不一定能得到sessionID;
(3)第二次启动session_start后,前一次的sessionID就是失效了,session过期,sessionID也随之失效。
(4)sessionID是加密的。
6.应用场景:
cookie: (1)判断用户是否登陆过网站,以便下次登录时能够实现自动登录(或记住密码)。如果我们删除cookie,则每次登陆必须重新填写登陆的相关信息。
(2)保存上次登陆的时间等信息。
(3)保存上次查看的页面。
(4)浏览计数。

session: Session用于保存每个用户的专用信息,变量的值保存在服务器端,通过SessionID来区分不同的客户。
(1)网上商城中的购物车
(2)保存用户登录信息
(3)将某些数据放入session中,供同一用户的不同页面使用。
(4)防止用户非法登录。
7.缺点:cookie: (1)大小受限
(2)用户可以操作(禁用)cookie,使功能受限
(3)安全性较低
(4)有些状态不可能保存在客户端。
(5)每次访问都要传送cookie给服务器,浪费带宽。
(6)cookie数据有路径(path)的概念,可以限制cookie只属于某个路径下。
session: (1)Session保存的东西越多,就越占用服务器内存,对于用户在线人数较多的网站,服务器的内存压力会比较大。
(2)依赖于cookie(sessionID保存在cookie),如果禁用cookie,则要使用URL重写,不安全。
(3)创建Session变量有很大的随意性,可随时调用,不需要开发者做精确处理,所以,过度使用session变量将会导致代码不可读且不好维护。
二、什么是localStorage、sessionStorage?
WebStorage的目的是克服由cookie所带来的一些限制,当数据需要被严格控制在客户端时,不需要持续的将数据发回服务器。webstorage两个主要目标: (1)提供一种在cookie之外存储会话数据的路径。(2)提供一种存储大量可以跨会话存在的数据的机制。HTML5的WebStorage提供了两种API:localStorage(本地存储)和sessionStorage(会话存储)。
1.生命周期:localStorage的生命周期是永久的,关闭页面或浏览器之后localStorage中的数据也不会消失。除非手动删除数据,否则数据永远不会消失。
sessionStorage的生命周期是仅在当前会话下有效。sessionStorage引入了一个“浏览器窗口”的概念,sessionStorage是在同源的窗口中始终存在的数据。只要这个浏览器窗口没有关闭,即使刷新页面或进入同源另一个页面,数据依然存在。但是,sessionStorage在关闭了浏览器窗口后就会被销毁。同时独立的打开同一个窗口同一个页面,sessionStorage也是不一样的。
2.存储大小:localStorage和sessionStorage的存储数据大小一般都是:5MB
3.存储位置:都保存在客户端,不与服务器进行交互通信。
4.存储内容类型:localStorage和sessionStorage只能存储字符串类型,对于复杂的对象可以使用ECMAScript提供的JSON对象的stringify和parse来处理。
5.获取方式:localStorage:window.localStorage;sessionStorage: window.sessionStorage。
6.应用场景:localStorage:常用于长期登录(+判断用户是否已登录),适合长期保存在本地的数据。sessionStorage:敏感账号一次性登录。
WebStorage的优点:
(1)存储空间更大:cookie为4KB,而WebStorage是5MB;
(2)节省网络流量:WebStorage不会传送到服务器,存储在本地的数据可以直接获取,也不会像cookie一样美词请求都会传送到服务器,所以减少了客户端和服务器端的交互,节省了网络流量;
(3)对于那种只需要在用户浏览一组页面期间保存而关闭浏览器后就可以丢弃的数据,sessionStorage会非常方便;
(4)快速显示:有的数据存储在WebStorage上,再加上浏览器本身的缓存。获取数据时可以从本地获取会比从服务器端获取快得多,所以速度更快;
(5)安全性:WebStorage不会随着HTTP header发送到服务器端,所以安全性相对于cookie来说比较高一些,不会担心截获,但是仍然存在伪造问题;
(6)WebStorage提供了一些方法,数据操作比cookie方便;
setItem (key, value) —— 保存数据,以键值对的方式储存信息。
getItem (key) —— 获取数据,将键值传入,即可获取到对应的value值。
removeItem (key) —— 删除单个数据,根据键值移除对应的信息。
clear () —— 删除所有的数据
key (index) —— 获取某个索引的key
三、localStorage的优势与局限
优势:
1.localStorage拓展了cookie的4k限制
2.localStorage可以将第一次请求的数据直接存储到本地,这个相当于一个5M大小的针对于前端页面的数据库,相比于cookie可以节约带宽,但是这个却是只有在高版本的浏览器中才支持的。
局限:
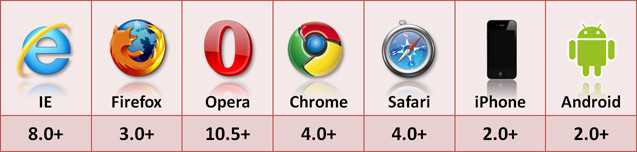
1.浏览器的大小不统一,并且在IE8以上的IE版本才支持localStorage这个属性。
2.目前所有的浏览器中都会把localStorage的值类型限定为string类型,这个在对我们日常比较常见的JSON对象类型需要一些转换。
3.localStorage在浏览器的隐私模式下面是不可读取的。
4.localStorage本质上是对字符串的读取,如果存储内容多的话会消耗内存空间,会导致页面变卡。
5.localStorage不能被爬虫抓取到。
localStorage与sessionStorage的唯一一点区别就是localStorage属于永久性存储,而sessionStorage属于当回话结束的时候,sessionStorage中的键值对会被清空。
四、localStorage的使用
localStorage的浏览器支持情况:

这里要特别声明一下,如果是使用IE浏览器的话,那么就要UserData来作为存储,这里主要讲解的是localStorage的内容。
首先在使用localStorage的时候,我们需要判断浏览器是否支持localStorage这个属性
if(!window.localStorage){ alert("浏览器支持localStorage"); return false; }else{ //主逻辑业务 }
localStorage的写入,localStorage的写入有三种方法。
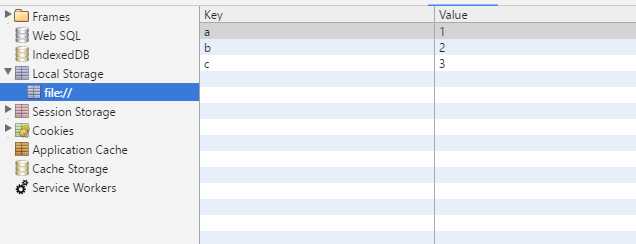
if(window.localStorage){ alert("浏览器支持localStorage"); return false; }else{ var storage = window.localStorage; //写入a字段 storage["a"]=1; //写入b字段 storage.b=2; //写入c字段 storage.setItem("c",3); console.log(typeof storage["a"]); console.log(typeof storage["b"]); console.log(typeof storage["c"]); }

注意:localStorage的使用也是遵循同源策略的,所以不同的网站直接是不能共用相同的localStorage
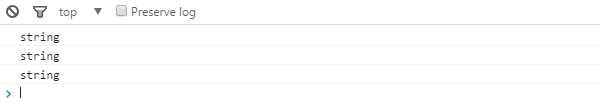
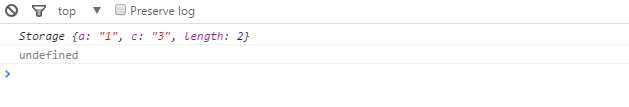
最后在控制台上面打印出来的结果是:

刚刚存进去的是int类型,但是打印出来却是string类型,这个与localStorage本身的特点有关,localStorage只支持string类型的存储。
localStorage的读取
if(window.localStorage){ alert("浏览器支持localStorage"); return false; }else{ var storage = window.localStorage; //写入a字段 storage["a"]=1; //写入b字段 storage.b=2; //写入c字段 storage.setItem("c",3); console.log(typeof storage["a"]); console.log(typeof storage["b"]); console.log(typeof storage["c"]); //第一种方法读取 var a = storage.a; console.log(a); //第二种方法读取 var b = storage["b"]; console.log(b); //第三种方法读取 var c = storage.getItem("c"); console.log(c); }
这里面是三种对localStorage的读取,其中官方推荐的是getItem\setItem这两种方法对其进行存取,localStorage就是相当于一个前端的数据库的东西,数据库主要是增删查改这四个步骤,这里的读取和写入就相当于增、查的这两个步骤。
下面来说一说localStorage的删、改这两个步骤
改这个步骤比较好理解,思路跟重新更改全局变量的值一样,如下
if(window.localStorage){ alert("浏览器支持localStorage"); return false; }else{ var storage = window.localStorage; //写入a字段 storage["a"]=1; //写入b字段 storage.b=2; //写入c字段 storage.setItem("c",3); console.log(storage.a); storage.a = 4; console.log(storage.a); }
localStorage的删除
1.将localStorage的所有内容清除
if(window.localStorage){ alert("浏览器支持localStorage"); return false; }else{ var storage = window.localStorage; storage.a = 1; storage.setItem("c",3); console.log(storage); storage.clear(); console.log(storage); }
2.将localStorage中的某个键值对删除
if(window.localStorage){ alert("浏览器支持localStorage"); return false; }else{ var storage = window.localStorage; storage.a = 1; storage.setItem("c",3); console.log(storage); storage.removeItem("a"); console.log(storage.a); }
控制台查看结果:

localStorage的键获取
if(window.localStorage){ alert("浏览器支持localStorage"); return false; }else{ var storage = window.localStorage; storage.a = 1; storage.setItem("c",3); for(var i=0;i<storage.length;i++){ var key=storage.key(i); console.log(key); } }
使用key()方法,向其中输入索引即可获取对应的键
四、localStorage的其他注意事项
一般我们会将JSON存入localStorage中,但是在localStorage会自动将localStorage转换成字符串形式,这时我们可以使用JSON.stringify()这个方法,来将JSON转换成为JSON字符串。
if(window.localStorage){ alert("浏览器支持localStorage"); return false; }else{ var storage = window.localStorage; var data = { name: ‘zhaosijia‘, sex: ‘woman‘, hobby: ‘program‘ }; var d = JSON.stringify(data); storage.setItem("data",d); console.log(storage.data); }
读取之后要将JSON字符串转换成为JSON对象,使用JSON.parse()方法
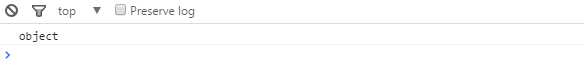
if(window.localStorage){ alert("浏览器支持localStorage"); return false; }else{ var storage = window.localStorage; var data = { name: ‘zhaosijia‘, sex: ‘woman‘, hobby: ‘program‘ }; var d = JSON.stringify(data); storage.setItem("data",d); //将JSON字符串转换成为JSON对象输出 var json = storage.getItem("data"); var jsonObj = JSON.parse(json); console.log(storage.data); }

打印出来是Object对象,另外还有一点要注意的是,其他类型读取出来也要进行转换。
cookie,sessionStorage,localStorage使用总结
标签:encode 时间 缓存 关闭浏览器 限制 查看 parse 路径 i++
原文地址:https://www.cnblogs.com/zhaosijia----1234/p/9403833.html