标签:evel code 百度 roi metro install err 端口号 遇到的问题
React Native (web Android)环境搭建踩坑(真的是一个艰辛的过程,大概所有坑都被我踩了
官方文档地址 : https://facebook.github.io/react-native/docs/getting-started
选择 Building Projects with Native Code
大家可以参照官方文档一步一步来,下面是我遇到的一些问题总结
查看一下node版本 node -v
------- 进入安装之前最好查一下JDK版本 javac -version (如果没有自己百度,配一下环境变量,这个也算是个超级大坑 o_o ....)
中间自行安装 Android Studio
执行 React Native 指令 npm install -g react-native-cli
装好了之后 创建项目 react-native init 文件名

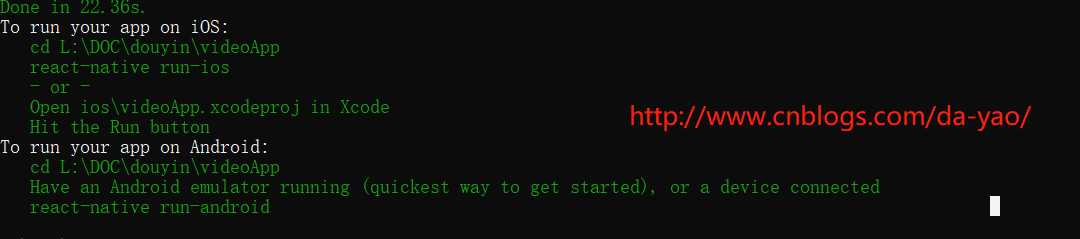
出现图上之后项目就已经配置好了 //Android Studio 按照官网的配置就行了,
--------------- Android Studio 打开项目下的 android 文件夹 USB链接手机
--------------- 编辑器跟Android Studio 都要打开要运行的项目 ,否则可能会出现端口占用,404
下面进入到文件夹 cd 文件名
执行代码 react-native run-android
链接手机,就如官网上所说的,没有问题的朋友就已经运行出来项目了
--------------- 出现红屏的朋友不要着急,那不是报错,晃一晃手机 出现一个就会菜单 选择 Dev Settings ===> Debug server host & Port for device 输入电脑IP ---------------
或者,按照官网的方法在命令行执行 adb -s <device 端口号> reverse tcp:8081 tcp:8081
如果 adb 报错 在环境变量 配置 path 里面新建添加 D://路径 Android\Sdk\platform-tools
一切正常之后再摇一摇手机 选择第一个 Reload
下面是我踩坑的时候遇到的问题
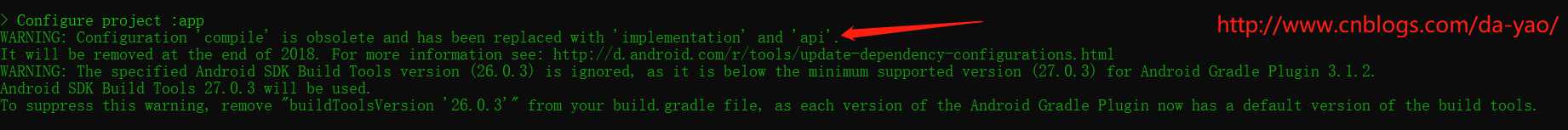
> Configure project :app
WARNING: Configuration ‘compile‘ is obsolete and has been replaced with ‘implementation‘ and ‘api‘.

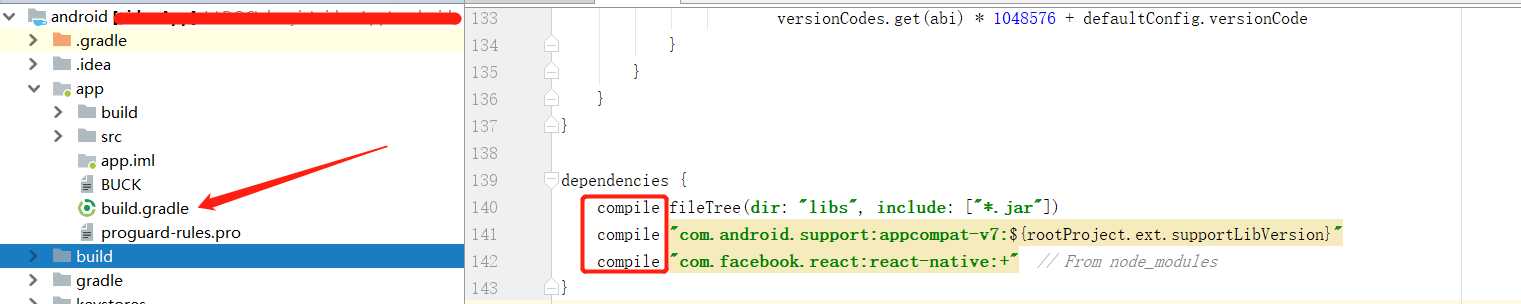
出现这个问题是 Android Studio 依赖配置 打开 Android Studio , app ===> build.gradle 找到下面框的这个 全部替换为 implementation

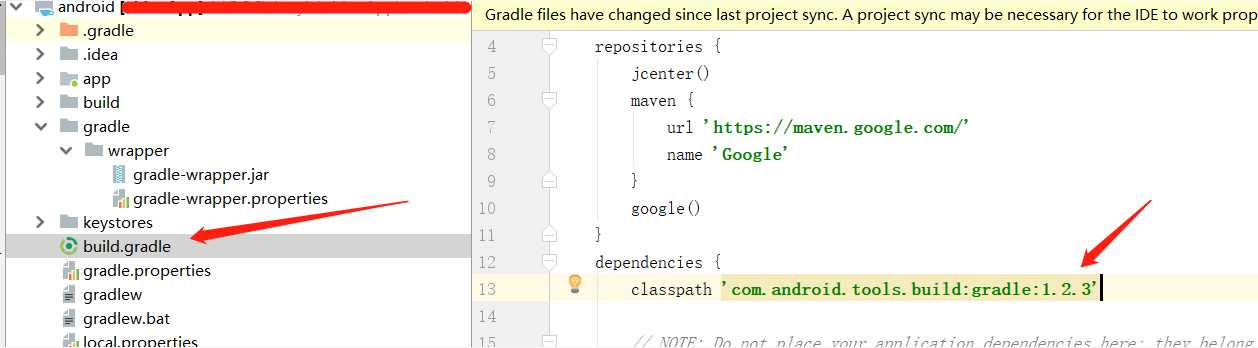
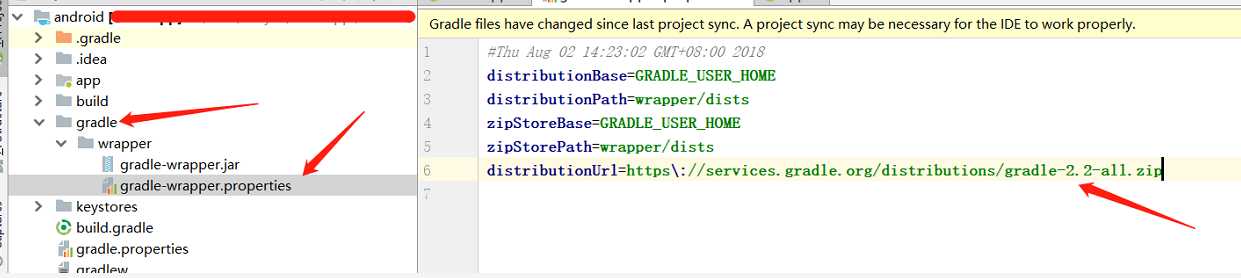
如果 gradle 版本过高 打开 Android Studio 如图配置 配置完命令行执行 react-native run-android


如果 出现 Could not connect to development server 的报错 在命令行 npm start

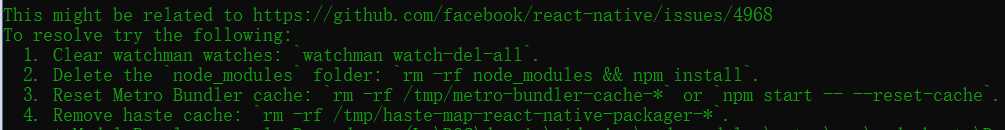
error: bundling failed: Error: Unable to resolve module `路径`: Module `AccessibilityInfo` does not exist in the Haste module map
出现这个错误就按照提示在命令行输出就行了
npm watchman watch-del-all
npm rm -rf node_modules && npm install
npm rm -rf /tmp/metro-bundler-cache-*
npm start -- --reset-cache
npm rm -rf /tmp/haste-map-react-native-packager-* 每一条都执行一下

先总结到这里吧,总体来说 非常多的坑 ,希望大家在开发过程中顺利
标签:evel code 百度 roi metro install err 端口号 遇到的问题
原文地址:https://www.cnblogs.com/da-yao/p/9409368.html