标签:info box 计算 模型 lin bsp www. 宽高 方法
以下更多的题目,希望大家能掌握更多的前端知识,发现自身的不足。不单单是看题目,背答案。
面试题应该反映出的只是你掌握前端知识的冰山一角。别把冰山全貌给展现出来咯
HTML/CSS
大家有没有感觉,就是面试时几乎都会被问到的什么是盒子模型?
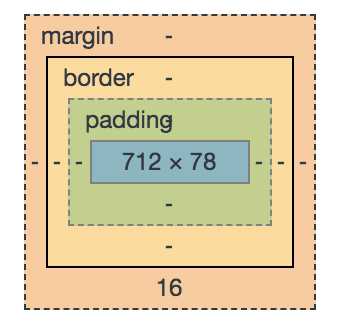
我想大家应该回答都是“哦,盒子模型啊,就是外边距+边框+内边距+容器自身的宽高”。
也就是下面这张图,没错这样回答大部门面试官就这样放过你了

这是标准的盒子模型
如果面试官想再深入一下呢,IE的盒子模型和你说的盒子模型有什么区别呢?
咯咯,内心不要骂IE!!!
Do you know!!!
IE的盒子模型被喷了N年之后,大家发现实际上还挺好用。
box-sizing:border-box;
这个css的样式,大家可能不是很陌生吧。
没错它的计算方法就是IE的盒子模型[外边距+宽高(内边距+边框+容器宽高)];
box-sizing:content-box;(这个是标准模型);
常规题
除了img是inline-block以外。
其他的扔在代码里,看看会不会换行。
3,Doctype
这个东西厉害了。
讲真,我写前端6年了,你让我背,我还真不能一字不差的背不出那一长串。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
未完待续
标签:info box 计算 模型 lin bsp www. 宽高 方法
原文地址:https://www.cnblogs.com/youku/p/9410830.html