标签:技术栈 一个 ack bsp str windows安装 安装完成 strong 安装
技术栈
1. webpack
2. vue-loader
3. vue-cli
部署过程
一 安装npm和cnpm

====》所以,我们先来安装node.js ,具体什么是node.js,请自己学习一下吧
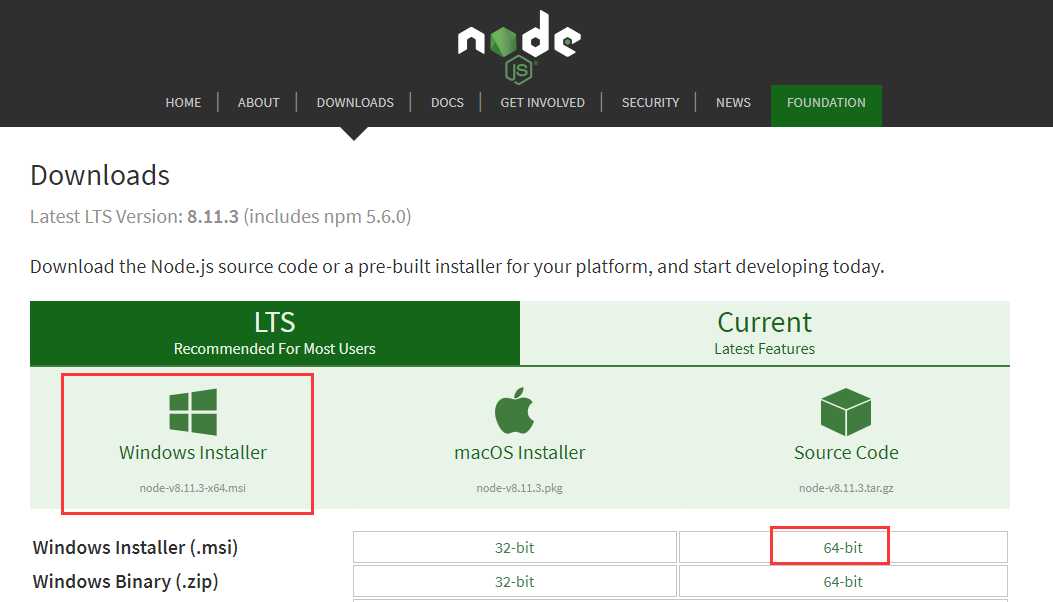
(1)下载node.js
这里是windows安装,到官网直接去下载安装包,进行安装,url:https://nodejs.org/en/download/

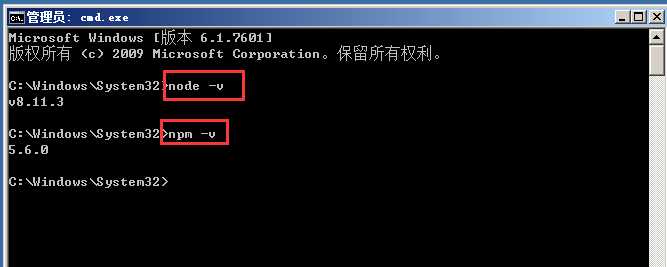
(2)安装比较简单,就当成一般的windows安装文件进行安装即可,出现如之下的版本信息就说明node.js 和npm 安装完成了。

====》这个地方要配置一下环境变量,这个不要忘记了哦!

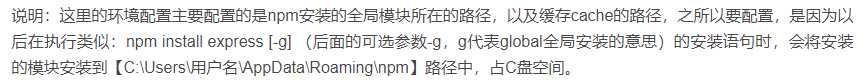
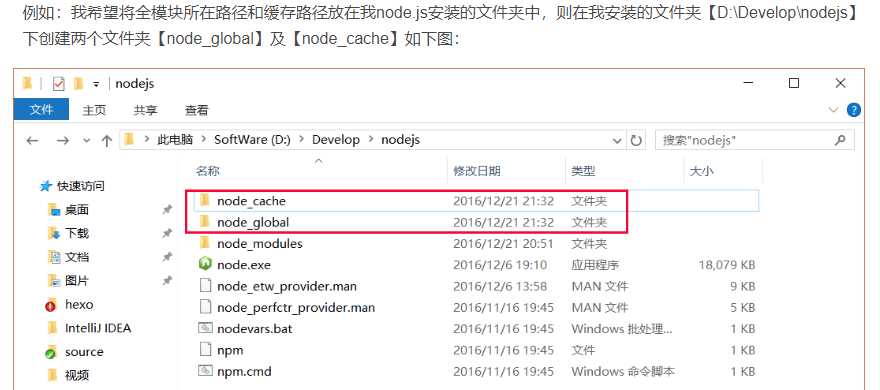
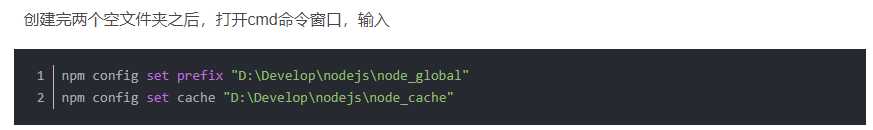
(3)配置环境变量


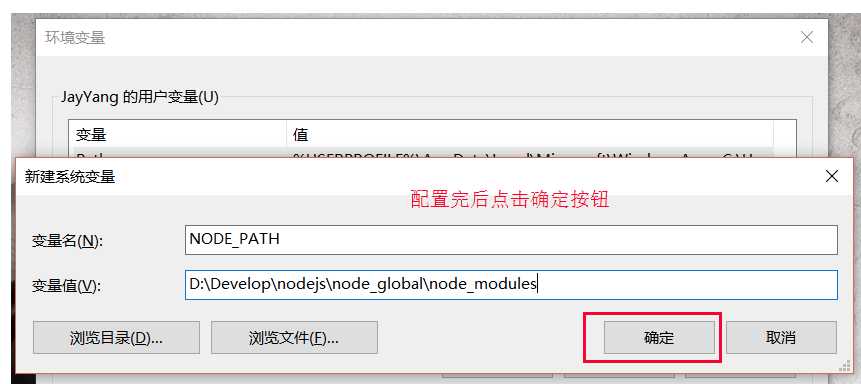
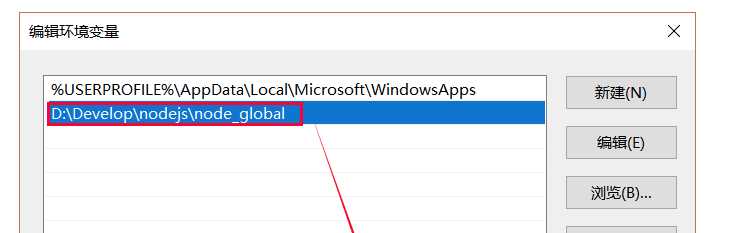
====》配置变量配置2处,第一:新增NODE_PATH(在node_global下建立个文件夹node_modules);第二:增加path参数;


====》到这里要介绍一下cnpm了,可以把他理解为中国的npm,因为npm服务器在国外,下载一些包会比较慢,所以,安装一个cnpm来下载需要的包吧

二 安装vue-cli脚手架
(1)输入命令 cnpm install --global vue-cli,回车安装,之后查看版本如下图后就ok了

====》恭喜!,你的vue环境已经搭建完成!
标签:技术栈 一个 ack bsp str windows安装 安装完成 strong 安装
原文地址:https://www.cnblogs.com/cdmakunjie/p/9413187.html