标签:gre pre this 数组 [] return spl any 多少
参考:
全面解析JavaScript里的循环方法之forEach,for-in,for-of
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
}
let startTime = egret.getTimer();
let sum:number = 0;
for(let i=0;i<10000000;i++){
sum += arr[i];
}
console.log(sum);
console.log(egret.getTimer() - startTime); //240ms - 380ms
for循环还能多条件判断
for(let i=0,j<10;i<10&&j<20;i++,j++){
}
for循环较为灵活,因为起始索引、条件可以都可以自定义。
缺点是书写较麻烦,获取数组长度来循环。
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
}
let startTime = egret.getTimer();
let sum:number= 0;
arr.forEach((value, index)=>{
sum += value;
});
console.log(sum);
console.log(egret.getTimer() - startTime); //300ms-440ms
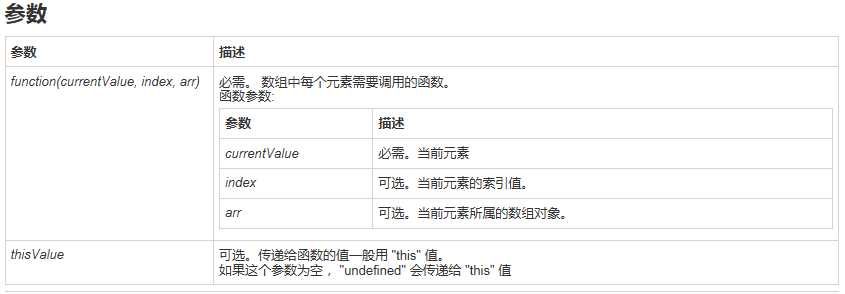
foreach还有两个参数,arr是数组元素本身,this是传递this关键字
let arr = [1,2,3];
arr.forEach((value,index,arr)=>{
console.log(arr);
console.log(this);
}, this)

forEach循环无法跳出,无法使用break。
如下所示,尝试break,提示报错;尝试return跳出循环,但是输出值仍然是2,5。
let arr = [1,2,3,4];
arr.forEach((value,index)=>{
//尝试打断循环,仅仅能跳过value=1这一次循环而已,不能跳出forEach整个循环
if(value == 1){
return;
}
//尝试修改数组,可以修改
arr[2] = 5;
//尝试对数组进行删除操作,可以删除
arr.splice(3,1);
console.log(value); //2,5
})
console.log(arr); // [1,2,5]
foeach适用于遍历数组,减少了获取数组长度的麻烦。
缺点不能中途跳出循环,不够灵活。
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
}
let startTime = egret.getTimer();
let sum:number= 0;
for(let key in arr){
sum += arr[key];
}
console.log(sum);
console.log(egret.getTimer() - startTime); //1600ms - 2000ms
从效率来看基本放弃常规数组操作了。
主要用于遍历object
let obj = {"name":"peter", "age":23};
for(let key in obj){
console.log(key, obj[key]); //name peter, age 23
}
那么这个遍历是顺序的吗?不是顺序的 具体参考:js能够保证object属性的输出顺序吗
let arr = [];
for(let i=0;i<10000000;i++){
arr[i] = i;
}
let startTime = egret.getTimer();
let sum:number= 0;
for(let value of arr){
sum += value;
}
console.log(sum);
console.log(egret.getTimer() - startTime); //250ms - 380ms
for-of中可以修改数组,也可以跳出循环。
for-of获取的键值,for-in获取的是键名。
for-of不能遍历object,for-in可以。
let arr = [1,2,3,4];
for(let value of arr){
//尝试修改数组,可以修改
arr[1] = 5;
//尝试删除数组值3,但是不知道值3的索引是多少...
if(value == 3){
//arr.splice(i,3);
}
//尝试跳出循环,可以跳出
if(value == 3){
break;
}
console.log(value); //1,5
}
console.log(arr); //[1,5,3,4]
因为for-of不能获取索引,在es6中进行了扩展,参考:数组的扩展
let arr:Array<number> = [1,2,3,4];
for(let key of arr.keys()){ //报错,Egret中还不能用哎,新特性,只能ES6
console.log(key);
}
for,for-each,for-in,for-of,map的比较
标签:gre pre this 数组 [] return spl any 多少
原文地址:https://www.cnblogs.com/gamedaybyday/p/9413003.html