标签:info remove clear isp ike 相同 ons 怎么 心得
公司做大数据展示需要用百度地图,使用的一点心得体会:
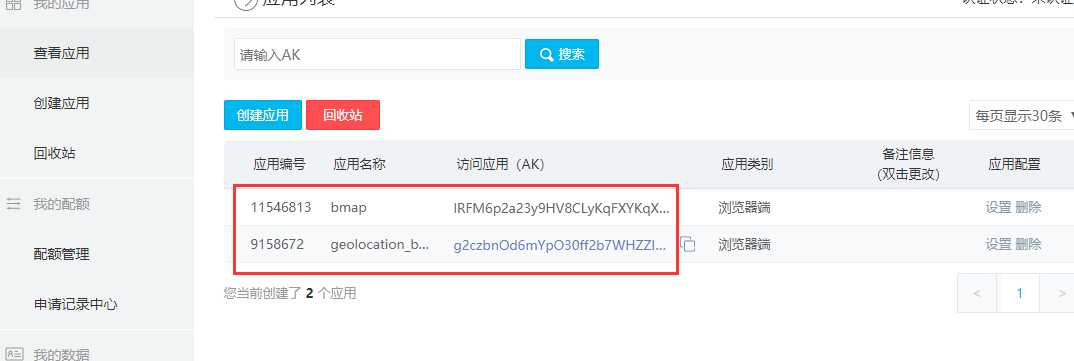
1.首先是百度官网申请ak秘匙,我这里有两个
http://lbsyun.baidu.com/apiconsole/key?application=key

2.百度地图例子参考多看
http://lbsyun.baidu.com/index.php?title=jspopular/guide/widget
3.百度地图 JavaScript API 要熟
http://lbsyun.baidu.com/cms/jsapi/reference/jsapi_reference.html#a3b9
4.百度地图个性化地图在线编辑(非常有用,里面的案例怎么设置的一定要参考)
使用指南:http://lbsyun.baidu.com/img-editor.html
在线编辑地址:http://lbsyun.baidu.com/custom/
5.echarts万能图表,相当实用
下面总结一些操作百度的方法:
var marker = new BMap.Marker(...);
//方法1
map.removeOverlay(marker);
//方法2
marker.remove();
//如果是Marker设置的setLabel还可以设置其样式来隐藏
mapComponent.state.bikeMarkLabel.setStyle({
display:"none"
});
label与marker的方法相同。
建议使用方法1和方法2,方法3只是隐藏而不是清除
map.getOverlays()
let allOverlay = map.getOverlays()
for (let overlay of allOverlay) {
if (overlay instanceof BMap.Label) {
overlay.enableMassClear()
} else {
overlay.remove()
}
}
overlay instanceof BMap.Label 判断覆盖物的类型
具体可以参考:http://developer.baidu.com/map/jsdemo.htm#h0_3
百度给了一个参考例子:
http://api.map.baidu.com/library/InfoBox/1.2/examples/InfoBox_House.html
百度给了文档:http://lbsyun.baidu.com/index.php?title=jspopular3.0/guide/custom-markers
enableMassClear()允许删除 , 可以用 overlay.remove()方法代替
disableMassClear()是禁止删除,建议如果覆盖物需要用此方法,还是不要用自定义的控件,
可以用label标注,添加html内容自定义你想要的图形,没必要自定义标注,后期会一直报
标签:info remove clear isp ike 相同 ons 怎么 心得
原文地址:https://www.cnblogs.com/mmzuo-798/p/9413377.html