标签:upload api 分享 颜色 png 导航 跳转 进度 before
一、NProgress的作用是在站内进行页面之间的跳转的时候,在浏览器的顶部显示一个进度,使用非常简单,可以在百度一下。

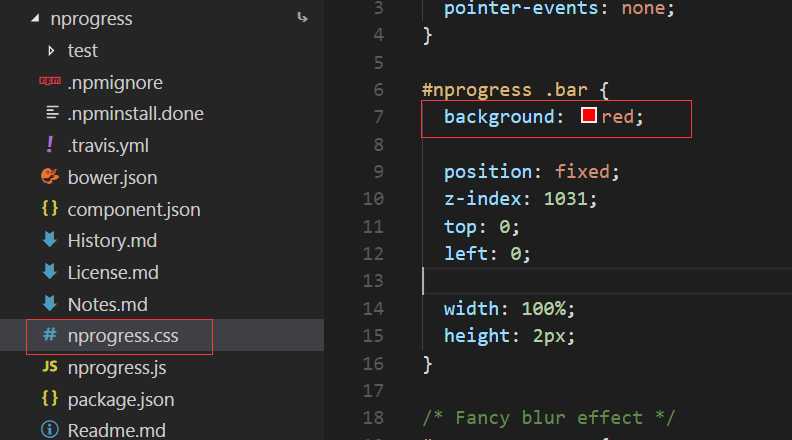
二、如何修改NProgress默认的进度条颜色?如下图,修改为自己想要的颜色即可

三、如何vue-router中使用NProgress?
在vue-router中,可以使用全局的导航守卫beforeEach函数,在该函数中使用NProgress相对应的API即可。
标签:upload api 分享 颜色 png 导航 跳转 进度 before
原文地址:https://www.cnblogs.com/llcdxh/p/9375981.html