标签:效果 com 类型 分享图片 选择 基本 radio 文字 img
前言:笔者最近刚刚戒掉了游戏(以前,我可是通宵达旦,曾经游戏里面有个统计:3个月在线玩1200多小时)。然后现在干点啥呢,于是,宅男就下载了一个Axure8.0。从来没有用过,那就从最基础的了解一下呗。

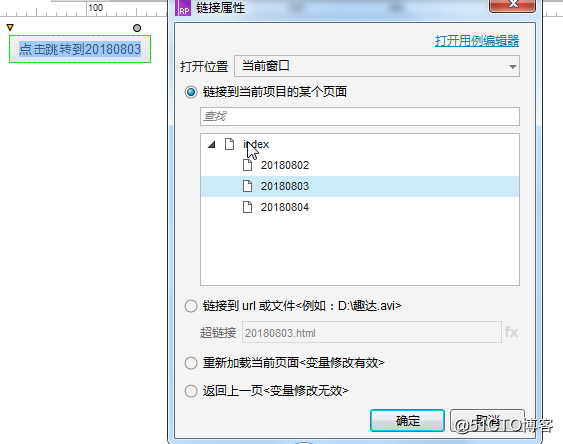
4、选择文字,在属性中可以设置相当于href的东西
5、选择文本框,属性中可以选择该文本框的类型。设置提示字符与最大输入限制
6、可以设置文本框的回车事件
文本框,回车触发事件是指:
文本框,在输入状态下,按回车可以触发某个元件的(鼠标单击事件)。只需在文本框属性-提交按钮选择对应的按钮即可,笔者亲测图:
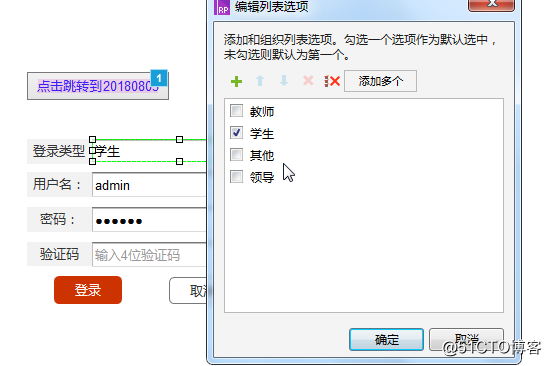
7、设置下拉列表框内容
笔者亲测:
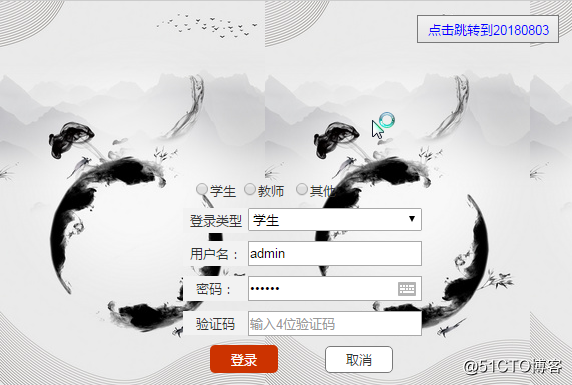
8、设置 type=radio即单选事件
首先全选按钮,然后设置组名,就可以了 。
9、嵌入多媒体文件
基本元件中的内联框架可以插入多媒体文件以及网页(原型中的网页实现框架结构)。
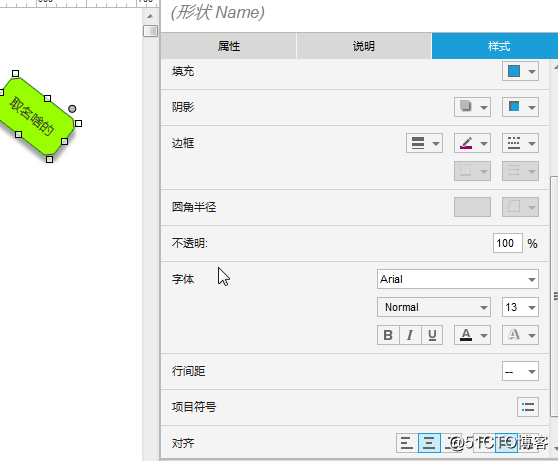
10、选择页面,可以设置页面样式。
例如:居中、背景等。
设个突兀的样式,只是为了增深下 impression。凑合看看,今天的效果吧。
下次继续Axure的更进一步学习。
参考资料《Axure8.0实战手册》
标签:效果 com 类型 分享图片 选择 基本 radio 文字 img
原文地址:http://blog.51cto.com/13479739/2153844