标签:script 调用 alert image ide speed sel 指令 分享图片
由于 JavaScript 语句(指令)是逐一执行的 - 按照次序,动画之后的语句可能会产生错误或页面冲突,因为动画还没有完成。
为了避免这个情况,您可以以参数的形式添加 Callback 函数。
当动画 100% 完成后,即调用 Callback 函数。
典型的语法:$(selector).hide(speed,callback) callback 参数是一个在 hide 操作完成后被执行的函数。
--------------------------------------------------------------------------------
错误(没有 callback)
$("p").hide(1000);
alert("The paragraph is now hidden");
正确(有 callback)
$("p").hide(1000,function(){
alert("The paragraph is now hidden");
});
结论:如果您希望在一个涉及动画的函数之后来执行语句,请使用 callback 函数。
--------------------------------------------------------------------------------
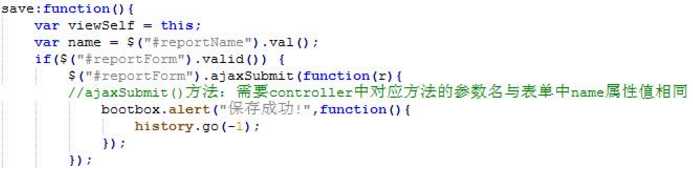
举例:当弹出保存成功的按钮后,返回上一页。如果不用回调函数,则直接返回上一页了。

标签:script 调用 alert image ide speed sel 指令 分享图片
原文地址:https://www.cnblogs.com/xyhero/p/9404357.html