标签:分享 参数 alt 实例 cti 计算 体验 居中 分享图片
用的是vue-awesome-swiper 在vue项目中,参数方法与swiper一致。使用场景如下:

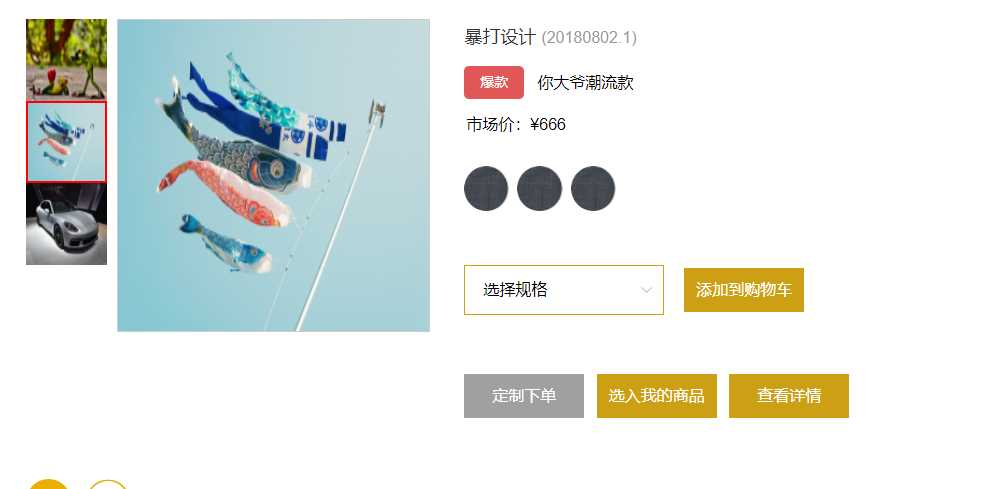
左侧小图一共八张,默认显示的是三张,始终保持activeimg在中间,提升用户体验度。swiper容易就是为三张图片的高度。
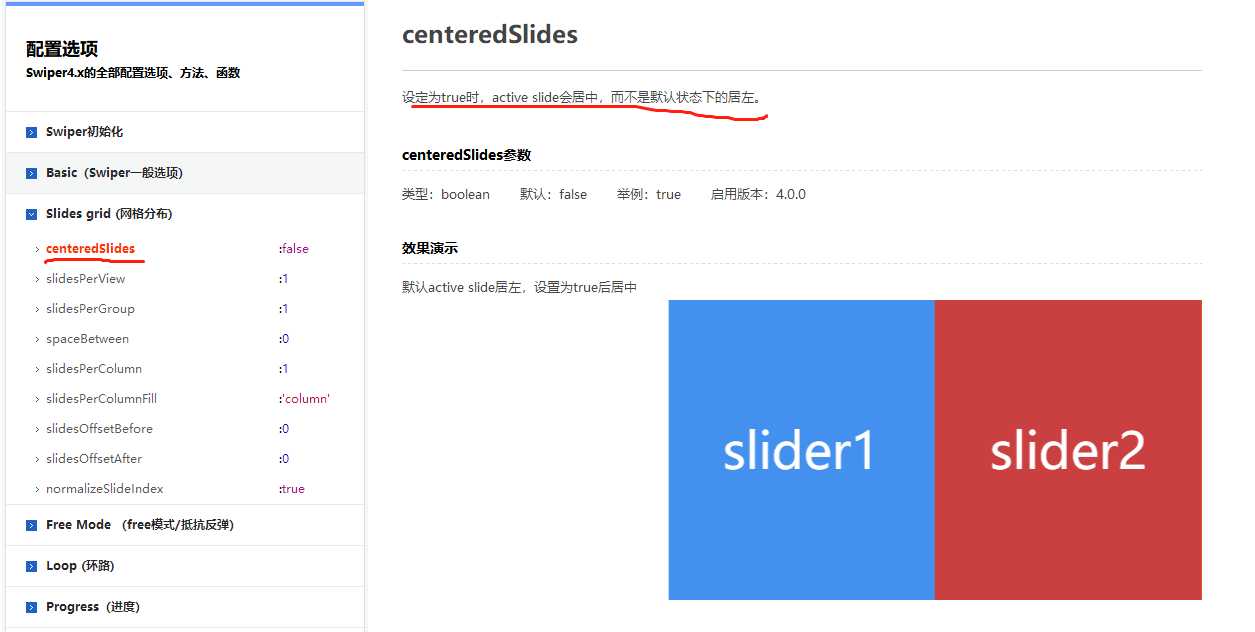
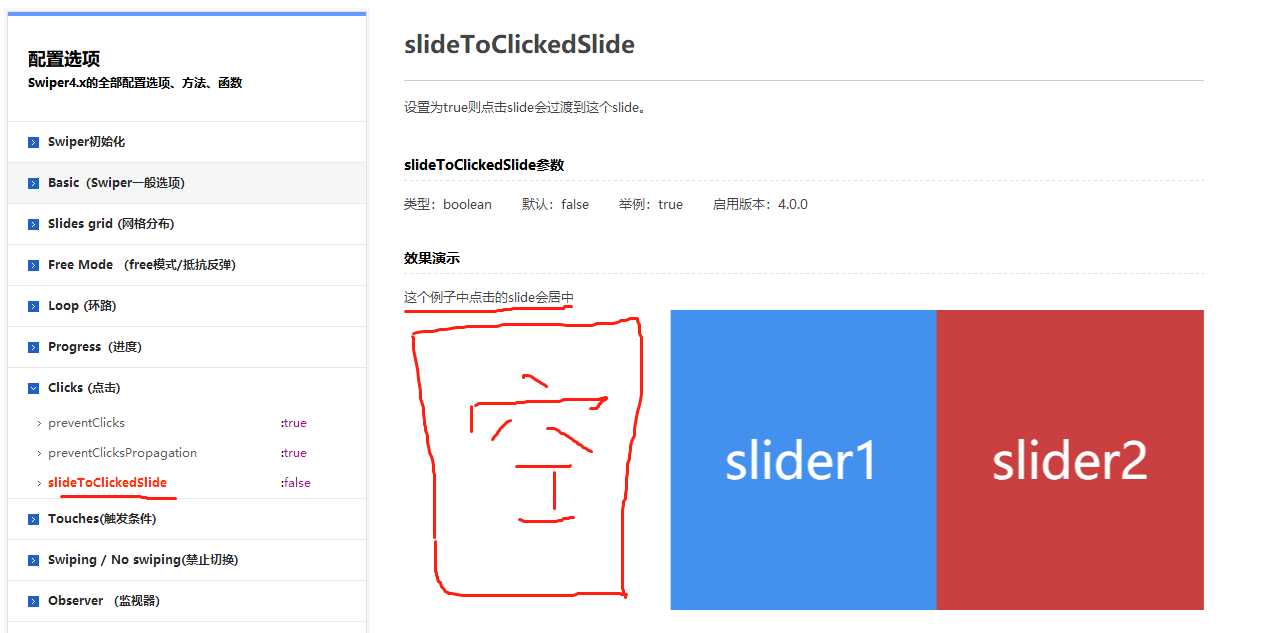
在官方文档实例中,居中如下。

这样的话,第一张图片也是居中的,它的上面就会空出一张图片的高度空白,看上去非常扎心。

官方的实例中,左侧也是空白了一张图的。也看见很多小伙伴在下面评论说到这个问题。本着不轻易将就的态度去尝试解决。
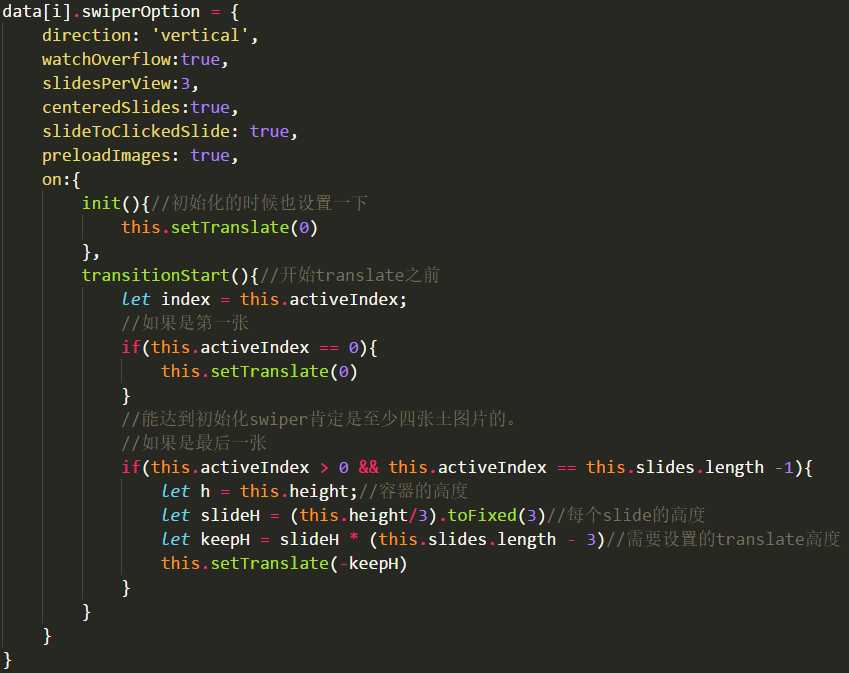
其实解决思路就是,在第一张或者最后一张的时候手动去设置位移的距离。

注意不能将silde的高度写死,设置了slidesPerView:3,slide会自适应的去适应容易的高度(三张图片的高度)。
上门的init是解决初始化时候第一张图片会居中,上面空白出一个slide的位置。所以直接设位移为0
每个计算出的sildeH 去三位小数精确,与dom中的slide高度0.1px都不差。
最终以这种方式完美解决了展现方式,不会留白造成空缺,主要是为了兼容到第一张和最后一张图片。
标签:分享 参数 alt 实例 cti 计算 体验 居中 分享图片
原文地址:https://www.cnblogs.com/hjj2ldq/p/9409432.html