标签:通过 设置 div ons 定义 info self xpath nss
不同点:
① 动过代理和数据源方法来实现UI和数据填充的;
② 对Cell的重利用,实现了循环利用优化;
① UITableView是系统自定义的竖直布局,只能竖直滚动,UICollectionView可以自由选择竖直布局和水品布局,分别为竖直滚动和水平滚动;
② UITableViewController的self.view == self.tableview;,但UICollectionViewController的self.view != self.collectionView;
③ UICollectionView的cell只能通过注册来确定重用标识符;
滚动方向属性scrollDirection:
1 //垂直滚动,表示Cell布局是从左往右,从上到下排列的布局 2 //水平滚动,表示Cell方块布局是从上往下,从左到右排列的布局 3 typedef NS_ENUM(NSInteger, UICollectionViewScrollDirection) { 4 UICollectionViewScrollDirectionVertical, /*垂直滚动*/ 5 UICollectionViewScrollDirectionHorizontal /* 水平滚动 */ 6 }; 7 8 9 //和UITableView不同,UICollectionView只能在这里设置顶部视图和底部视图的大小 10 11 //设置为垂直滚动时,顶部和底部视图的宽度为UICollectionView的宽度,无法设置 12 13 //设置为水平滚动时,顶部和底部视图的高度为UICollectionView的高度,无法设置
1 //向容器视图注册Cell视图,有2种方式,一种是类名注册,一种是Xib注册 2 - (void)registerClass:(Class)cellClass /* 视图类*/ forCellWithReuseIdentifier:(NSString *)identifier;/* 绑定标识 */ 3 4 - (void)registerNib:(UINib *)nib /* Xib */ forCellWithReuseIdentifier:(NSString *)identifier;/* 绑定标识 */ 5 6 //从缓存池中取出Cell视图对象,如果缓存池没有,自动调用alloc/initWithFrame创建 7 - (UICollectionViewCell *)dequeueReusableCellWithReuseIdentifier:(NSString *)identifier forIndexPath:(NSIndexPath *)indexPath; 8 9 //kind参数设置 10 NSString *const UICollectionElementKindSectionHeader;/* 顶部视图用这个 */ 11 NSString *const UICollectionElementKindSectionFooter;/* 底部视图用这个 */ 12 13 14 //向容器视图注册顶部视图或者底部视图,有2种方式,一种是类名注册,一种是Xib注册 15 - (void)registerClass:(Class)viewClass 16 forSupplementaryViewOfKind:(NSString *)kind /* 参考上面 */ withReuseIdentifier:(NSString *)identifier;/* 绑定标识 */ 17 18 - (void)registerNib:(UINib *)nib forSupplementaryViewOfKind:(NSString *)kind /* 参考上面 */ withReuseIdentifier:(NSString *)identifier;/* 绑定标识 */ 19 20 /* 从缓存池中取出顶部视图对象或者底部视图对象,如果缓存池没有,自动调用alloc/initWithFrame创建 */ 21 - (UICollectionReusableView *)dequeueReusableSupplementaryViewOfKind:(NSString *)kind withReuseIdentifier:(NSString *)identifier forIndexPath:(NSIndexPath *)indexPath;
1 // 选中Cell方块时调用 2 - (void)collectionView:(UICollectionView *)collectionView didSelectItemAtIndexPath:(NSIndexPath *)indexPath; 3 4 //取消选中Cell方块时调用 5 - (void)collectionView:(UICollectionView *)collectionView didDeselectItemAtIndexPath:(NSIndexPath *)indexPath;
1 @required 2 //设置容器视图各个组都有多少个Cell 3 - (NSInteger)collectionView:(UICollectionView *)collectionView numberOfItemsInSection:(NSInteger)section; 4 5 //设置Cell,类似于UITableViewCell的设置 6 - (UICollectionViewCell *)collectionView:(UICollectionView *)collectionView cellForItemAtIndexPath:(NSIndexPath *)indexPath; 7 8 9 @optional 10 //容器视图有多少个组,默认返回1 11 - (NSInteger)numberOfSectionsInCollectionView:(UICollectionView *)collectionView; 12 13 //设置顶部视图和底部视图,通过kind参数分辨是设置顶部还是底部 14 - (UICollectionReusableView *)collectionView:(UICollectionView *)collectionView viewForSupplementaryElementOfKind:(NSString *)kind atIndexPath:(NSIndexPath *)indexPath;
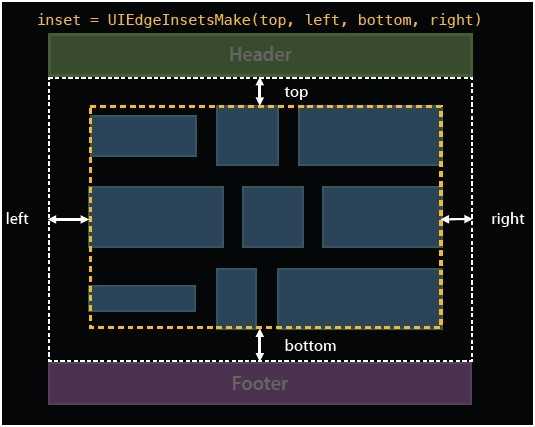
1 // 设置每个方块的尺寸大小 2 - (CGSize)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout sizeForItemAtIndexPath:(NSIndexPath *)indexPath; 3 4 //设置方块视图和边界的上下左右间距 5 - (UIEdgeInsets)collectionView:(UICollectionView *)collectionView layout:(UICollectionViewLayout*)collectionViewLayout insetForSectionAtIndex:(NSInteger)section;
看图示:

标签:通过 设置 div ons 定义 info self xpath nss
原文地址:https://www.cnblogs.com/EchoHG/p/9405130.html